本日(日本時間2023年3月28日)、AppleがiOS 16.4をリリースしました。
このアップデートにより、待望のiOSのWeb Push通知が利用可能になりました。Web Push通知は、ウェブサイトの更新情報をリアルタイムで通知する機能で、これまでのiOSでは対応していませんでした。しかし、この度のアップデートにより、利用者はSafariなどブラウザでもWeb Push通知を受け取ることが可能になります。(厳密にはホーム画面に追加したWebアプリ)
これにより、ウェブサイト運営者は、ユーザーに直接アプローチすることができ、エンゲージメントを高めることが期待できます。
長らくAndroidのChromeブラウザや、PC版のSafariなどで対応していたWebPush通知ですが、iOS 16.4のリリースにより、遂にiOSでもその問題が解消されることとなりました。
WebARを専門に扱うメディアですので、WebARにおけるPush通知の可能性を考えていきたいと思います。
WebARにおけるPush通知による価値の向上
Web Push通知には、WebAR運営者と利用者の双方にメリットがあります。運営者にとっては、以下のようなメリットが考えられます。
- ユーザーエンゲージメントの向上:Web Push通知によって、ユーザーに直接コンテンツやキャンペーン情報を届けることができるため、ユーザーの関心を喚起し、エンゲージメントを高めることができます。
- ユーザーのリテンション向上:定期的に情報を提供することで、ユーザーがサイトを訪問し続ける可能性が高まります。これにより、ユーザーのリテンションが向上します。
- ターゲティング広告の効果向上:Web Push通知は、ユーザーの属性や興味に応じた情報を配信することが可能です。これにより、ターゲティング広告の効果を高めることができます。
もちろん、利用者側としても「WebARコンテンツの継続的なアップデートを受け取ることができる」ことは大きなメリットです。
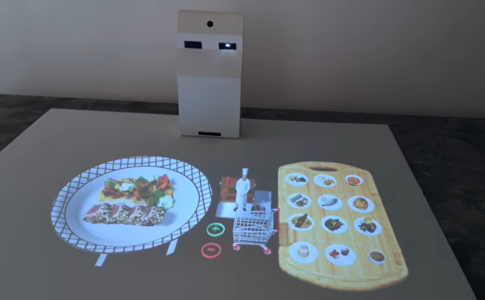
例えば弊社のTOBIRAというサービスでは、スタンプやフォトフレーム、フェイスエフェクトやバーチャル背景など、コンテンツを多く配信していますが、そういったコンテンツのアップデートをユーザーが受け取ることが可能です。
Web Pushの実装方法
利用するのはプッシュAPIと通知API、サービスワーカーです。またバッジAPIでホームアイコンに通知を表示させ体験向上が可能です。
今回はPush.jsを使用します。
manifest.json
{
"name": "WebAR Lab",
"short_name": "WebAR Lab",
"start_url": ".",
"display": "standalone",
"background_color": "#fff",
"description": "WebARの専門メディアです。",
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブラウザでプッシュ通知を実装</title>
<link rel="manifest" href="./manifest.json" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/push.js/0.0.11/push.min.js"></script>
</head>
<body>
<center>
<h1 style="margin-top: 300px">ブラウザでプッシュ通知を実装しよう</h1>
</center>
<center>
<input type="button" id="push" onclick="return pushNotification()" value="クリックするとプッシュ通知が送られます">
</center>
<script>
function pushNotification(){
Push.create('Push通知配信');
}
</script>
</body>
</html>一旦こちらでPush通知の許可設定処理が完了しました。
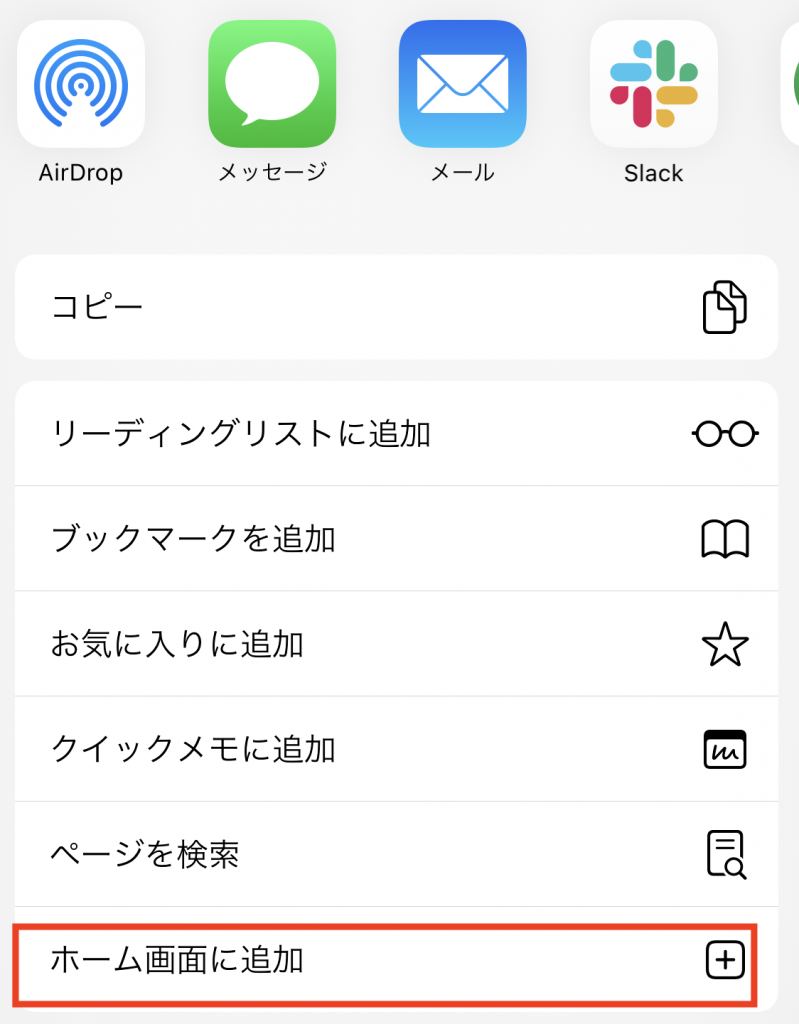
iOS16.4のWebブラウザでアクセス頂き、ホーム画面に追加をしましょう。

