WebARコミュニティの一つである「WebAR TOKYO」は、WebAR開発ライブラリを提供する代表的な企業である8th Wallを中心に講演を行うイベント「8th Wall Tech Talk Japan」を6月6日に開催しました。
8th Wallとは、8th Wall社(現:Niantic社)が開発したWebARを作成できる開発ライブラリです。
今回のイベントでは8th Wallの利用シーンや、利用するメリット、開発の流れなどについてのお話がありました。
本稿では登壇された方々がお話しされた内容についてまとめていきます。
YouTubeのアーカイブ配信はこちら
登壇者の発表内容
「About 8th Wall, recently released features and the future of WebAR」

登壇者はNianticのJoel Udwinさん。NianticのWebARプラットフォーム8th Wallに携わるシニアプロダクトマネージャーです。
8th Wallの機能やNianticに買収されたことのメリットなどについてのお話です。
8th Wallについて
新機能について
- 埋め込み型のデジタル広告配信
- アバタープラットフォーム「Ready Player Me」と連携
- Volumetric Video Partnerとの連携により、ホログラムサポートの拡大
- SLAMシステムに実寸大の試しおき「Absolute Scale」導入
8th wallとメタバースへの見解
8th WallでWebAR体験を作成するだけで、スマートフォン、PC、AR/VRヘッドセットに展開できる機能を追加しました。
タッチやピンチイン、クリックなどアクションや、UIの表示のされ方などデバイスごとに生じる差異を調整し、どの媒体でも体験が損なわれないように調整することが可能です。
Nianticが8th Wallを買収したことによる開発コミュニティにとっての意味やメリット
- Lightship VPSをWebで使用できるように
- 6/24に「Lightship Tokyo Summinit」が開催
新機能も盛りだくさんで、更に6/24に東京で開催される「Lightship Tokyo Summinit」も楽しみですね。
「Recent Feature Topics on WebAR」

登壇者はzozo.incのikkouさん。
Joelさんのお話の8thWallに関する情報の補足と、WebXRについてのお話です。
8th Wall補足説明

- 8th Wallで、非商用であれば月額9.99$のスタータープランで利用できるように
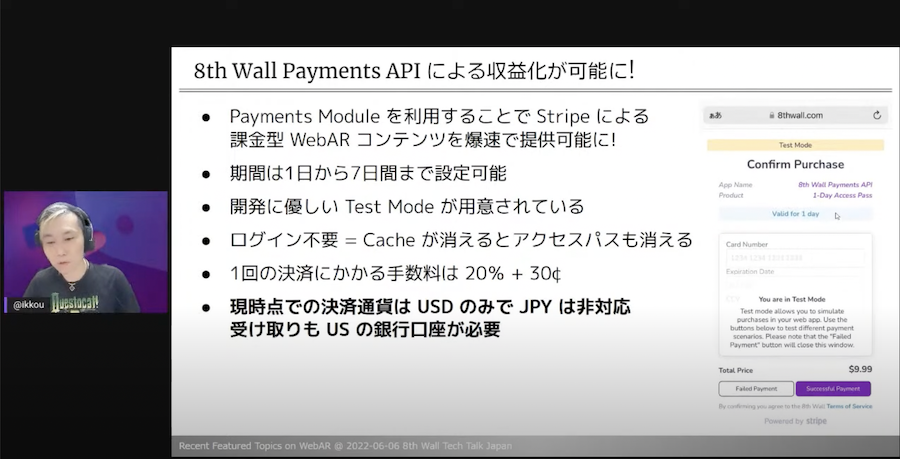
- 8th Wall Payments APIによる収益化が可能に
- Lightship VPS for Webの発表
Nianticが提供するVPSソリューション「Lightship VPS」は開始時点で東京に対応しているとのことです。
WebXRについて

