2023年4月20日、株式会社HIKKYは独自開発のメタバース開発エンジンである、「Vket Cloud」の一般提供を開始しました。
Vket Cloudとは?
VketCloudはWebだけで楽しめるVRSNSサービスです。今まではベータテスターを募ってワールド作成や公開を行なっていましたが、一般提供を開始した形となります。
商用利用可能、スクリプトが利用できるなどの特徴を持ち、Webとは思えないリッチな体験ができるのが魅力なサービスです。
Vket Cloudについてはこちらの記事もご覧ください。
ワールド作成方法
ワールドはUnityを使用して作成します。本記事では
①アカウント登録・ワールドIDの発行
②Unity SDKの導入
③ワールド作成・アップロード
の流れをご紹介します。
①アカウント登録・ワールドIDの発行
まずは下記のURLからVket Cloudのアカウント作成をおこない、ログインをします。https://cloud.vket.com/account/register
その状態で、再度ヘッダーまたはページ中央の「新規登録はこちら」を選択すると、チーム登録の画面へと遷移します。

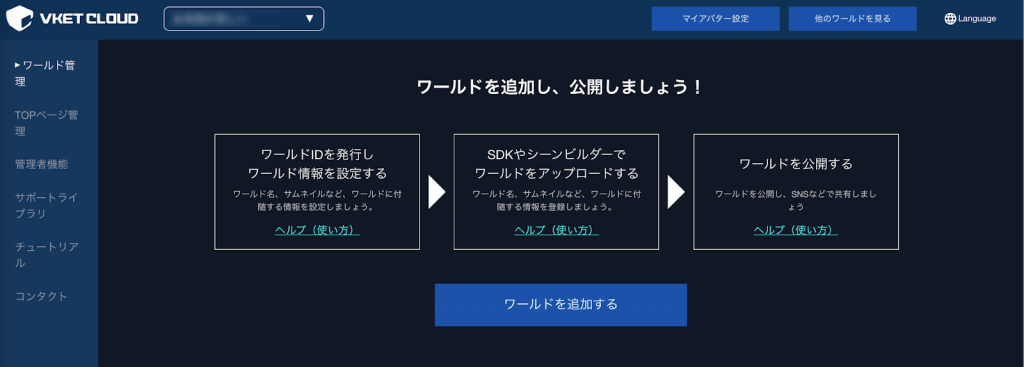
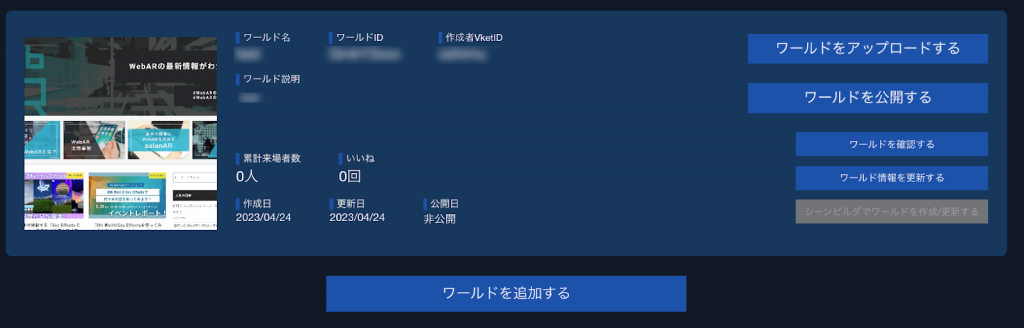
登録が完了すると管理画面へ移行します。ここで「ワールドを追加する」をクリックしましょう。

すると、ワールド名・説明文・サムネイルを入力する画面へと遷移します。
明確にコンセプトが決まっていない場合はひとまず仮で入力し、後で変更する流れが良いでしょう。内容を入力すると、ワールド情報が確認できるページへ遷移します。

