「VR」といえば、専用のデバイスを装着してデバイス上で仮想現実を楽しむものですが、皆さんはVR体験をweb上で簡単に表現できるのをご存じでしょうか?
今回は、そんな表現を可能にするA-Frameについてご紹介します!
A-Frameって何?
A-Frameとは、VR体験を表現するためのライブラリのことを言います。HTMLの簡単なタグを記述をするだけで始められるので、VR体験を誰でも実装出来ちゃいます!
もちろんプログラミング言語の特別な知識も必要ありません。また、VIVE/Oculus Rift/Oculus Goなど多くのVRヘッドセットに対応しており、なんとAR開発にも使えるというので驚きです!
A-Frameで出来ること
それではA-Frameで出来ることを紹介していきたいと思います!
ここでは3つを例として挙げたいと思います。
1.360度パノラマの表示
実はこのパノラマ、携帯版PC版共々同じコードで構成されておりその行数なんとたったの13行!
実はA-Frameを使用してweb上でVRを表現するメリットがここにあり、web上で行われるのでアプリのインストールが必要無くリンク1つで共有可能なのが魅力です。
自分が見せたいコンテンツがアプリとしてリリースする必要がなくなるのです!
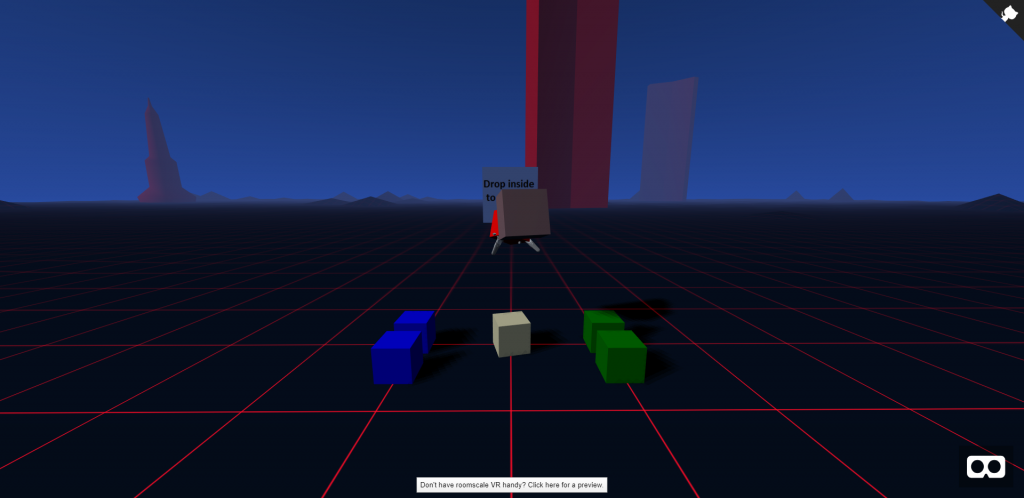
2.VR空間中のオブジェクトを操作する

