Quest Pro 、リストバンド型のコントローラー、最新の3Dスキャン技術など。Meta Connect基調講演で語られたこと総まとめ!
日本時間で2022年10月12日に開催されたMeta Connect。その基調講演では様々なトピックが登場しました。本記事ではその内容をまとめています。 Quest2がもたらしたエコシステム 冒頭では着実に構築が進んでい…
 VR事例
VR事例日本時間で2022年10月12日に開催されたMeta Connect。その基調講演では様々なトピックが登場しました。本記事ではその内容をまとめています。 Quest2がもたらしたエコシステム 冒頭では着実に構築が進んでい…
 WebAR事例
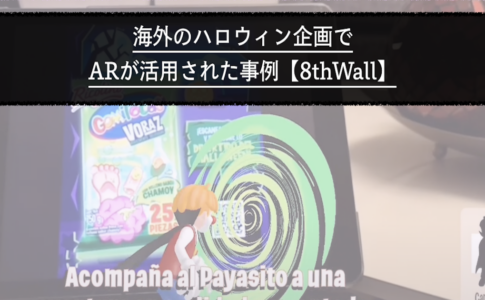
WebAR事例10月31日といえばハロウィンです。企業はハロウィンに関連する様々なプロモーションを行います。それは日本だけでなく、海外でも同様です。
そこで今回は8thWallというWebARを活用した海外のハロウィンプロモーション4選と8thWallのHPで公開されているサンプルについてご紹介します。
 VR事例
VR事例2022年10月4日、株式会社Synamonは、メタバースブランディングプラットフォーム「SYNMN」(シナモン)のオープンベータ版の提供を開始しました。 「SYNMN」とは? 「SYNMN」は、マルチデバイスでIPやブ…
 イベント
イベント9月29日、WebARのプロモーション事例について紹介するイベントが開催されました。主催の株式会社palanに加え、ゲストに株式会社中国新聞社、凸版印刷株式会社をお招きし、それぞれがWebARを用いたプロモーション事例に…
 AR事例
AR事例10月31日といえば、ハロウィンです。
多くの企業は季節の行事に合わせたイベントや、それに伴うプロモーション活動を行います。今回は2022年のハロウィン企画にて、ARが活用されているプロモーションについてご紹介していきます。
 AR事例
AR事例2020年9月24日よりKDDIは、スマートフォンの画面上に現れるドア に向かって歩いていくとVR空間が楽しめるスマートフォン向けアプリ「au XR Door」の提供を開始しました。「au XR DOOR」は世界の有名観光地へ訪れたり、メタバース空間でゲームを楽しむことができます。早速筆者も体験してみました。
 開発トピック
開発トピック本記事では、WebXR(WebAR/VR)領域において重要視されている「WebXR Device API」の情報をまとめていきます。 WebXR Device APIとは WebXR Device APIとは、Webブラ…
 ニュース
ニュース本メディアを運営している株式会社palanの、誰でも簡単にARを作成可能なサービス「palanAR(パラナル)」で、高精度な平面認識、画像認識の機能を提供するプレミアムプランの提供が開始されました。これにによって、キャンペーンやプロモーションがより効果的になる、高精度の認識をノーコードで実現可能となりました。
 AR事例
AR事例最近では教科書やテキストにARが活用されている事例が増えています。教科書で二次元的にしか表現することができなかったイラストや写真を、ARを活用することで三次元的に表現することが可能になりました。今回は教育分野でARが活用された事例として、宇宙航空研究開発機構(JAXA)が提供するARコンテンツについてご紹介します。
 AR事例
AR事例2022年8月27〜28日に大阪府泉大津で開催されたロックバンドが集合した音楽フェス「RUSH BALL」。その公式アプリ内コンテンツ「よしだ2」でARを活用したゲームが登場しました。今回は「よしだ2」を実際に体験し、ゲームとARの関係について紹介していきます。