オンライン版「xR Tech Tokyo」開催!
2020年4月27日、バーチャルSNSプラットフォームである“cluster”にて『WebXR Tech Tokyo #0』が開催されました!
ーーーー
『WebXR Tech Tokyo』とは?
隔月で開催している VR, AR, MR 関連の開発者向け勉強会イベントである「xR Tech Tokyo」のオンライン版。
ーーーー
今回はブラウザベースのxR技術である WebXR ( WebVR, WebAR ) にフォーカスした内容でした。
本記事では会場の様子や、各登壇者の方々の発表内容についてご紹介します!
【WebXR Tech Tokyo #0】
https://vrtokyo.connpass.com/event/151017/
1.会場の様子
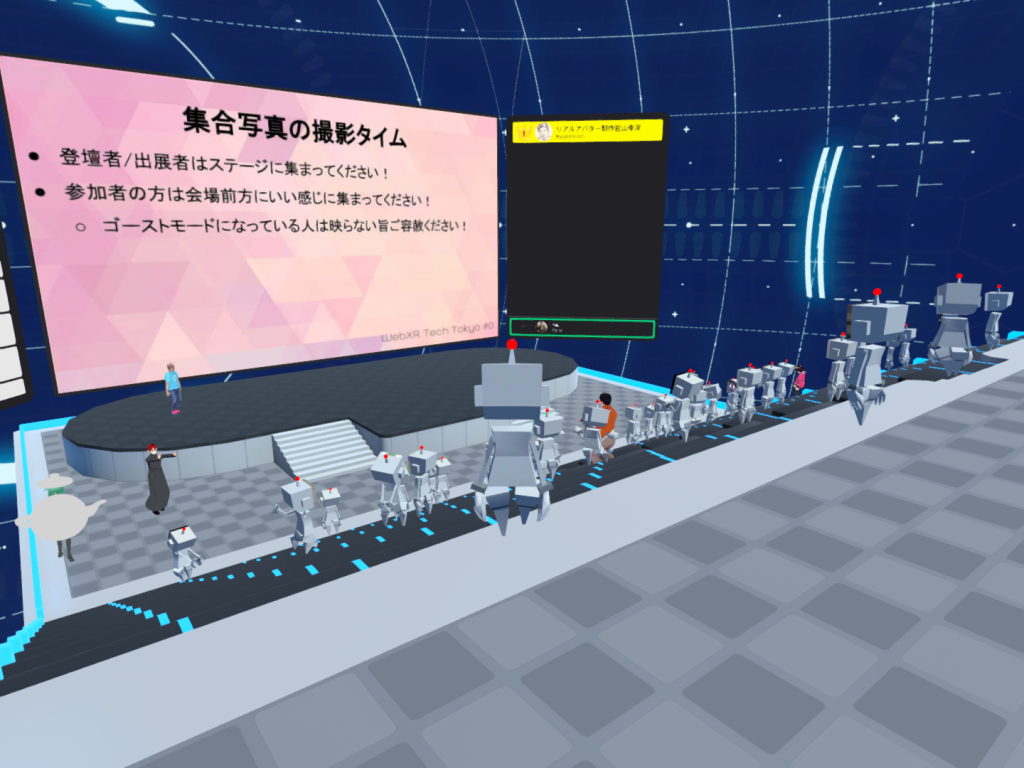
こちら登壇者発表前の会場の様子です。
かなり多くの方が集まっていますね!
イベント冒頭で解説がありましたが、clusterではエモート機能(アバターの頭上に様々なリアクションを出す機能)があり、様々な感情表現ができるのも素敵ですね。これもオンラインならでは!

