Bytedance株式会社はTikTokユーザーが誰でも気軽にエフェクトを作成できる「Effect House」の公開ベータ版の運用を4月12日より開始したと発表しました。
すでにInstagram(SparkAR)やSnapChatでもユーザーがエフェクトを作成する機能を備えています。TikTokもこれまでにエフェクトクリエイターがエフェクトを作成することはできましたが、全ユーザーがエフェクトを作成できるようになった形です。
早速体験してみました。
1.体験準備
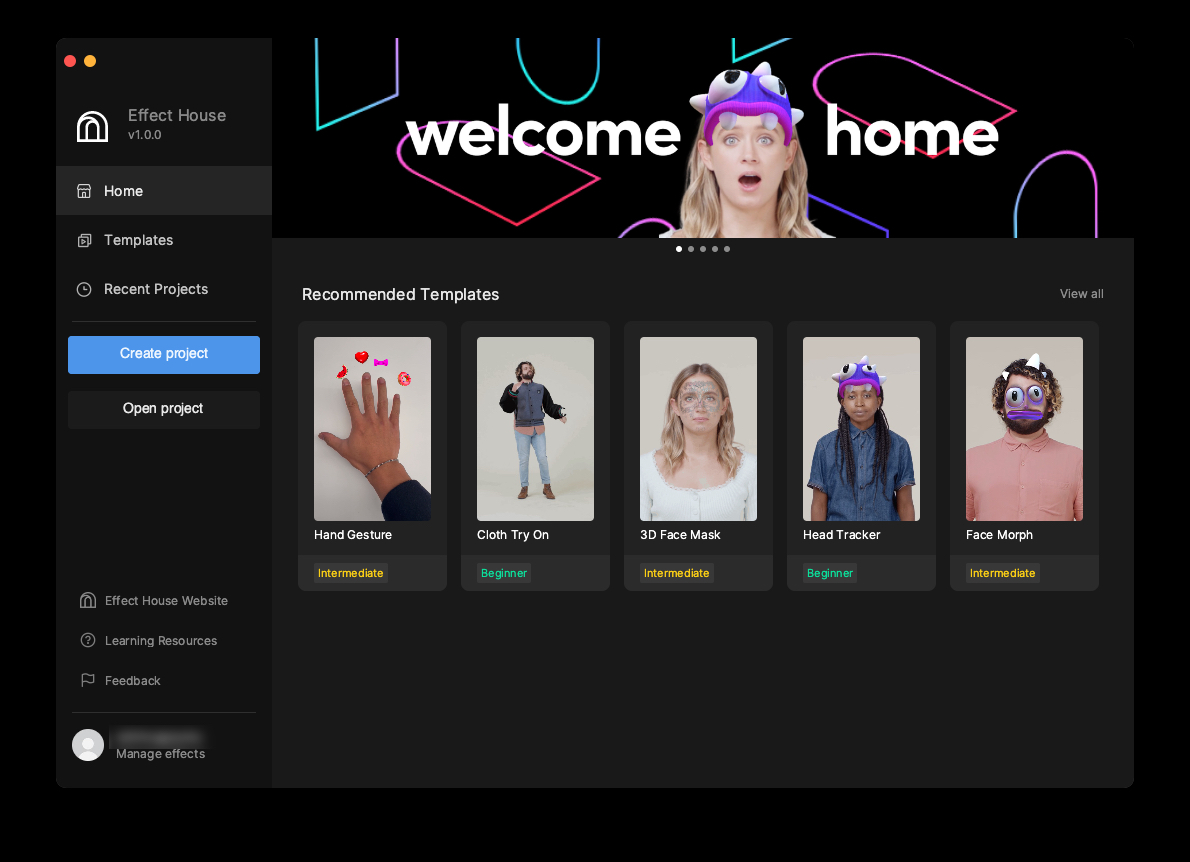
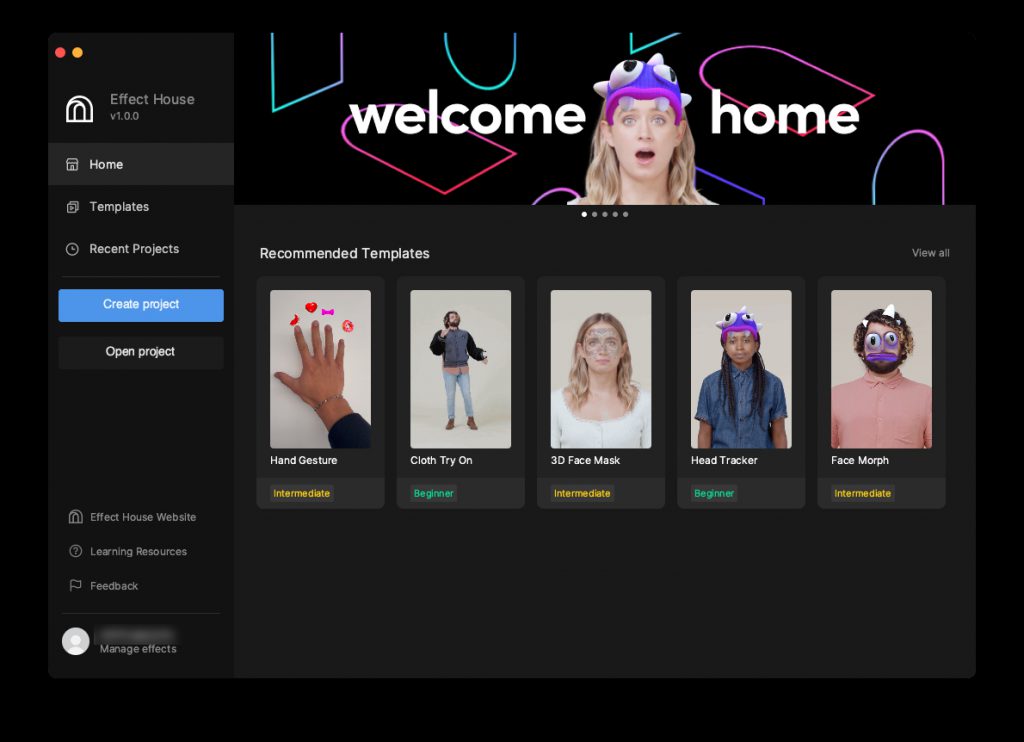
ログインを済ませて、早速トップ画面を見てみます。

