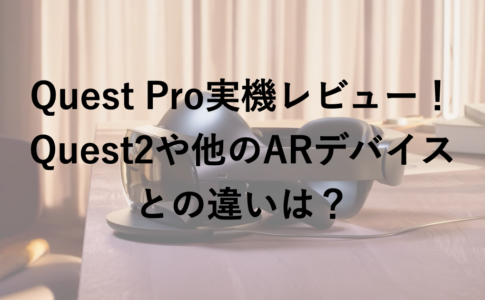
Quest Pro実機レビュー!何がすごいの?Quest2や他のARデバイスとの違いは?
Metaより発表された新デバイス「Quest Pro」。すでにさまざまな比較やレビューがありますが、その多くはVRの観点や、Pico4との比較が多い印象です。本メディアでは主にARやMRの観点、そしてQuest2と何が異…
 AR事例
AR事例Metaより発表された新デバイス「Quest Pro」。すでにさまざまな比較やレビューがありますが、その多くはVRの観点や、Pico4との比較が多い印象です。本メディアでは主にARやMRの観点、そしてQuest2と何が異…
 AR事例
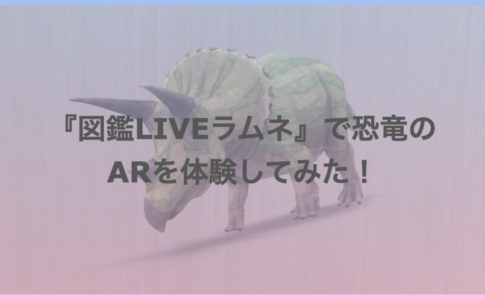
AR事例2022年7月19日より、カバヤ食品株式会社と「学研の図鑑LIVE」がコラボした新商品『図鑑LIVEラムネ』が販売されています。スマホやタブレットからパッケージをかざすことでARを体験することができます。今回は『図鑑LIVEラムネ』を購入し、実際にARを体験していきます。
 AR事例
AR事例今月はMeta ConnectやCluster Conference 2022など大きな発表もあり、話題の多かった月でした。早速振り返ってみましょう。 Meta Connectが開催 Meta Connectではエンター…
 AR事例
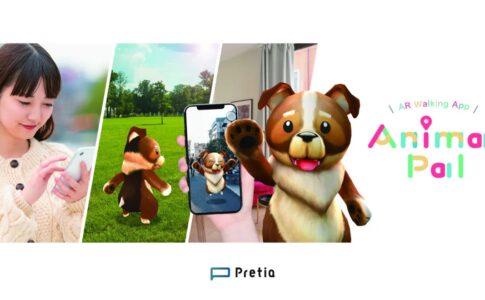
AR事例10月18日、Pretia Technologiesは、ARでペットとお散歩できるアプリ「Animal Pal(アニマルパル) 」を173の国と地域で配信開始しました。 Animal Palとは? Animal Palは…
 WebAR事例
WebAR事例※この度、8th WallのLightship VPSについて寄稿いただきました。全3回に渡り解説をお送りします。今回は3回目となります。前回の記事はこちらです! 8th WallのVPSのサンプルコードを見ていきながら…
 WebAR事例
WebAR事例※この度、8th WallのLightship VPS for Webについて寄稿いただきました。全3回に渡り解説をお送りします。今回は2回目となります。前回の記事はこちらです! 今回の記事では、8th WallのLig…
 WebAR事例
WebAR事例※この度、8th WallのLightship VPSについて寄稿いただきました。全3回に渡り解説をお送りします。今回は第1回目です。 こんにちは、影織と申します。イタリアからpalanでお仕事させていただいているエンジ…
 VR事例
VR事例2022年10月20日、Clusterは「Cluster Conference 2022」を開催しました。 その中で様々なアップデート内容が発表されましたが、本記事ではその概要をお伝えします。 アクセサリー機能 Clus…
 AR事例
AR事例近年謎解きゲームが流行し、仲間と謎を解いて脱出するという非日常的な体験をすることができます。
新型コロナウイルスの流行を皮切りに、最近では非接触で謎解きができるという点からARを用いた謎解き周遊イベントが増えています。今回は、ARを活用した謎解きイベントについてご紹介していきます。
 AR事例
AR事例10月31日といえばハロウィンです。ハロウィンといえば、「トリックオアトリート!」と叫ぶ子どもたちにお菓子を配るのが伝統的ですよね。そんな子どもたちへ配布するお菓子にARが仕掛けられていたら、試してみたくなるのではないでしょうか。今回は、お菓子のハロウィン限定パッケージにARが活用された事例についてご紹介します。