「WebXR Tech Tokyo」2回目の開催!
2020年6月29日、バーチャルSNSプラットフォームである“cluster”にて、今回で2回目の開催となる『WebXR Tech Tokyo #1』が開催されました!
ーーーー
『WebXR Tech Tokyo』とは?
隔月で開催している VR, AR, MR 関連の開発者向け勉強会イベントである「xR Tech Tokyo」のオンライン版。
「WebXR Tech Tokyo」では、WebXR(WebVR,WebAR)に特化した内容となっている。
ーーーー
前回も388人と沢山の方々が参加した本イベントですが、今回は400人を超え、更にWebXRへの関心が高まっていることが分かります。
本記事では会場の様子や、各登壇者の方々の発表内容についてご紹介します!
【WebXR Tech Tokyo #1】
https://vrtokyo.connpass.com/event/178319/
前回の模様はこちらから↓
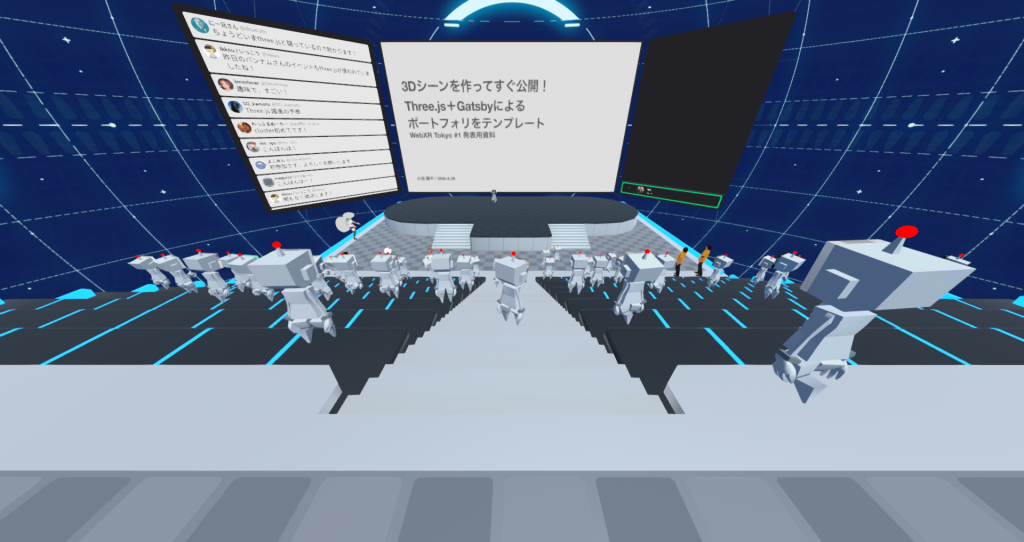
1.会場の様子
沢山のロボアバター達がいますね!(clusterのデフォルトアバター)
前回に引き続き参加者登壇者含め、沢山の方々がバーチャル空間に集いました。
会場として利用しているclusterは、最近スマートフォン向けにアプリをリリースしたため、PC・VRのみならずスマートフォンからもバーチャル空間へのアクセスが可能に!
YouTubeLiveからは160人ほど参加しており、そちらからのコメントも多く見られました。
(イベントアーカイブは記事最後にリンクがありますので、そちらからご覧ください。)

2.発表内容
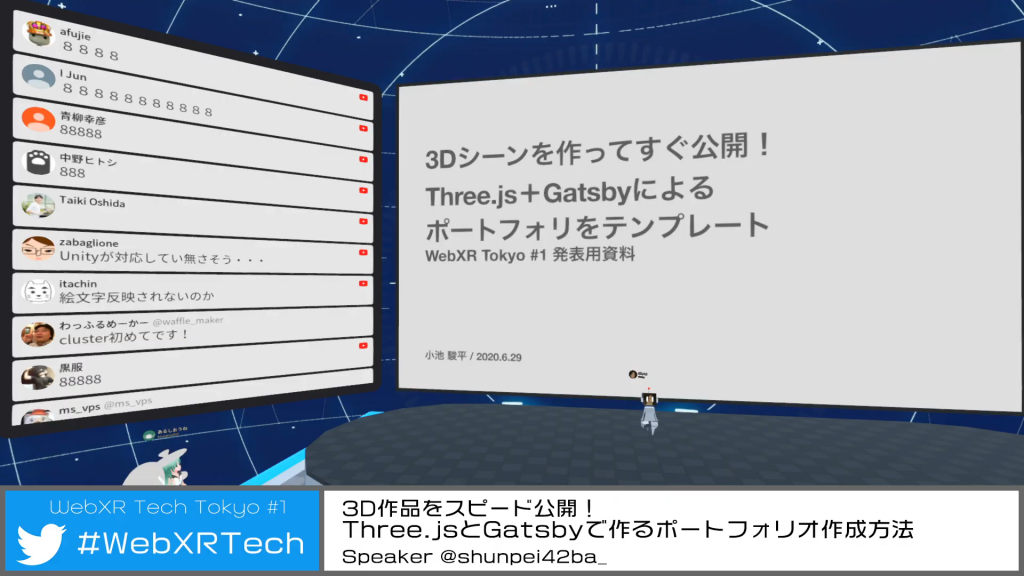
3D作品をスピード公開!Three.jsとGatsbyで作るポートフォリオ作成方法
JavaScriptライブラリの“Three.js”と、 Reactベースの静的サイトジェネレーター“Gatsby”を組み合わせたボートフォリオサイトの構築方法についてお話して下さいました!
3DシーンをWebページで公開したい、これからthree.jsで何か作ってみよう!という方にとってもおすすめの内容です!
Qiita記事: https://qiita.com/shunp/items/f53d9019147ea210313b