- iOS15.5のWebXR Device APIは引き続き動作せず
- WebXR Device APIの新しいモジュールWebXR Capture Moduleが登場したものの公開されている情報が少ない
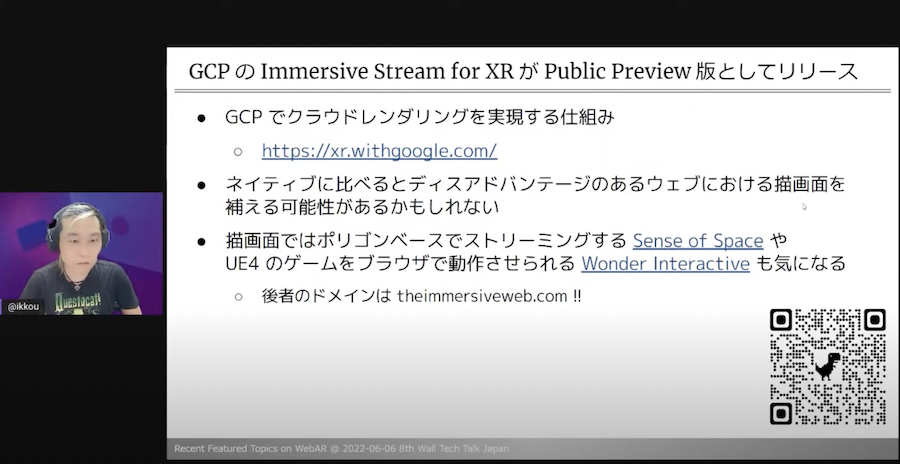
- GCP(Google Cloud Platform)のImmersive Stream for XRがPublic Preview版としてリリースされ、描画の要素がクラウドレンタリングで補える可能性
クラウドレンタリングで補える可能性があるということで、実現すれば機能の幅が広がるので今後に期待です。
「物体検出MLxWebAR」

登壇者はクラウドサーカス株式会社のすぎどんさん。
8th Wallで作成したCraft Blockと物体検知ML×WebARのお話です。
8th WallでCraft Blocksご作成
すぎどんさんのTwitterでは、「物体検知ML x WebAR」とマインクラフトのような世界を体験するARのリンクが貼られています。
物体検出MLxWebAR
HyperRealityのように一度に複数の物を認識してAR表示する方法についてです。
物体検知*1 を使ってAR表示させるまでの方法をご説明。
*1…画像情報を元に、画像内のどこに何があるか検知するタスクのこと

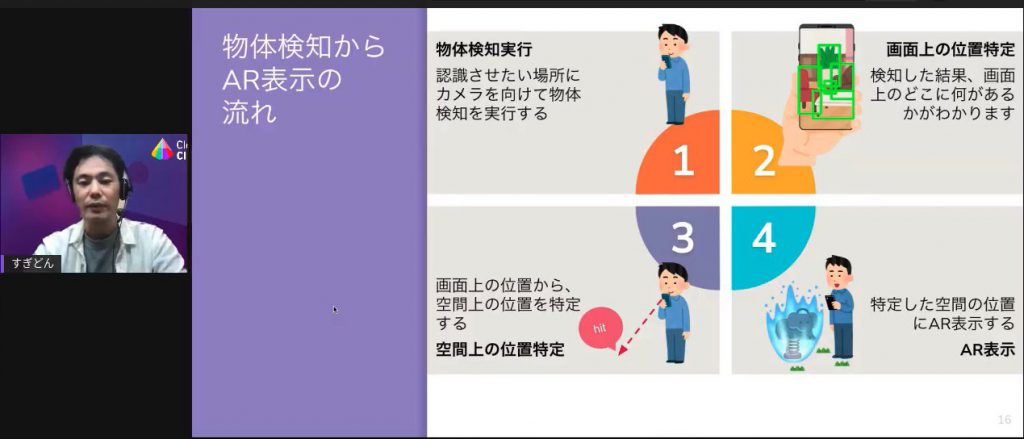
物体検知実行→画面上の位置特定 →空間上の位置特定→AR表示 の4ステップに分けての解説です。
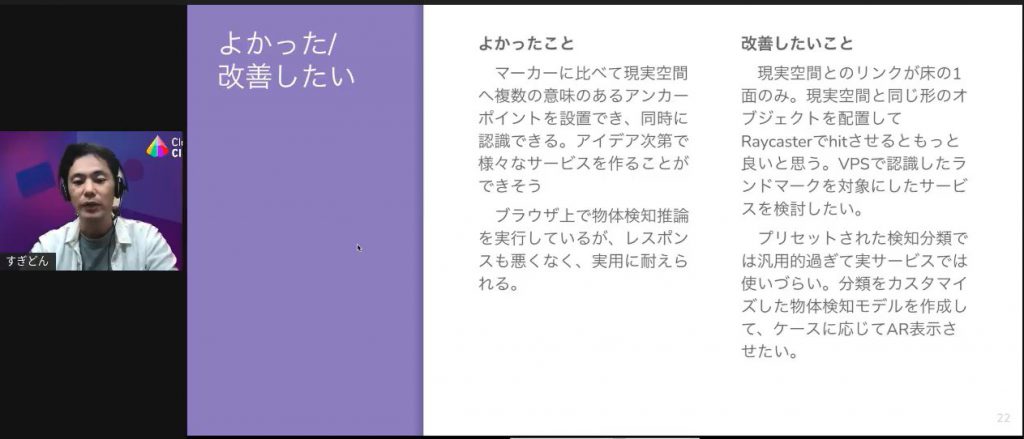
続いて物体検知を使ってARを表示させる方法について、良かったことと改善したいことについて。