2.発表内容
A-Frameで日本語フォントを自在にする
会場に入れないトラブルがありましたが、こちらで発表する予定だった資料を公開されています!
日本語表示ができないA-Frameの問題を解決し、自在に扱えるようにするまでの一連の流れを紹介しています。
登壇者:Tanaka Toshiyaさん( @studioTeaTwo )
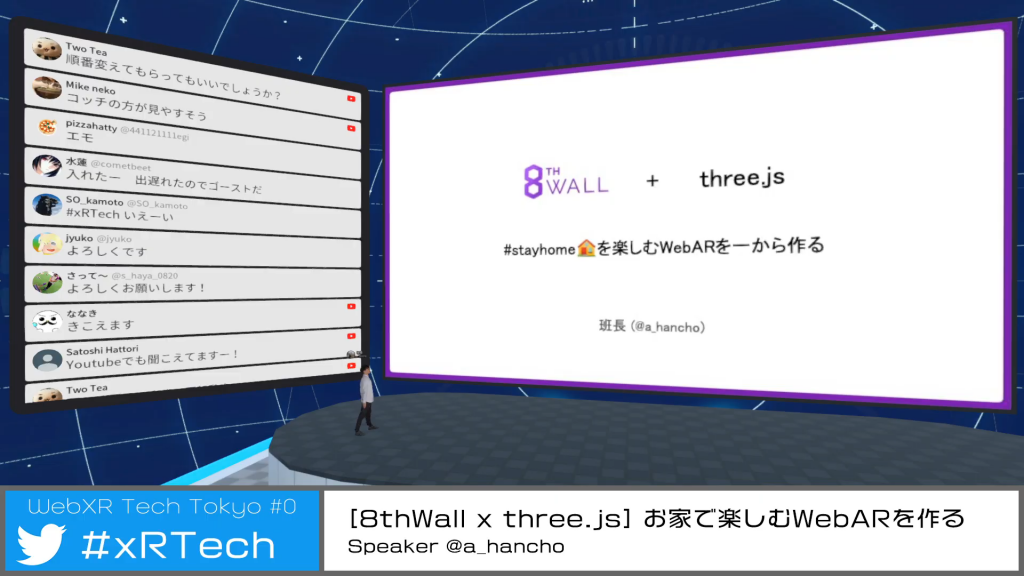
[8thWall x three.js] お家で楽しむWebARを作る
Twitterでも話題になった星野源さんの動画を、 8thWallとthree.jsを利用して空間配置する制作フロウを紹介されていました。
トレンド×WebAR、良いですね!
3ステップで簡潔に解説されていたので、これからWebAR制作をしようという方にとても参考になったのではないでしょうか。
登壇者:班長さん( @a_hancho )

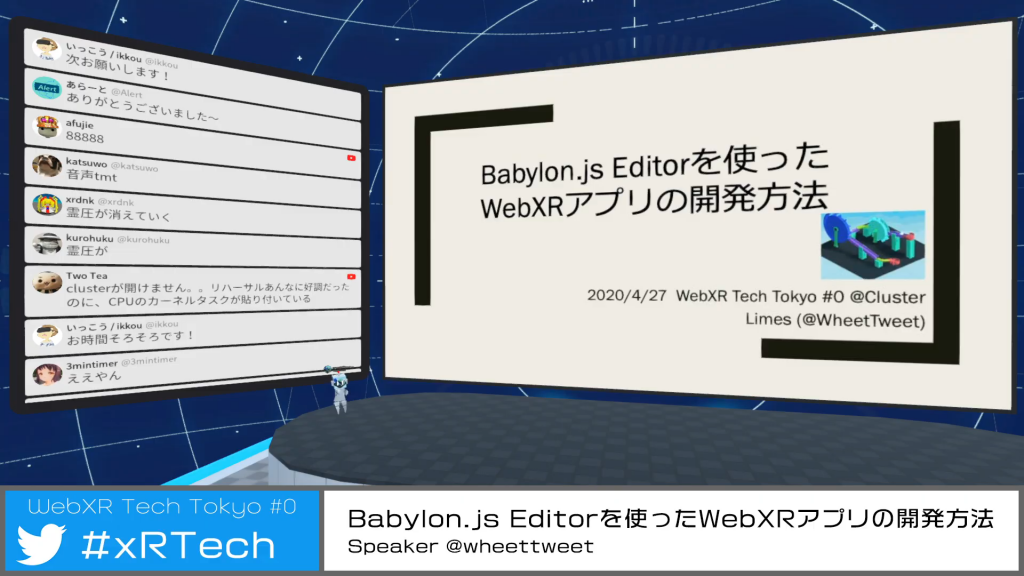
Babylon.js Editorを使ったWebXRアプリの開発方法
UnityのようなGUI開発環境(Babylon.js Editor)を用いてWebXRコンテンツを作る方法を解説されていました。
VR機能自体は標準ではないものの、1行のVR用コードのみで簡単に導入可能!
とっても簡単です!
登壇者:Limesさん( @wheettweet )