このコンテンツは、VR空間中でオブジェクトを掴み投げると色が変わるコンテンツです。
ここまでくるとVRとの違いもほとんどありませんね!
3.MMD

MMDとは、3DCGソフトウェア「MikuMikuDance」の略称のことでこちらのサイトで無償公開されているものです。なんとそのMMDにも対応しているので驚きです…!まだアニメーションなどのライブラリは豊富ではないらしいですが近い未来”MMDライブ in VRworld”が高頻度で開催される日も来るかもしれません!
実際に体験してみる
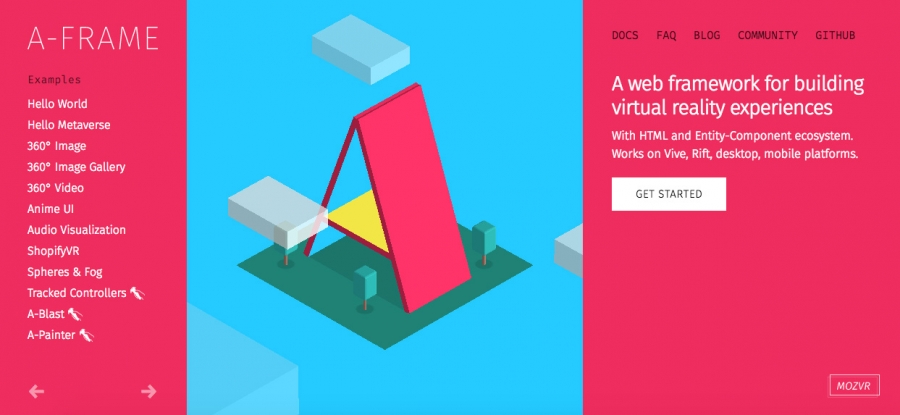
誰でも簡単にA-Frameを使いwebVRが体験できる方法がありますのでご紹介いたします!

上記URLにアクセスすると写真のページに移動します。そしたら、「GET STARTED」をクリック。

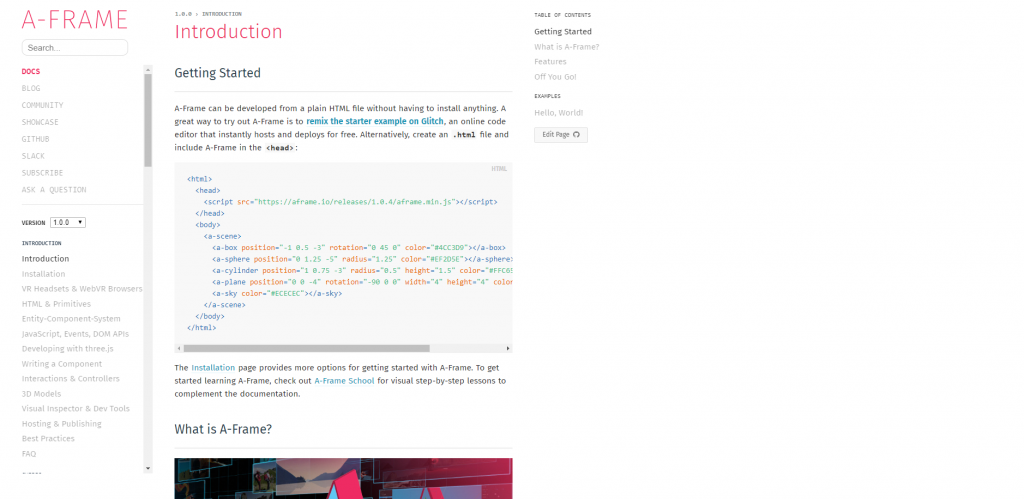
そうすると、このようなページに移動するので、背景灰色部分のコードをコピー。
<html>
<head>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
次に、メモ帳を開き先ほどのコードをペーストしてファイル名は「index.html」として保存。
最後に、先ほどのメモ帳のファイルをchromeで開いてみると…なんと!
うまく表示されました!VRヘッドセットを持っている方は是非、接続して遊んでみてください!
最後に
A-Frameについてご理解いただけましたか?まとめてみると…
・web上でVRを構築するので、コストがかからない。
・VRヘッドセットがなくてもマウスで動かしたりすることで体験できる。
・ アプリ等のインストールを必要とせず、 URLで自分が開発したアプリやゲームの共有が
可能なので拡散力が大きい。
・リアルタイム通信ができる。
などメリットが盛りだくさんです。開発だけではなく体験もお手軽とは…。
しかしメリットだけでなくデメリットもあり、歴史も浅い技術なのでライブラリなどが少なく遊べるコンテンツも少ないです。また、読み込む3Dモデルやデータが重すぎると実行時に読み込み時間がものすごくかかることも挙げられますし、高いクオリティを再現するのは難しいです。
これからの進化や追加ライブラリに非常に注目ですね!