近年ますます盛り上がっているARフィルター。TikTokやInstagram、Snapchatなどのサービスでは、誰でもフィルターを作れることは知っていても具体的にどうすれば良いかわからないという方も多いのではないでしょうか。
本記事ではSnapchatの例を参考に、フィルター作成の流れをご紹介します。
完成品
今回作成したものはこちら。
顔を認識してモデルを出すだけの、シンプルで味のあるエフェクトです。

ちなみに、このモデルは本メディア運営会社であるpalanのオリジナルキャラクター「ランちゃん」の顔のモデルになります。よく見るとpalanのロゴマークがついていますね!
実際に体験することもできます。Snapcameraをお持ちの方は下記のマーカーを読み込んでみてください。
インストール
LensStudioはこちらからダウンロードすることができます。
起動するとSnapchatのアカウントへのログインと、連携を求められます。無事に成功すると、トップページが表示されます。
「Recommended Templete」からテンプレートを選んでも良いですし、New Projectから新規作成しても良いです。選んだらエフェクト作成画面に移動します。
作成
画面構成
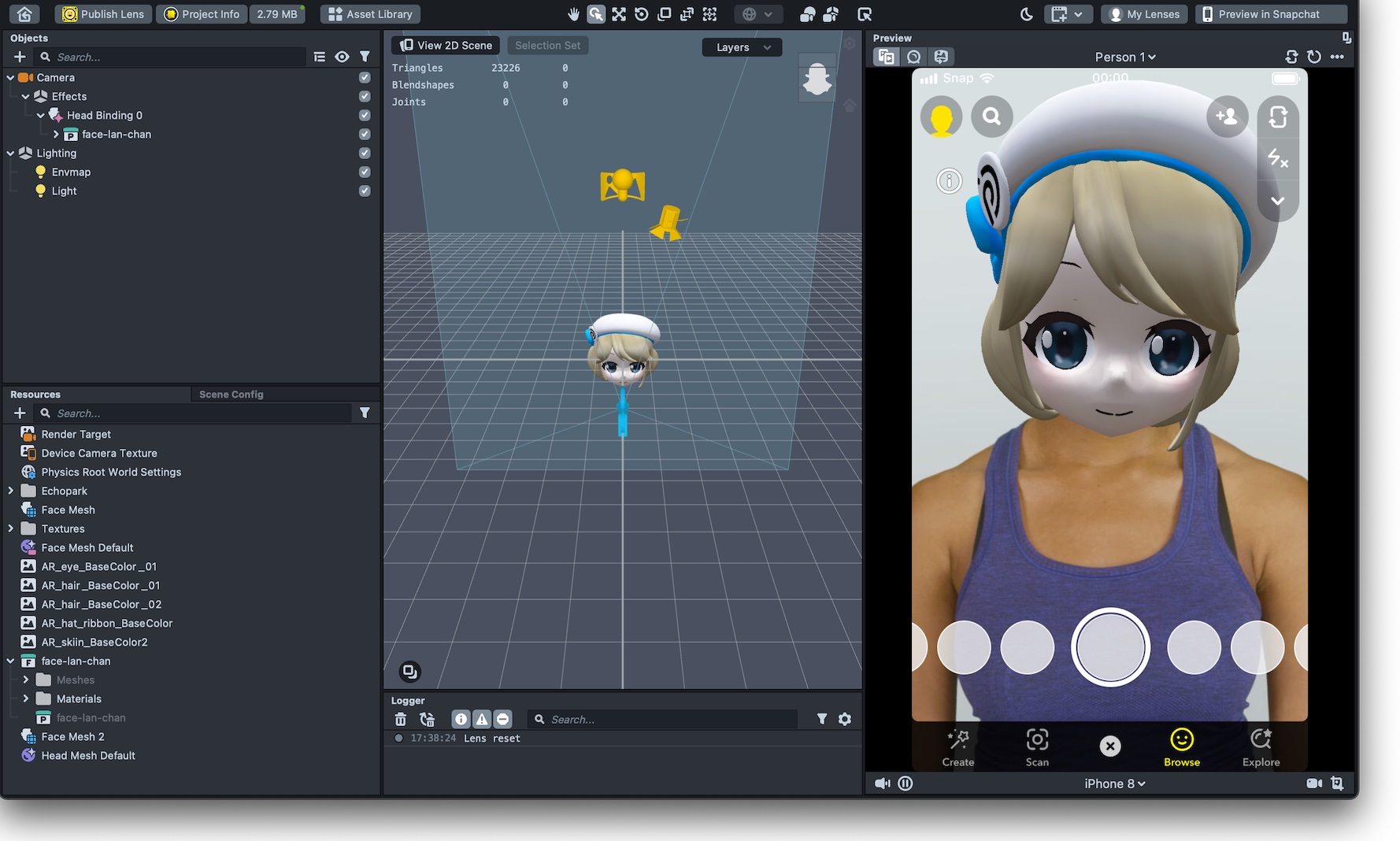
画面構成は次の通りです。
画面の左上(赤枠部分)が実際に表示するモデルや、ライトなどの一覧を表示する「Objects」ウィンドウ。
左下(緑枠部分)がプロジェクトに何が読み込まれているかを表示する「Resources」ウィンドウ。
真ん中が3次元空間上でモデルの配置などを決める「Scene」ウィンドウ。
右がオブジェクトの詳細を確認する「Inspector」ウィンドウです。Inspectorウィンドウは何も選択されていない状態だと、画像のように表示されます。
さらに一番右には実際の動きを確認できる「Preview」ウィンドウがあります。
それでは、実際に設定していきましょう!
フェイストラッキングの設定
Objectsウィンドウに「+」マークがあるのでクリックしてみましょう。色々な項目が出てきますが、これの一つ一つにさまざまな機能があります。
例えば「Object Tracking」>「Cat Tracking」を選択すると猫に追従するエフェクトが作成できます。
今回は下の方にある「Head Binding」を選択しましょう。