レスポンスも悪くなく実用に耐えられるというのは素晴らしいですね。
「VolumetricVideoを8thwallで使ってみた」

登壇者は株式会社x gardenのあきごろうさん。
Volumetric Video(VV)*2 を8th Wallで作成する際のポイントについての解説です。
*2…人やモノなどの被写体全方位から撮影し、そのまま3Dコンテンツを作成する技術


- Volumetric Video(VV)をWebARとして表示させたく、8th Wallで試してみた
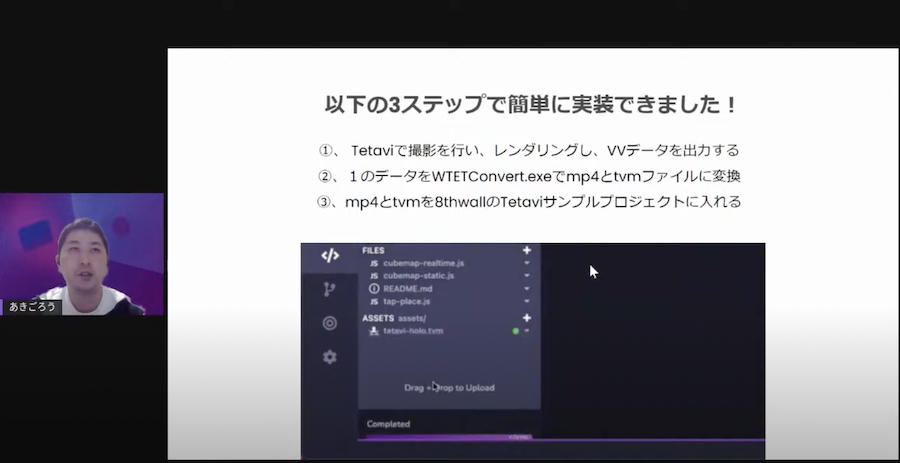
- 8th WallでTetavi*3 というソフトを使用して簡単に三つのステップで実装
*3…映像制作ツール。グリーンバックが不要。