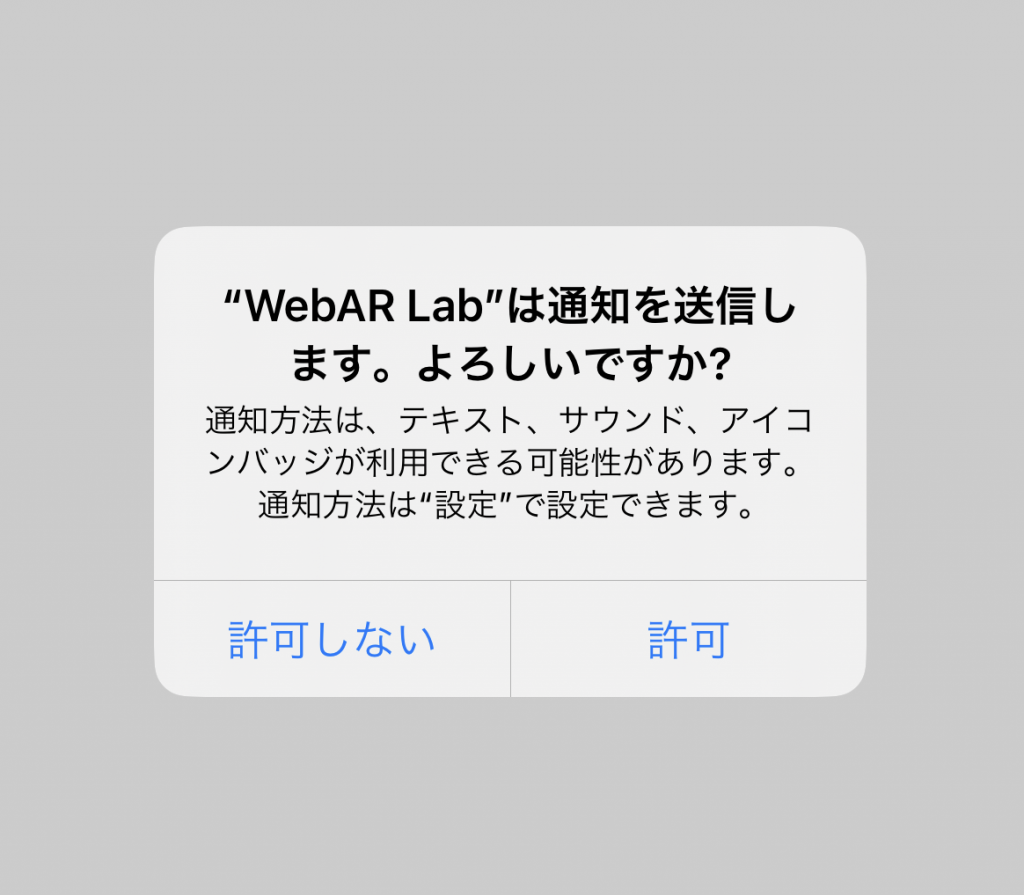
そこから通知ボタンを押すと、このように送信許可設定が表示されます。

後はサーバーからPush通知の配信処理を行うのですが、そちらはまた別の記事でご紹介したいと思います。
別アプリですが、Twitterによるホーム画面に追加したPWAの通知です。

まとめ
iOS 16.4のリリースにより、遂にiOSでもWeb Push通知が利用可能になりました。これにより、ウェブサイト運営者は、iOSユーザーにもリアルタイムで情報を届けることができるようになり、ユーザーエンゲージメントの向上やリテンションの向上が期待できます。
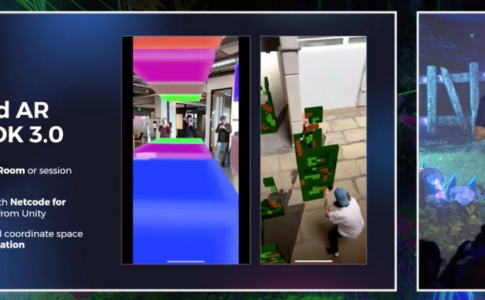
WebARでは、ここ数年で今までできなかった、Media Recorder APIやWeb Share API、また8th WallによるSLAMなど幅広いことができるようになっています。
アプリの大きな強みだったプッシュ通知による継続利用が、今後WebARでも実現できるようになると、より活用シーンは増えそうですね!