先日発表されたLightship VPSですが、体験の流れがよくわからないという方も多いのではないでしょうか。
そこで今回はサンプルプロジェクトを使うことで、何ができそうかをみていこうと思います!
登録されているスポットの確認
早速みていきましょう。
Lightshipの開発者用ページへアクセスし、右上よりサインインします。
サインインした直後のページに、「VPS Coverage Map」という記述があります。ここで、現在登録されているスポットが確認できます。
最初はアメリカ大陸が地図に表示されていますが、そのまま日本に移動することができます。(View full mapを選択で拡大ができます。)
LightshipSummitでは東京しか名前が出ていませんでしたが、地図を見ると東京の他にも大阪、愛知といった他の都市にもスポットがあることがわかります。
さらに近づいていくことができ、青い丸の周辺で、VPSが使用できることがわかります。地図が独特で少し探しにくいため、右上にあるサーチから名前を入れて探すと良いでしょう。
目当ての場所にスポットはありましたか?
探すのが面倒…という方は、サンプルの一つにGPSから近くのスポットを探してくれるシーンがあるので、そちらを使っても良いかもしれません。(後述します。)
SDKやサンプルの取得
VPS機能を使うために、APIキーを発行します。
画面の「create a project」をクリックし、次の画面で「Create New Key」を選択します。
するとAPIキーが発行されるので、コピーしておきましょう。
次に、画面左からDownloadsを選択し、SDKとサンプルをダウンロードします。
これで必要なものは揃いました。
早速、Unityを起動し、新しいプロジェクトにインポートしましょう!
プロジェクトをインポートしたら、Projectウインドウから、Assets>ARDKExamples>Resources>ARDK>Ardk Auth Configをクリックします。
Api Keyに、先ほどコピーしたキーを入力しましょう。
最後に、ビルド設定を行って準備完了です!
サンプル説明
今回のVPSのリリースに合わせて下記のサンプルが追加されました。
・VpsCoverageExample
・VpsCoverageListExample
・WayspotAnchors
VpsCoverageExample、VpsCoverageListExampleでは、近くのVPSスポットを探すことができ、WayspotAnchorsではスポットにアンカーを設置することができます。
それでは、順番に見ていきましょう。
VpsCoverageExample
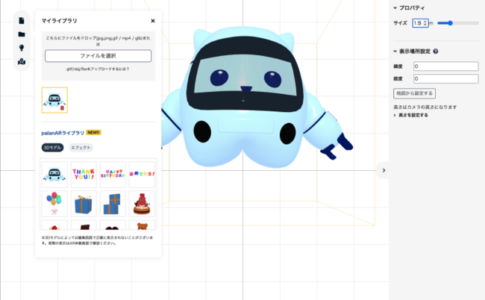
VpsCoverageExampleでは、画像が出現します。
Unity上で再生すると、そのたびに異なる画像が出現します。
コードを見てみると、unity上ではGPSの座標が取れないため、仮でサンフランシスコの「the Ferry Building」というところを中心として半径250m以内のスポットを検索し、該当したものを表示しているようです。
スマートフォンにビルドすると、サンフランシスコではなく、今いる位置から最寄りのスポットを検索します。
VpsCoverageListExample
こちらは起動した後に「Request for GPS location」または「Request for spoof location」を押すと、下記のようにスポットの一覧が表示されます(少し時間がかかります)。
Unity上だとどちらのボタンも同じ結果になりますが、スマートフォン上で再生すると、「Request for GPS location」ではGPSを使用し、周囲のスポットを検索します。
「Query radius」のバーから検索範囲を広めたり、狭めたりすることができます。
さらに、「Directions」を選択すると、Googleマップ上で場所と距離を表示してくれます。
こう言った機能を盛り込んで、最寄りのスポットを探すことができそうです。
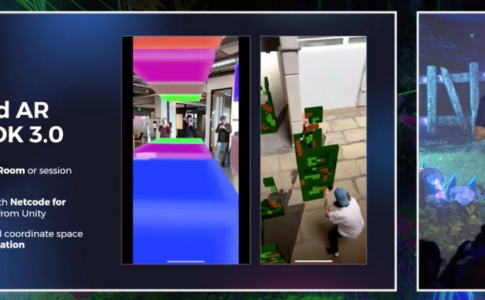
WayspotAnchors
こちらはスマートフォンにビルドをして、実際にスポットのある場所に行ってお試しいただくと良いと思います。
というのも、このシーンはスポットの特徴を読み取った上で現在位置を特定し、その状態でアンカーを残すものだからです。
シーンをスキャンに成功すると、Anchor placedが「Localized」となります。
その状態で画面に触れると、赤色のアンカーを設置することができます。
ここでは、アンカーの保存やロードも可能です。
まとめ
サンプルをみていくと、近くのスポット検索から実際のスキャンまで気軽に行えます。
また、スポット名や画像も取得できるため、「特定の場所に移動して、アクションを取る」という一連の流れが実装できることでしょう。
他にも、LightshipARDKにはさまざまな機能があります。それぞれを組み合わせることで多彩な表現が可能になるでしょう。
アイキャッチ画像引用元:https://event.lightshipsummit.com/