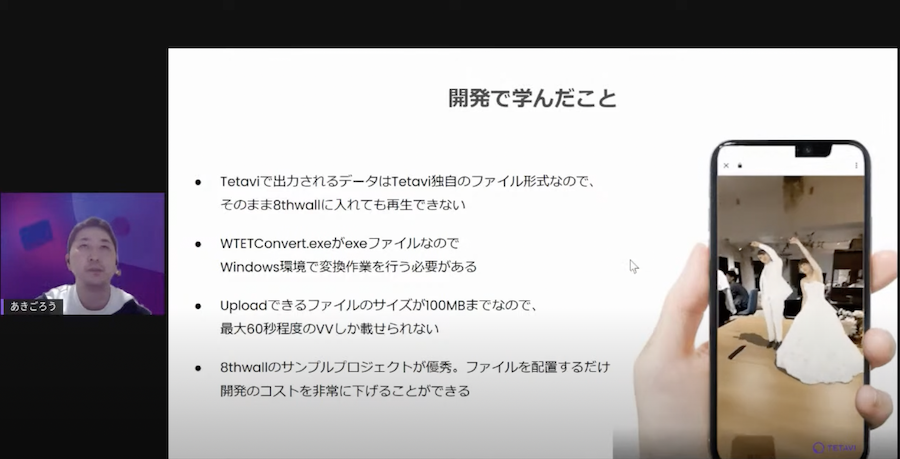
開発で学んだこととして、Tetaviの出力データは独自形式なので変換の必要性が生じたり、容量制限もあったりと注意点があります。しかしサンプルプロジェクトが優秀なので開発コストを下げられる可能性もあるとのことでした。
「Web AR プロモーション/キャンペーンの開発チップス」

登壇者は株式会社One PlanetのIVANさん。
表題の「WebARプロモーション」についてですが、ドミノ・ピザのプロモーションにOnePlanetさんが制作したARが採択されています。
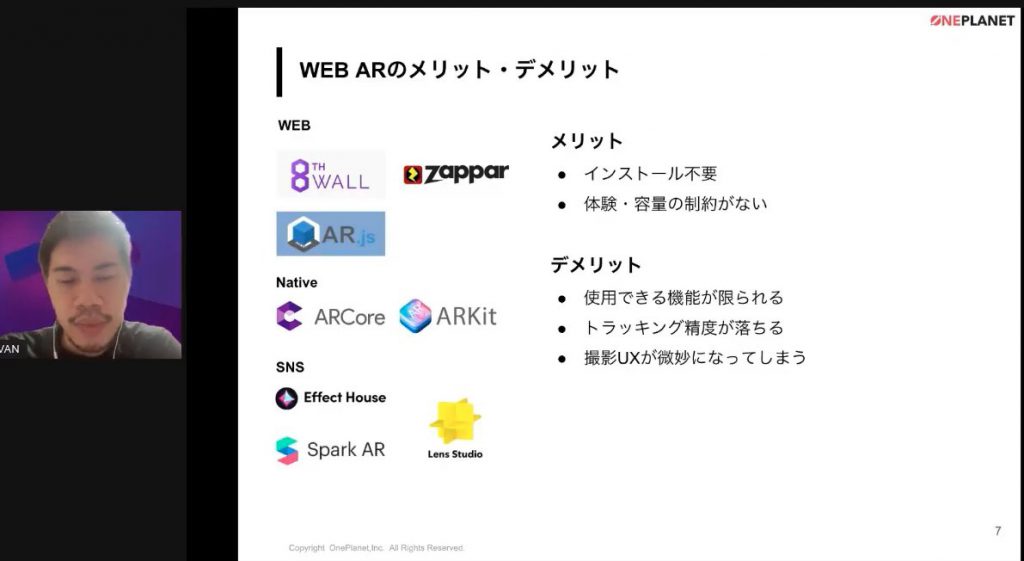
WebARのメリットとデメリット・8th Wallの強み

WebARのメリットは、やはりアプリのインストールが不要という点。一方デメリットとしては、トラッキング精度や機能が限られてしまうということ。

8th Wallの良い点は、サンプルプロジェクトが豊富だということ。一方の悪い点としては、全てコードで実装しなければならないということです。
8th Wall開発Tips