先にワールド情報を登録していないと、Unityからアップロードできないので注意が必要です。
②Unity SDKの導入
Unityの推奨バージョンは「Unity 2019.4.31f1」です。
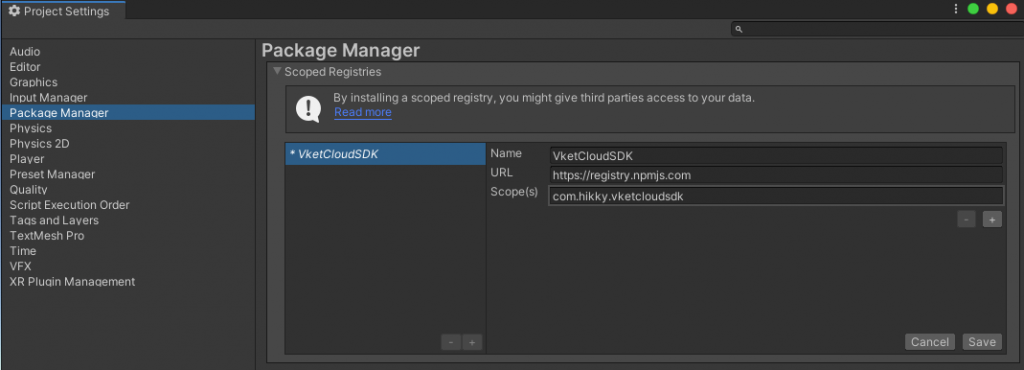
Edit>Project Settings>Package Managerを選択し、下記を入力します。
Name/ VketCloudSDK
URL/ https://registry.npmjs.com
Scope(s)/ com.hikky.vketcloudsdk

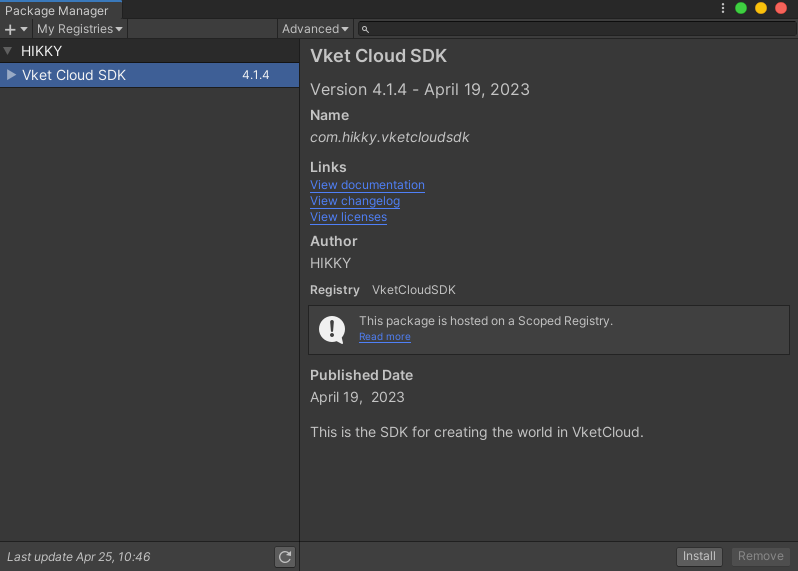
その後、Window>Package Managerから、「My Registries」を選択し、先ほど登録したVketCloudSDKをインストールしましょう。

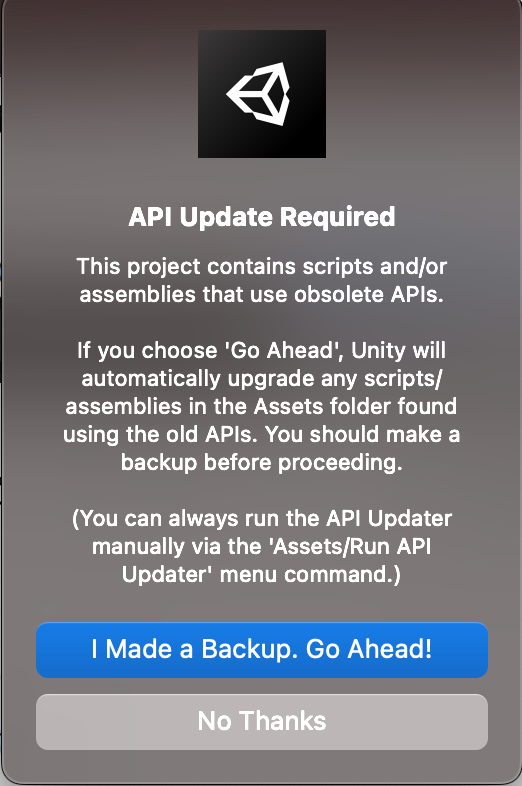
下記のような案内が出た場合は「Go Ahead」を選択します。

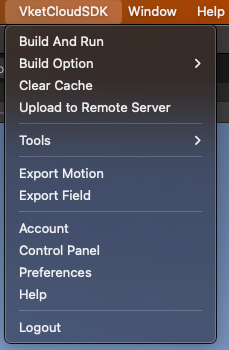
インストール後Unityを再起動すると、メニューに「VletCloudSDK」が登場します。
そのままメニューを開き、VketCloudのIDでログインをすると、メニューが画像のように変化します。これで導入は終了です。