テンプレートには、ハンドジェスチャー、服の着せ替え、フェイストラッキングなどが揃っています。レイアウトも他社の類似サービスと大きな違いはなさそうです。
今回はハンドジェスチャーが気になったのでそちらを見てみることにしました。
2.編集画面
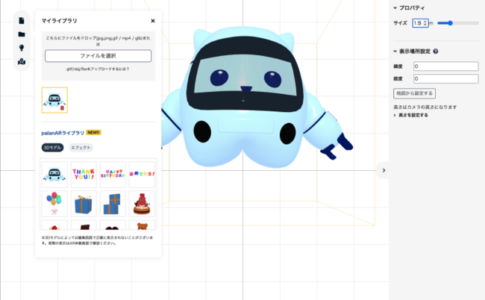
こちらが編集画面。
何か色々並んでいますが、画面右の女性が気になります。頷く動作をしていますが、今回はハンドトラッキングがメインになるので何も変化がありません。
そこで切り替えてみると、ものすごくたくさんの動画があります…試しにHandタブにあるHand Appearを選んでみました。他にも、画像にあるように特定のジェスチャーをする動画もあります。これはありがたい。
再生してみると、手から華やかなエフェクトが飛び出しました。
さらに、手を開いた瞬間、ノードの一番右が点滅しているのがわかります。
このノードには、手の位置や、手を開閉時などに行う処理が設定されているようです。リアルタイムで処理が追えるのでデバッグの時に重宝しそうです。かゆいところに手が届く感じで素晴らしいですね。
2.エフェクトを編集してみよう
概要を把握したところで、少しだけ編集してみましょう。
・ノードの編集
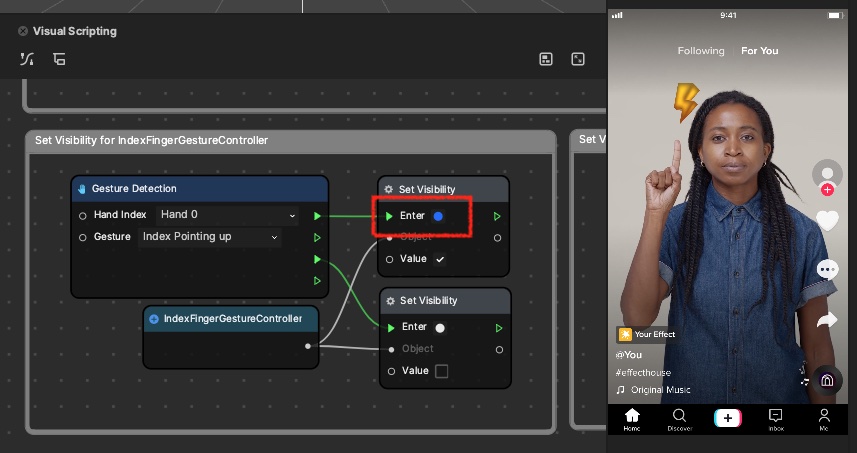
まずは、動画をHandGestureに変更します。初期状態では、人差し指を立てたところで雷が出るようです。VisualScriptingのノードをみてみると、「Set Visibility for IndexFingerGestureController」ウインドウで変化があります。(Enter部分が青く点滅します。)