すると、ObjectsウィンドウとSceneウィンドウにいくつか追加されたと思います。これがフェイストラッキングの機能になります。
次に、顔に追従するモデルを設定しましょう。
モデルが用意できる方はドラッグ&ドロップで追加できます。(インポート設定が出ますが何も変更せずImportでOKです。)
モデルが用意できない方は、先程の「+」ボタンより「box」や「sphere」などを選択してみましょう。すると、Resourceウィンドウに追加したオブジェクトが出現します。
これをObjectsウィンドウの「HeadBinding0」にドラッグ&ドロップしましょう。(モデルをインポートした場合、アイコンに「P」と書いてあるものを使用します。)
画像のように、「HeadBinding0」と追加したモデルが階層になっていればOKです。
Previewウィンドウを見ると、写真の顔の付近に追加した3Dモデルが表示されていると思います。
さらに、Inspectorウィンドウには大きさや位置などが表示されています。うまく顔に一致しなかったり、モデルのおおきさが合わない場合はこちらで調整しましょう。
アップロード
調整ができたら、いよいよアップロードです。
画面左上の「Publish Lens」をクリックします。(一番左上にあります。)
しばらく待つと、新しく画面が開き、新規プロジェクトとしてアップロードするのか、既存のものをアップデートするのか聞かれますので、「Submit New Lens」を選択しましょう。
最後に、プロジェクトの設定です。
Lensの名前やアイコン、タグ、スキャン対象、公開設定などの設定ができます。ここで全体公開や限定公開などの範囲が選択できます。
ここの設定が完了すると、レンズとして使用できるようになります。審査がありますが、通常は数分で使用できるようになります。(審査終了時にメールが届きます!)
公開されたのちは、リンクボタンからURLを取得してもよいですし、「Download Snapcode」からマーカーを取得しても良いでしょう。
以上になります。お疲れ様でした!
まとめ
今回はLensStudioを例にご紹介しました。
インターフェースの違いはあるものの、大きな流れはどのサービスでも似たようなものになっています。どれか一つを覚えることで、他のツールも使いこなすことができるようになりそうです。
TikTokのフィルター作成ツールであるEffectHouseの概要についてはこちらの記事をご覧ください。