登壇者: Shun / 小池駿平 さん( @shunpei42ba_ )
WebXR と Bot Composer で表現力の高いチャットボットを作ろう
何と普段はMicrosoftのブラウザの中身をサポートされている方!
需要が拡大している“ボット”、そしてイベントテーマである“WebXR”を組み合わせ、盛り上がるこの2分野を更に盛り上げたい!ということで、Bot Framework Composerを用いたチャットボットの制作フロウを解説して下さいました。
ボット制作に興味のある方は必見です!
(Twitterを最近始めたとのことなので、皆さん是非フォローを!)

登壇者: ユスキィ (Yusuke Hara) さん( @ms_yuhara )
テクスチャ変えてカスタマイズ!オリジナルデザインAR
クリエイティブユニット『すまのべ!』のお二人の登壇です。
面白いテクノロジーを積極的に取り入れながら、日々新しい体験を模索しているとのこと!(楽しそう…)
iOS11からのSafariでのカメラ使用解禁をきっかけに、様々なWebARコンテンツを開発した事例や工夫点を紹介して頂きました!
ARデザインこいのぼり: https://sumanobe.imjp.co.jp/blog/2019/08/24/ar-design-koinobori/
痛車AR: https://sumanobe.imjp.co.jp/blog/2020/03/27/itasya-ar/

登壇者: たぬ福@すまのべ! さん( @tanufuku )
THETA x Matterportで月1000円のバーチャルショールーム
最近iPhoneなどに対応しxR界隈でも話題となった、3Dスキャンソリューション“Matterport”と360度カメラ“RICOH THETA Z1”を活用した、バーチャルショールーム制作から得た知見をお話して下さいました!
スライド内でもご紹介されていましたが、Matterportの有名な事例として、国立科学博物館の“おうちで体験!かはくVR”がありますので、興味のある方は是非覗いてみましょう!
かはくVR:https://www.kahaku.go.jp/VR/
また、トラブル等もありましたが、スライドの増補、改定を行って下さるようなので、皆さん要チェックです!

登壇者: Crispy! さん( @crispy2d )
コロナ時代にできる、WebARリモートハンズオン
コロナ禍によって原則在宅勤務となったことから、リモートハンズオンでWebARを扱ったことについて、またリモートハンズオンにおける様々な工夫点についてお話して下さいました!
sentomoさんがおっしゃっていたように「コロナの影響でできない、ではなくできる方法を考えてやっていく」という考え方、とっても重要ですね。

登壇者: sentomo さん( @sentomo594 )
Unityを知っている人がBabylon.jsを使ったゲームを作るためのTips紹介
Limesさんは前回に引き続きの登壇!
Webブラウザで3DCDを描画するフレームワークである“Babylon.js”を用いて開発されたゲームの事例や、基本的な開発方法についてお話して下さいました。
パックマンやチェスのようなゲームからFPSまで、Babylon.jsを用いたWebゲーム制作の幅広さが伝わる紹介でした!
ブログの方でも詳しくお話されているのでこちらも是非!
https://www.crossroad-tech.com/

登壇者: Limes さん( @WheetTweet )
ウェブベースのVR/AR対応3Dメッシュライブストリーミングシステム
あるしおうねさんも同じく前回に引き続きの登壇です!
前回ご紹介していたDepstreamer XR(仮)の続編として、Webベースの3Dメッシュライブストリーミングシステム“Meshtreamer XR(改題)”をご紹介して下さいました。
前回の距離画像による問題点を解決し、ブラウザベース、マルチプラットオーム、最低限の機材でのホログラムを実現しようという内容です(凄い)。今後の展望として人体のメッシュ化も目指しているとのこと!楽しみ!
実際にHoloLens2で体験した方もいるようです!

登壇者: あるしおうね さん( @AmadeusSVX )
3.まとめ
今回は前回以上の参加者数となり、更なる関心の高まり、盛り上がりを感じることができました!
まだまだ終わりの見えないコロナ禍ですが、XR技術と皆さんの力で、ウィズコロナの生活をより豊かに、楽しいものにしていきたいですね!
また、当日の様子はTwitterにて「#WebXRTech」でもご覧いただけますので是非!
イベントのアーカイブはこちらからご覧いただけます。
発表資料: https://vrtokyo.connpass.com/event/178319/





-1-485x300.jpeg)