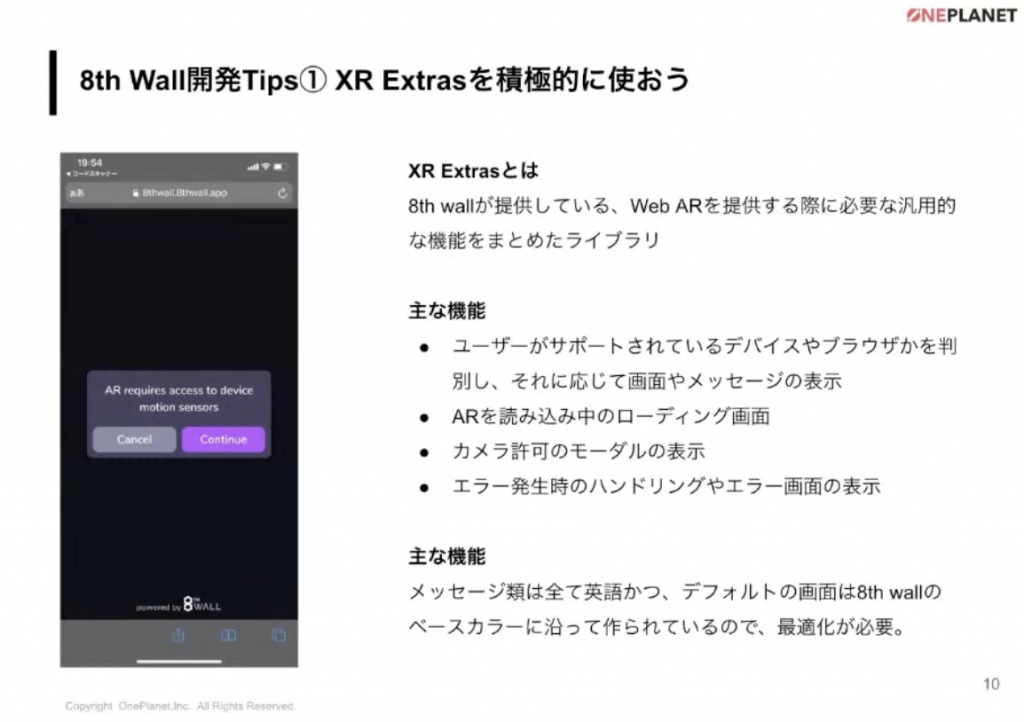
開発Tips①ではXR Extrasという8th Wallの基本機能をまとめたライブラリを積極的に使って開発のコストを抑えようとのお話。
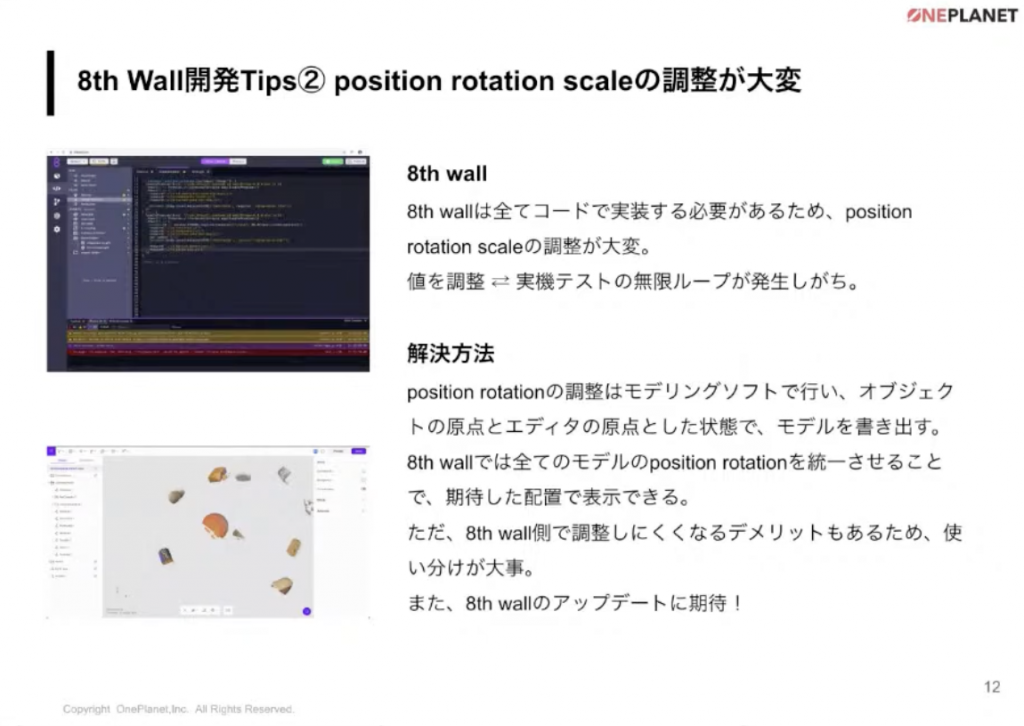
開発Tips②では8th Wallのデメリットにも挙げていた全てコードで実装しなければならないという点について。位置調整が大変で今後のアップデートに期待!
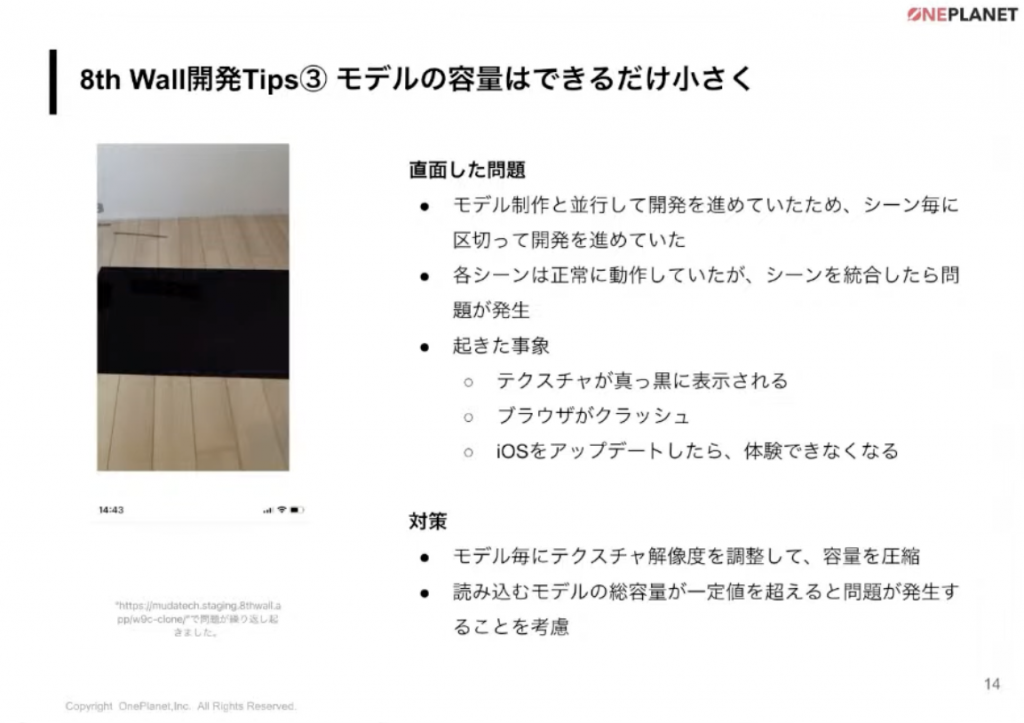
開発Tips③ではモデルの容量はできるたけ小さくというお話。シーンを並行して作成していたところ、統合したら真っ暗になる問題が発生。総容量が大きくなりすぎると問題が発生しやすくなるようです。
WebARのメリット・デメリットという初心者にも分かりやすいお話から、開発Tipsという応用的なお話までと豊富でした。
「WebARライブラリの比較と8th Wall開発チップスの紹介」