③ワールド作成・アップロード
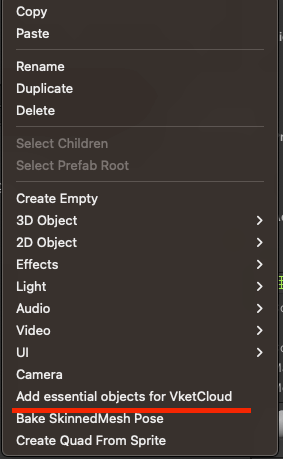
ヒエラルキー内で右クリックをすると、「Add essential ocjects for VketCloud」という項目があるので選択します。文字通り、VketCloudに必要なものが追加されていきます。

追加されるのは「World」「Player」「DespawnHeight」の3種類。
「World」は床や壁などのオブジェクトを管理するもの、「Player」はスポーン位置、「DespawnHeight」はリスポーンする基準となる高さとなります。
また、ワールド制作の上で、下記に注意が必要です。
・最初はDespawnHeightの高さが0になっているので、一度落ちるとリスポーンできません。お好みの高さに変更する必要があります。
・床などのオブジェクトはWorldの子オブジェクトとなる形で、追加していく必要があります。
・Mesh Colliderは貫通するため、Planeはそのままでは床になりません。(Box Colliderを Add Componentして使う必要があります。)
・Unity上の再生ボタンは機能しません。動作確認にはVketCloudSDK>Build And Runをする必要があります。
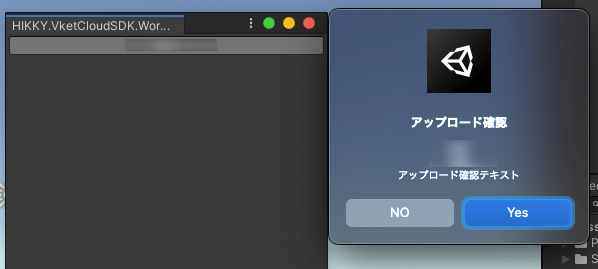
ワールドが完成したら、VketCloudSDK>Upload to Remote Serverをクリックし、アップロードしましょう。
手順①で作成したワールドを選択し、「アップロード完了」とでたら成功です。

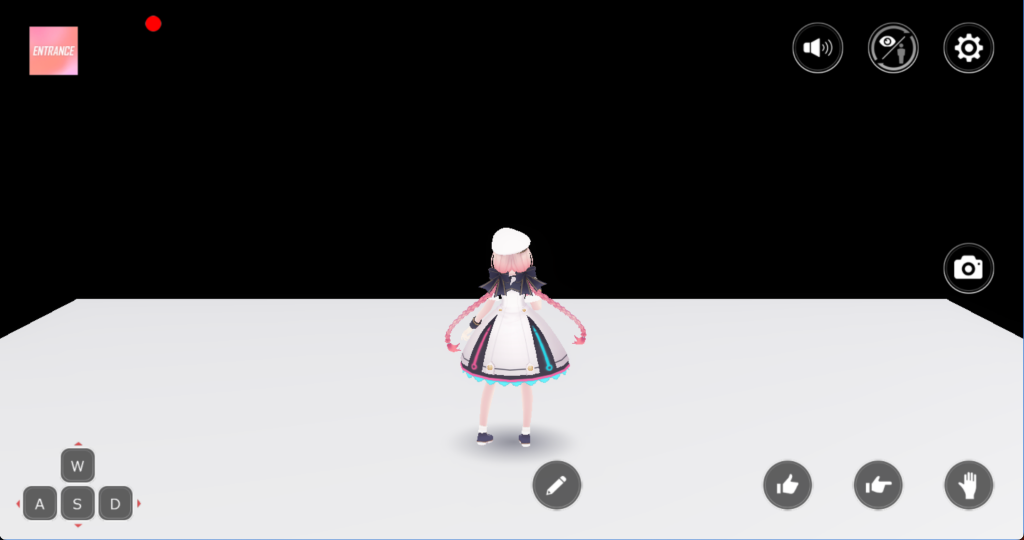
アップロードが完了すると、作業終了です!
VketCloudのページからワールドを確認したり、公開したりすることができます。

まとめ
Unityを使うという点で少しハードルは高く、WebページとUnityを往復する手間はありますが、その分多彩な表現ができるのが魅力です。
また、他のVRSNSでもUnityを使用するところは多く、その点ではユーザーにとって扱いやすい仕様とも言えます。
Webでありながらもリッチな表現ができるのが魅力なVketCloud。継続的なアップデートが予定されており、今後の展開に期待です。
.jpeg)