現在、xR界隈において特に注目を集めるWebAR(WebブラウザでARを扱う技術)ですが、この技術を活用したコンテンツを制作するためには、ある程度の技術的な知識が必要となります。
誰でも簡単に、オリジナルのWebARコンテンツを作る方法はないのでしょうか?
そこで今回は、そんな時に活躍する「WebAR作成ツール」と呼ばれるサービスについてご紹介します。この記事を読み終わったら是非、自分だけのWebARコンテンツの制作に挑戦してみましょう!
1.WebAR作成ツールとは?
WebAR作成ツールは、誰でも簡単にWebARコンテンツが制作できるサービスです。
本来WebARコンテンツを制作する際には、Web周りの知識やライブラリの扱いと言った、ある程度の開発スキルが必要になります。
しかしWebAR作成ツールを利用すれば、コーディングを一切せず、直感的な操作でコンテンツを制作することが可能となります。
2.様々なサービス
WebAR作成ツールは1つだけではなく、いくつかの種類があります。
ここからは、現在利用可能なサービスをそれぞれの特徴と共にいくつかご紹介します。
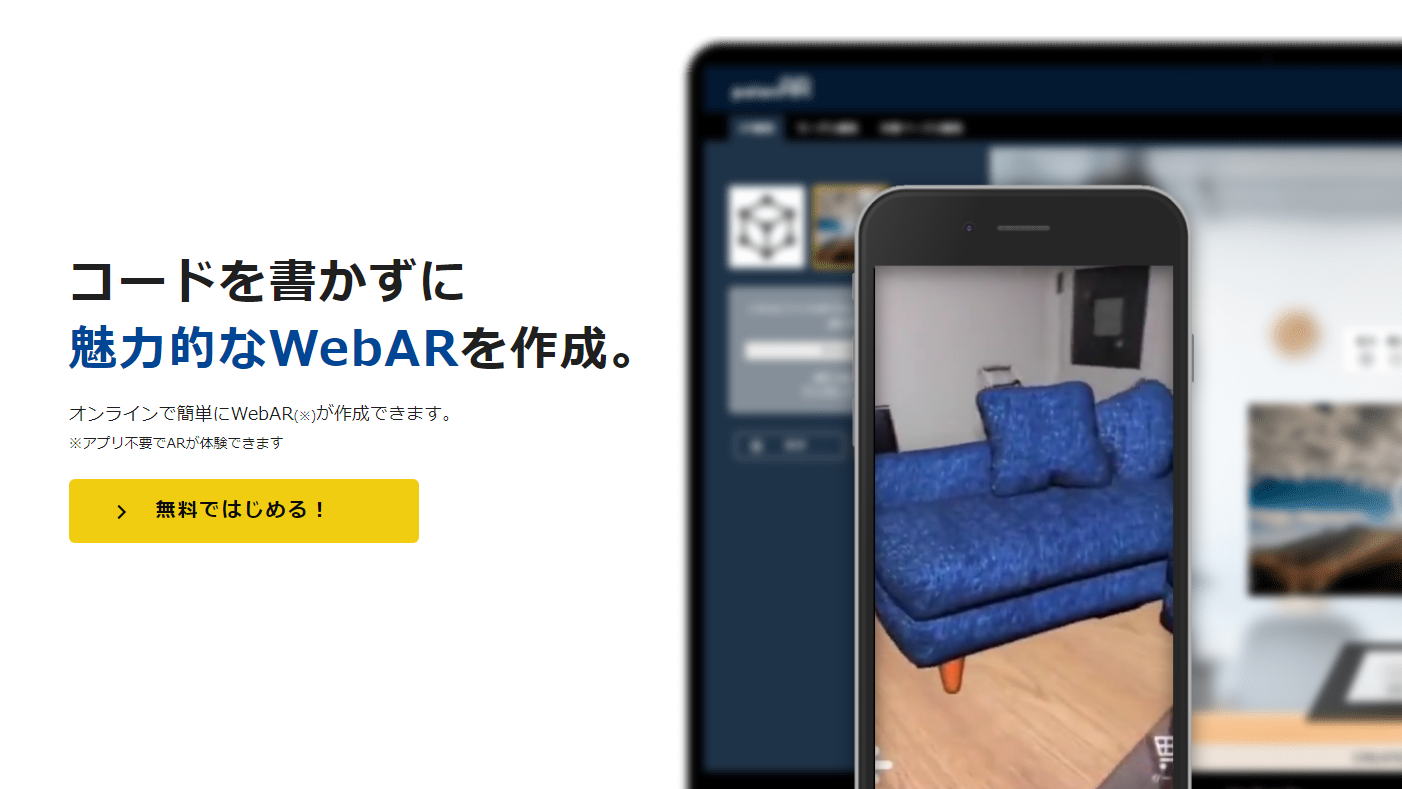
palanAR(パラナル)
palanARは、本メディアを運営する弊社palanのサービスです。
画像のみならず3Dオブジェクトの表示にも対応しており、体験開始前に表示するモーダルの編集や、体験時のUIの編集など、カスタマイズ性の高い制作が可能です。
また、サービスには企業向けのプランもあり、よりリッチで規模の大きいコンテンツの制作にも対応しております。
体験はこちらから:https://palanar.com/
palanARで作成できるAR:https://palanar.com/about_palanar
LESSAR(レッサー)
LESSARでは、「マーカー型」「顔認識」「空間認識(現時点β版)」の3つの方式を利用したARコンテンツの制作が可能です。
また、公開期間の設定やアクセスログ分析、コンテンツ制作に利用できる無料素材など、機能が充実していることも特徴です。
こちらのサービスは無料登録をすることで誰でも体験可能となっています。
体験はこちらから:https://less-ar.jp/