登壇者は株式会社palanの笹井さん。
WebARライブラリの比較と8th Wall開発チップスについてのお話です。
WebARライブラリの比較
8th wallと無料で使用できるAR.js、MindARとの比較です。
画像認識AR
| AR.js | MindAR | 8th Wall | |
|---|---|---|---|
| 認識精度 | ◯ | ◯ | ◯ |
| トラッキング精度 | △ | ◯ | ◯ |
| 曲面精度 | × | △ | ◯ |
| マーカー上限数(個) | 1 | 10 | 5 or 10 |
顔認識AR
| AR.js | MindAR | 8th Wall | |
|---|---|---|---|
| 認識精度 | ー | ◯ | ◯ |
平面認識AR
| AR.js | MindAR | 8th Wall | |
|---|---|---|---|
| 認識精度 | ー | ー | ◯ |
ロケーションベースAR
| AR.js | MindAR | 8th Wall | |
|---|---|---|---|
| 認識精度 | △ | ー | ◯ |
8th Wall開発チップスの紹介
- 似ているマーカーは、そのマーカー特有の部分を3つ以上切り抜いて設定
- 商用ライセンスプランを変更する時は1週間前に連絡
- Self-Hosting*4 の際にlocalhostを設定することは避ける
*4…ローカル(開発環境)でテストする際に使用
2. パネルディスカッション

