3月31日にmodel-viewerの最新バージョンであるv1.11がリリースされました!
一体どんな更新があったのか、まとめてみたいと思います。
▼model-viewerについてはこちらをご覧ください
v1.11 リリース内容一覧
1. カメラのパン機能
2. ソフトシャドウ
3. hasBakedShadow()メソッド追加
4. レンダースケールイベント追加
5. アニメーションの制御
6. テクスチャの名称設定
7. インデックスによるアニメーション選択
8. with-credentialsのロード
1. カメラのパン機能
v.1.11ではクリックや画面タップのインタラクションとして、カメラのパン(アングル固定のままの移動)が可能になりました。<model-viewer>タグの中にenable-panというプロパティを追加することで有効にできます。
model-viewerの公式ツイートでは実際の動きが映像で確認できます。
enable-panの挙動については公式ドキュメントと挙動のサンプルが追加されています。
ドキュメント
挙動サンプル
具体的にはこんな操作ができます。
・3Dモデルをタップ or クリックで、カメラアングルを固定したままクリック/タップ箇所を中央に
・3Dモデル外をタップ or クリックで焦点を初期位置に
・右クリック長押し or コマンドキーなど長押しのまま画面をドラッグするとカメラアングル固定したまま並行移動
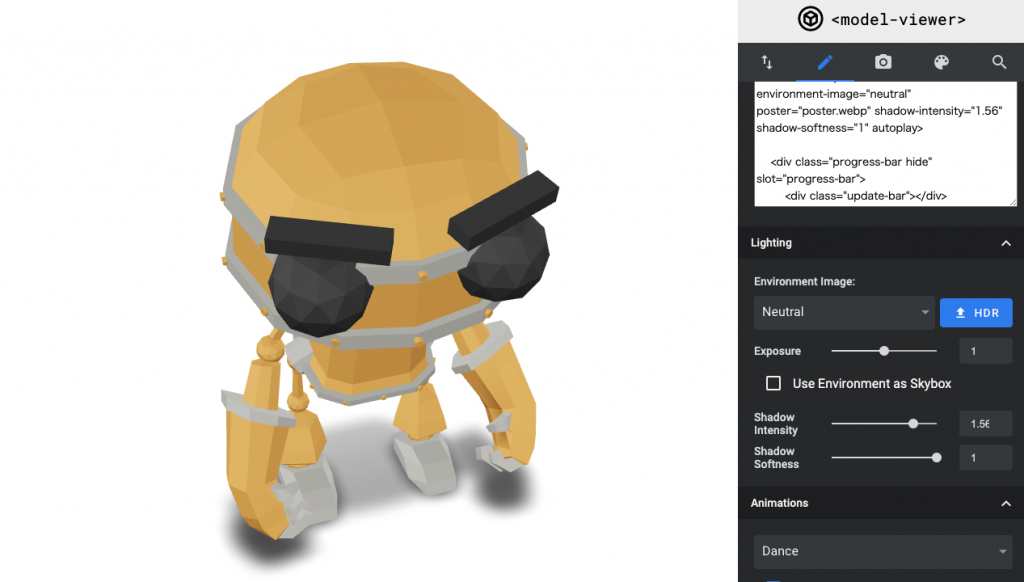
2. ソフトシャドウ
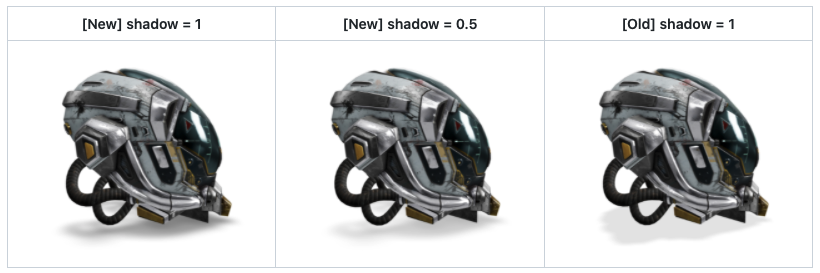
床に落ちる影のレンダリングが見直され、特にソフトシャドウ(shadow softnessを変更したとき)の見た目がきれいに改善されました。

床に落ちる影に注目すると、左・中央の「New」ではかなり柔らかな影の表現ができていることがわかります。
公式のエディターでさくっと試すことができますので、気になる方はぜひ触ってみてください。
Model Editor

(これは今回の改善とは別かもしれませんが、↑の腕の部分など、3Dモデルの物理的距離に応じた濃度まで表現されていて、model-viewerすごいですね…)
3. hasBakedShadow()メソッド追加
hasBakedShadow()というメソッドが追加になりました。
こちらは影がベイクされていると判断されたモデルに対して true を返し、影が二重にかかってしまうのをシステム側で避けてくれます。
該当PR
4. レンダースケールイベント追加
レンダースケールイベントとは公式ドキュメントによると「要素が DOM にアタッチされ、レンダリングされた DPR(デバイスピクセル比)が変化したときに発生する」イベントとのこと。
ドキュメント
異なるデバイスで見た時のレンダリングの設定を監視・設定できる機能で、これを動的にできるサンプルも今回追加されていました。
挙動サンプル
5. アニメーションの制御
アニメーションの速度を制御できるtimeScaleという機能が追加されました。
これを利用することでスピードアップ、スローダウンはもちろん、アニメーションの逆再生なども可能になったようです。
ドキュメント
6. テクスチャの名称設定
3Dモデルのテクスチャに対し、動的にテクスチャ名を設定できるようになりました。
元々テクスチャを動的に生成する方法(サンプル)がありますが、これと並行する利用が想定されているようです。
該当PR
7. インデックスによるアニメーション選択
アニメーション指定時にアニメーション名が見つからないとき、indexでの指定に切り替えるという対応がされました。
該当PR
8. with-credentialsのロード
Three.jsのロードの属性であるwith-credentialsがmodel-viewerでも指定できるようになり、非公開モデルをロードできるようになりました。
Three.js – withCredentials
該当PR
まとめ
model-viewer v1.11の更新をご紹介しました。
詳しくはこちらのリリースノートで確認できますので合わせてチェックしてみてください。
リリースノート




-485x300.jpeg)