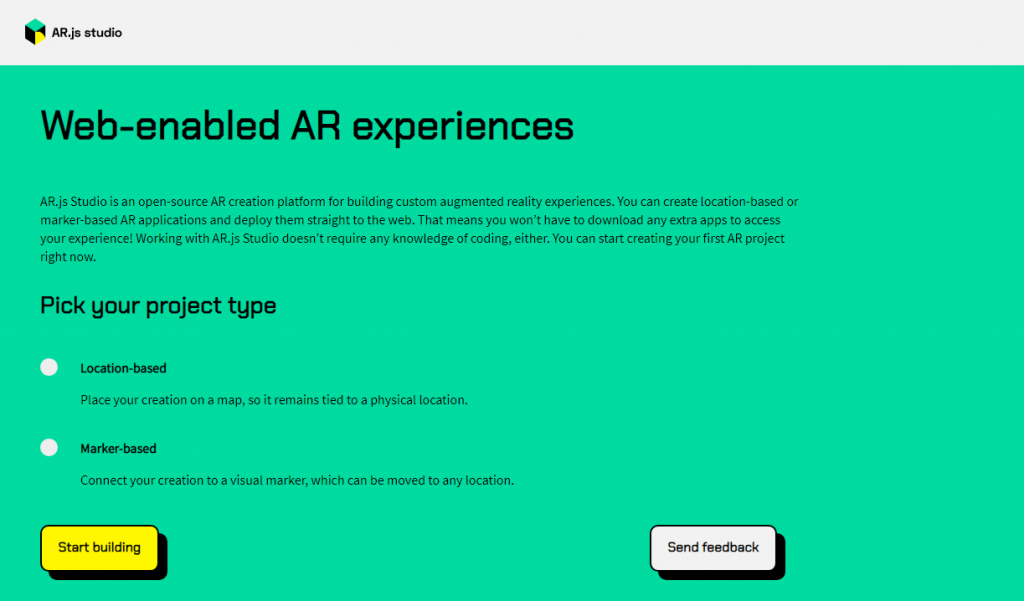
AR.js Studio
数行のコーディングでWebARコンテンツ制作を可能にするライブラリとしてAR.jsが有名ですが、AR.js Studioでは一切のコーディングをせずにAR.jsを用いたコンテンツを制作できます。
現在「GPS型」「マーカー型」の2つの方式に対応しており、画像、動画、3DオブジェクトをWebARで表示することが可能です。
体験はこちらから:https://ar-js-org.github.io/studio/

WebARジェネレータ
なんとWebAR作成ツールを個人で制作している方もいらっしゃいます。
こちらでは「複数マーカーモード」や「VRモード」にも対応しており、GIFアニメや透過PNGなどを表示するWebARコンテンツが制作できます。
タッチによるインタラクションや、アニメーションなども設定することができ、柔軟な表現が可能となっています。
体験はこちらから:https://web-ar-generator.firebaseapp.com/

3.まとめ
今回は、WebAR作成ツールについての解説と共に、4つのサービスについて紹介してきました。
それぞれのサービスを実際に体験してみて、自分のお気に入りのWebAR作成ツールを是非見つけてみて下さい!
また、より自由度の高い制作に興味が湧いた方は、コーディングを用いた制作に挑戦してみてもいいかもしれませんね!
palanARの体験はこちらから