すぎどんさん:iOSだとカメラがおそらく1つしか制御できない。8th Wallに確認中。
司会:IOSとAndroidの対応について苦労したことは?
IVANさん:互換性は保ってくれるので、差異に関する障害は特になかった。ただAndroidは端末によるスペックの差が激しいので、低スペックの端末でも実際に動くかのテストは丁寧にやっている。
ikkouさん:最近スマートフォンの買い替えサイクルが4年に伸びていると言われている。低スペックの端末を使用するユーザーが増えることが予想されるため、検証が大変という懸念。
笹井さん:差があるのでエラーメッセージの出しわけなどが大変だが、8th Wallはその部分もカバーされているため、その点はやりやすくありつつも、他のライブラリを使用した際は苦労する。
あきごろうさん:端末の画面比率による調整が発生することはあるので、微調整に時間を要する。

この質問については、マーケティングだとどうしてもスマートフォンを使用することが多くなるため、事例があまりないとのことでした。

ikkouさん:アプリだけだと実装は難しい。コードベースで実装しなければならないため再入しづらく、ここはWebARの課題だと思う。
すぎどんさん:javasprictを使わずに開発するサービスもあるので、まずはそこから入られるといいと思う。
あきごろうさん:8th Wallはサンプルが充実しているので、それを見ながらチャレンジすると良いと思う。ある程度コーディングに知識があれば乗り換えられると思う。
IVANさん:サンプルプロジェクトから試してみて、フロントエンドの知識があるとUIの実装ができたり、AR.jsができるようになると自由度も高まると思う。
笹井さん:総括にはなってしまうが、皆さんが言われたことを順番に色々と試していくと、WebARでやりたいことができるようになると思う。
3. まとめ
今回は6/6に開催された「8th Wall Tech Talk Japan」で登壇された方々のお話をまとめました。
ぜひ今回の内容を参考に、8th WallでWebARを体験してみてくださいね。
8th Wallを手軽に使える「palanAR」
本メディアの運営会社である株式会社palanは8th Wallのオフィシャルパートナー企業でもあります。
palanが開発するノーコードAR作成ツール「palanAR(パラナル)」では、8th Wallの高精度な平面認識・画像認識の技術を利用してARを作成していただける「プレミアムオプション」もございます。
直接8th Wallと契約するよりも手軽に8th Wallを利用してARを作成することができます。
palanARについてはこちら:https://palanar.com/
プレミアムオプションについてはこちら:https://palanar.com/about_premium

palanについて
palanARを使ってご自身で制作いただくだけでなく、弊社で8th Wallを使ったARの制作をご依頼いただくことも可能です。
8th Wallを使ったARを制作したい際は、お気軽にお問合せください。
8th Wall開発について詳細はこちら:https://studio.palanar.com/development/webar-8thwall
お問い合わせはこちら:https://studio.palanar.com/contact