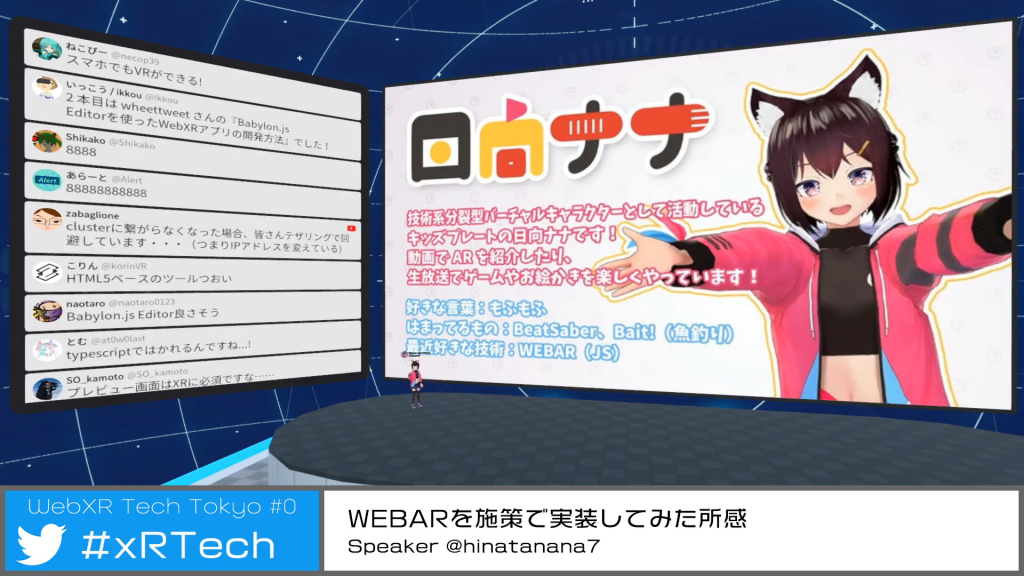
WEBARを施策で実装してみた所感
実際にWebARで制作したコンテンツの紹介から、その制作を通して感じたことを「技術面」「施策面」の2つに分けてまとめてくださいました。
そしてかわいい!YouTubeチャンネルもあるそうですよ!
日向ナナ【Kid’sPlates】
登壇者:日向ナナさん( @hinatanana7 )

HMDをかぶったままでのWebVR開発
バーチャル環境をフル活用して、夢の開発環境を実現する流れを紹介されていました!
OculusQuestを使えばパススルー機能で更に快適に!夢が広がりますね。
登壇者: wakufactory ( @wakufactory )

Unity WebXR ExporterでVR刺身タンポポを動かしてみた
Oculusの審査が通らずWeb上でのリリースを決めたことをきっかけに、WebXR Exporterを利用して得た知見を紹介されていました。
WebXR Exporterの使い方から、ウェブでの公開方法、動作の様子、開発上での注意まで、幅広く解説されていました!
登壇者:こりんさん( @korinVR )

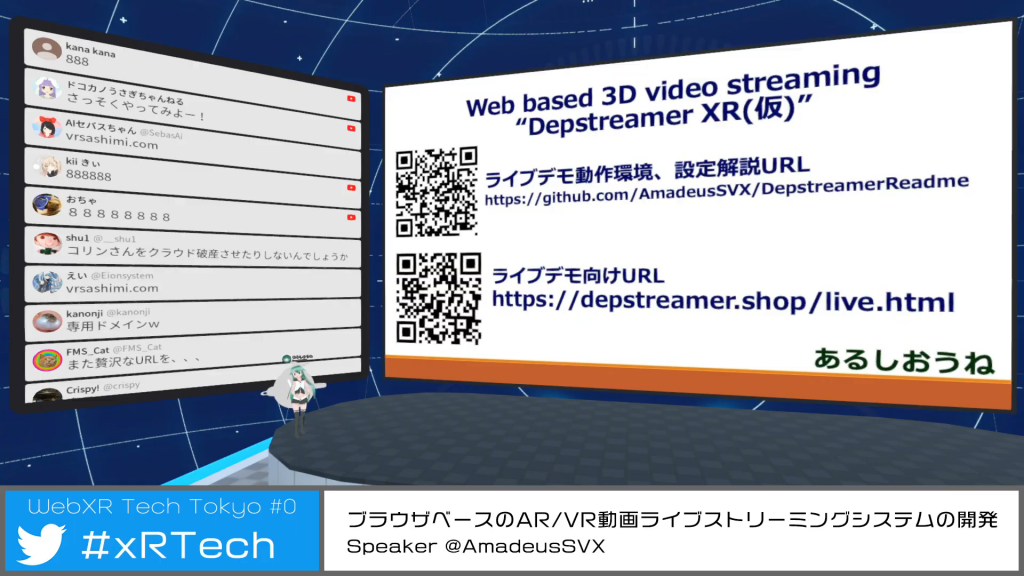
ブラウザベースのAR/VR動画ライブストリーミングシステムの開発
なんとブラウザ上で3次元動画を配信・視聴してしまうというシステム。びっくり!
またその手法について解説されていました。
会場からも「SFだ」「すごすぎる」と驚きの声が(コメントが)聞こえてきました(笑)
登壇者:あるしおうねさん( @AmadeusSVX )

3.まとめ
初のオンライン開催は大盛況のうちに幕を閉じました!
また今回は初めて「Web上のXR技術」にフォーカスした内容でしたが、沢山の人が会場に集い、WebXR技術への関心の高さが見えるイベントでもありました。
次回の更なる盛り上がりに期待です!
これからも一緒にWebXR界隈を盛り上げて行きましょう!

イベントのアーカイブはこちらからご覧いただけます。
発表資料: https://vrtokyo.connpass.com/event/171859/presentation/









-1-485x300.jpeg)