アプリ不要で楽しめるWebARカメラ『TOBIRA』Face Tracking(顔認識)対応しました!キャラクターになりきった写真の撮影が可能に
ブラウザで簡単に楽しめるARカメラ『TOBIRA(トビラ)』が、顔認識に対応しました!ARでキャラクターになりきったり仮装したりできます。
 WebAR事例
WebAR事例ブラウザで簡単に楽しめるARカメラ『TOBIRA(トビラ)』が、顔認識に対応しました!ARでキャラクターになりきったり仮装したりできます。
 WebAR事例
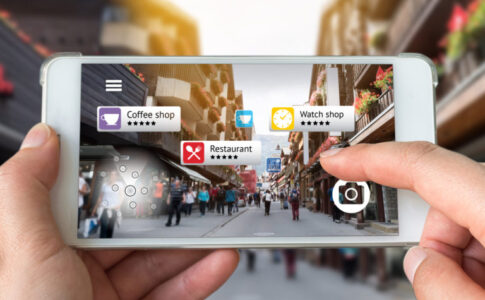
WebAR事例普段私たちが目にする雑誌は、様々な情報が文字と画像で紹介されています。しかし、そこにWebARという技術を用いるとその内容がどのように変化を遂げるか紹介していきたいと思います。 WebARとは まず初めに「WebAR」に…
 コラム
コラムARを作成には専門知識や技術が必要で、またそれを体験するには専用デバイスやアプリのインストールが必要…とお悩みの方。本記事では、お手持ちのスマホのWebブラウザで簡単に体験できる「WebAR」という技術をご紹介しつつ、W…
 WebAR事例
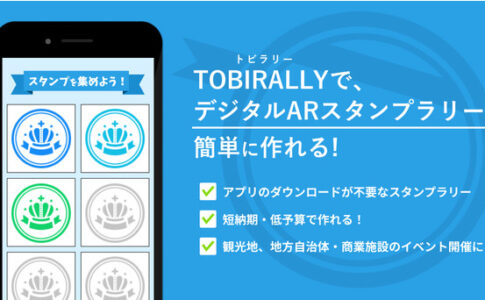
WebAR事例アプリのダウンロード不要でブラウザだけで楽しめるWebARによるスタンプラリーを制作・提供する新サービス「TOBIRALLY(トビラリー)」を開始しました。非接触でのスタンプラリーが実施可能なニューノーマル時代のイベント向けサービスです。
 WebAR事例
WebAR事例アプリダウンロード不要でブラウザのみで遊べるWebARカメラ・フォトフレームサービス「TOBIRA」が「映画プリキュアミラクルリープ みんなとの不思議な1日」の来場者むけキャンペーンに採用されました。
 WebAR事例
WebAR事例本メディアを運営する株式会社palanが制作した WebARによるデジタルフォトフレームが、新江ノ島水族館(所在地:神奈川県藤沢市)の館内イベントに採択・導入されました。コロナ禍において密を避け、安心してオリジナルの写真を撮影することができる仕組みが導入されています。
 ニュース
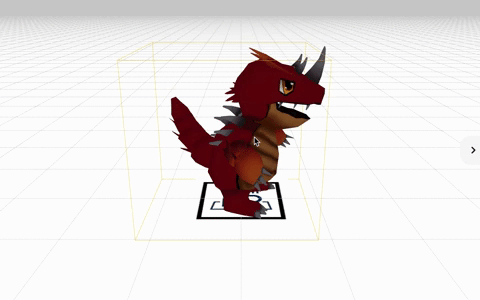
ニュース株式会社palanは 誰でも簡単にノーコードでWebARが作成できるサービス「palanAR(パラナル)」 の編集画面の大幅リニューアルを行いました。
今回のアップデートによりAR編集画面で3Dモデルが表示されるようになり、より直感的・視覚的に調整を行うことが可能になりました。
 ニュース
ニュース本メディアを運営する株式会社palanでは、国内の事例が少ない2017年ごろから『WebAR』に注力したコンテンツ・サービス開発を続けています。 誰でも簡単にWebARコンテンツを作ることができる「palanAR(パラナ…
 ニュース
ニュース本メディア「WebAR Lab」を運営する株式会社palanは、国内でもいち早くWebARシステム開発を開始し、アプリのインストールをせずに楽しめる様々なサービスを提供しています。 ・誰でも簡単にWebARコンテンツを作…
 ニュース
ニュース「TOBIRA(トビラ)」は、ブラウザで遊べるWebARカメラ・フォトフレームサービスです。 アプリのインストールをすることなく、スタンプやフォトフレーム、フィルターで加工した写真撮影を楽しむことができ、様々なプロモーシ…