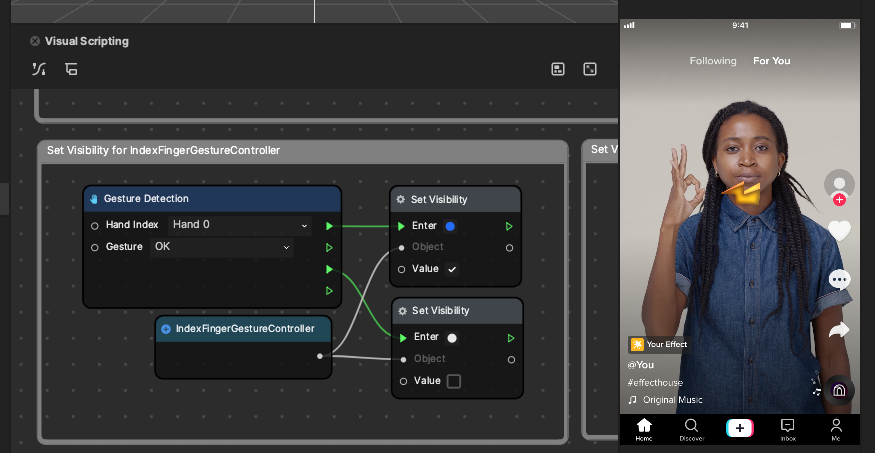
ここではHand0(右手)が「iIndex Pointing Up(人差し指で上を指す動作)」の時にオフジェクトが出るように設定されています。これををOKに変更してみます。動画内でOKになった時に雷のマークが出るようになりました。

・ノードとオブジェクトの追加
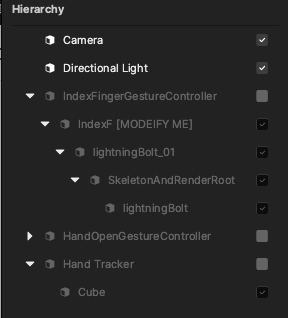
次に、新しいエフェクトを追加してみましょう。画面左のHierarchyウインドウからAdd objectを選択し、HandTrackerとCubeを追加し、親子関係に設定します。

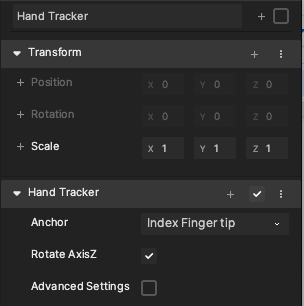
画面右のプロパティから、HandTrackerのAnckerをIndexFingerTipにし、RotateAxisZをチェックします。また、Cubeの位置を(0, 3, 0)、スケールを(0.2, 0.2, 0.2)にしてみました。

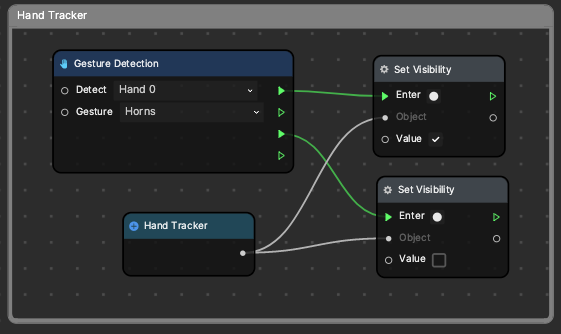
次に、HandTrackerをHierarchyからVisualScriptingにドラッグすると、、HandTrackerのノードが出現しました。
あとは「Set Visibility for IndexFingerGestureController」のグループを真似して設定してみます。Add nodeから他しても良いですし、コピーして作成しても構いません。最終的にこのようにしました。

動画を見てみると、OKの時には雷が、Hons(人差し指と小指を立てる動作)の時には立方体が出るようになりました。
3.まとめ
ノンコーディングで非常に多くの表現を作成できるEffect House。使い勝手がよく、SparkARやSnapLensと比べても遜色ないエディターだと思います。是非お試しください。