本記事では、WebXR(WebAR/VR)領域において重要視されている「WebXR Device API」の情報をまとめていきます。
WebXR Device APIとは
WebXR Device APIとは、Webブラウザにて、XR(AR/VR)を実現する際に必要な、スマートフォン・XRデバイスの入力・出力情報(※)にアクセスできるAPIです。
※入力・出力情報とは、具体的には姿勢センサーやコントローラーの入力、ディスプレイへの出力などを指します。
APIの仕様は、W3CのImmersive Web Working Groupが策定を進めています。
具体的な内容
WebXR Device APIの内容は、以下のように定義されています。
・XR機能が利用可能かどうかを検出する
・XRデバイスの性能を確認する
・XRデバイスと、関連する入力デバイスの状態を確認する
・XRデバイスに適切なフレームレートで画像を表示する
主にXRデバイスとの連携のための機能提供を果たしており、具体的なコンテンツ開発のための機能は含まれていないことが分かります。
引用: immersive-web – WebXR/explainer.md
ブラウザ/端末の対応状況
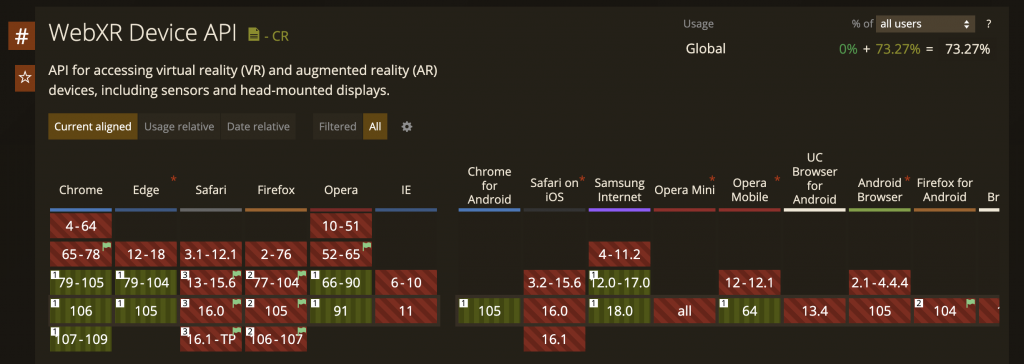
WebXR Device APIは2019年の発表より対応がスタートし、2022年9月現在はChromeを始めとした一部ブラウザで使用することができます。

2022年9月末 時点
スマートフォンでのWebXR体験に絞ると、主にAndroid端末のChromeやSamusung Internetでは使用することができます(※)がiOS/Safariではまだ非対応のため、多くのユーザーが体験できるような環境にはまだ至っておりません。
※AndroidスマートフォンでのWebXR体験について
Androidスマートフォンでは、VRの場合は「Google VR サービス」、ARの場合は「Google Play 開発者サービス(AR)」(AR Core)がインストールされている必要があります。
(「Google Play 開発者サービス(AR)」は、対応デバイスの一部では初期時点でインストール済み)
そのため、WebXR Device API対応ブラウザを使用していても、上記アプリに対応していないデバイスの場合は体験ができません。
iOS Safariでの対応状況
iOS15.4より「実験的なWebKitの機能」の設定に「WebXR Device API」の項目が登場。
ユーザー自身で設定をONにすることで使用の許可ができるようになりました。
※設定方法
設定アプリ>Safari>詳細>Experimental Features
しかし、記事執筆時点で最新のiOS16.0でも、上記の許可で使用できる「WebXR Device API」の機能はかなり限定的(WebXR Device APIにアクセスできるデバイスかどうかを返すだけ)で、実際にはAR/VRどちらも動きません。
全面的な対応が待たれます。
▼より詳しいiOSのWebXR Device API 対応状況
iOS 15.4におけるWebXR Device APIの現状確認
実際に体験する
WebXR Device APIを利用したコンテンツを実際に体験してみましょう!
対応ブラウザでImmersive WebのURLにアクセスすると、WebXR Device APIの機能を使ったWebXRコンテンツを体験することができます。
https://immersiveweb.dev/
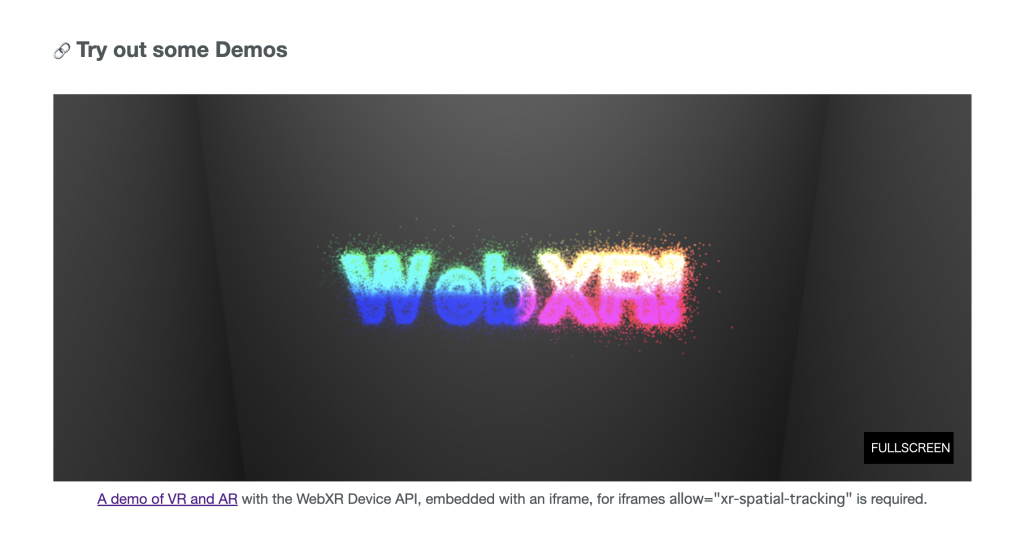
ページ前半に表れる、こちらのパーティクルコンテンツを見てみましょう。

API対応ブラウザでは以下のように、「ENTER VR」「ENTER AR」のボタンが表示され、選択することでVR/AR体験ができます。

画面下部に「ENTER VR/AR」のボタン
Android端末で「ENTER VR」を選択すると、下のように二眼の表示になりました。
こちらはGoogle Cardboardなどのレンズと組み合わせることでVR体験ができるモード。
体験自体は3DoFです。

「ENTER AR」を選択すると、カメラが起動して現実世界にオブジェクトが現れました。
こちらはカメラ映像で空間を認識することで6DoFが実現しています。

Quest(VRヘッドセット)ではVRモードのみ対応しています。

ブラウザ画面の下部に「ENTER VR」のボタン
QuestのVRモードではコントローラーの位置も反映されており、オブジェクトに触れると粒子が散るギミックも実装されていました。

まとめ
本記事ではWebXR Device APIについての情報をまとめました。
スマートフォンやAR/VRヘッドセット問わず、クロスプラットフォームで動くWebXRは、進化の目まぐるしいXR業界でコンテンツ開発を行なっていく上で重要な形式ではないでしょうか。
その柔軟さを最大限に発揮できるよう、環境整備を行うのがWebXR Device APIの役割といえます。
より多くの環境での対応が待たれます。
関連リンク
Immersive Web Working Group
Immersive Web Developer Home
WebXR Device API – MDN Web Docs – Mozilla