WebAR開発について
WebXR(WebVR / WebAR)開発には、開発を手軽にするライブラリがいくつかあります。
代表的なものはWebARではAR.js、WebVRにはA-Frameなどが挙げられます。
今回は開発に使われるライブラリについていくつかピックアップしてご紹介していきます。
・AR.js
・8th Wall
・A-Frame
・JSARToolKit
・Three.js
・Babylon.js
AR.js

AR.jsはWebでARを実現する代表的なOSS(オープンソースソフトウェア)です。
誰でも無料で使うことができ、簡単なコードでWebARを実装することができます。
AR.jsでできる主なこと
・マーカーベースWebAR
・マーカーレスWebAR(3DoF)
・ロケーションベースWebAR
・任意の画像マーカーを使ったWebAR(NFT)
元々はJerome Etienne氏という方の個人のリポジトリから誕生したAR.jsですが、2020年には新しい管理者Nicolò Carpignoli氏がドキュメントやツールを整備し、AR.js v3.0をリリースして再スタートを切りました。
AR.js v3.0の新機能として「AR.js Studio」と呼ばれるノンコーディングでAR.jsを使えるツールや、NFT(Natural Feature Tracking / 自然特徴追跡)も加わってこれからの開発にも注目が集まります。
AR.js org
AR.js github
AR.js Studio
8th Wall

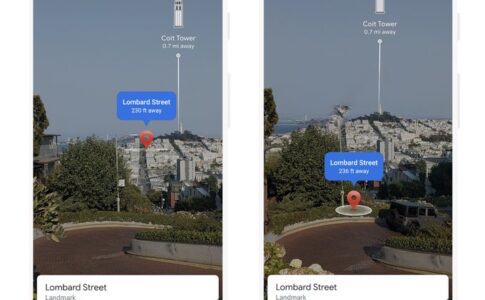
8th Wallは8th Wall社が提供するWebARの有料ライブラリです。
OSSのAR.jsとは違い、アクセス数ごとに課金が必要であったりするいわば法人向けのライブラリです。
魅力は、他のWebAR OSSではできない6DoFやFace Trackingと言った独自の機能と圧倒的安定性。
2019年には世界一大規模なARのアワード「Auggie Awards」でBest Developer Tool賞を獲得しました。
8th Wallでできる主なこと
・マーカーベースWebAR
・マーカーレスWebAR(6DoF)
・任意の画像マーカーを使ったWebAR(NFT)
・フェイストラッキング
有料ライブラリではあるものの、他のライブラリにはない機能や安定性があるため企業とのコラボレーションに多く利用されています。
ただ個人の開発者には手が出しにくいのが難点ではあります。
A-Frame

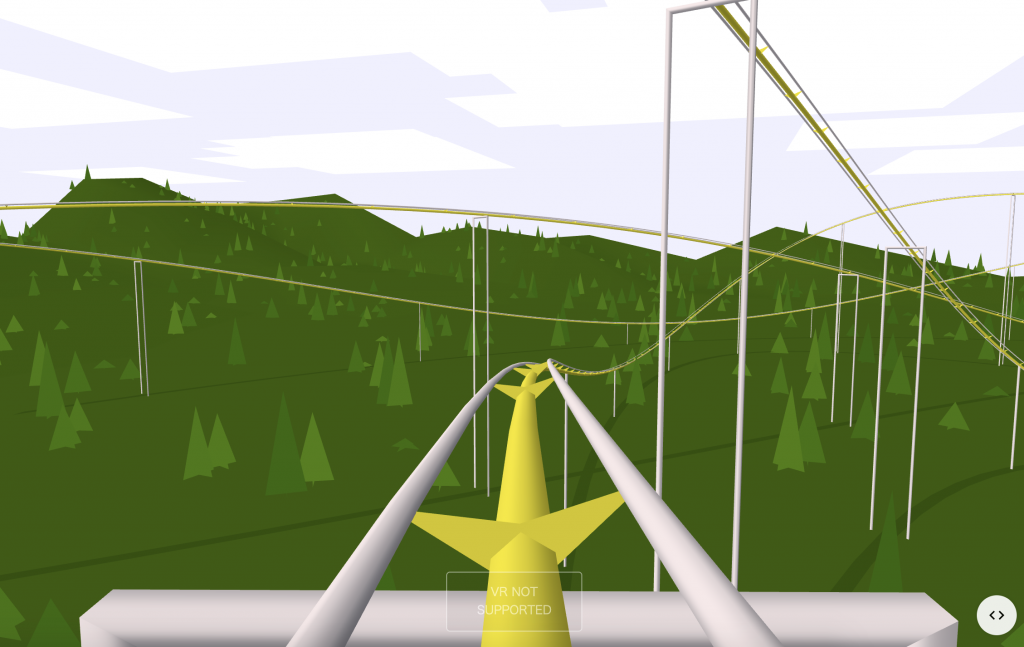
A-FrameはWebVRをhtmlタグで簡単にコーディングできる、Mozilla社が提供しているライブラリです。
生のWebGLを書く必要なく、誰でも簡単にWebVRを作ることができるライブラリとして2015年に公開されました。
デスクトップ、モバイルの利用のみならず、VRのHMD(HTC VIVE、Oculus Quest、Daydream等)のコントローラー操作にも対応したコンポーネントが提供されています。
WebVRの実装を中心に使われますが、AR.jsでもA-Frameを活用していたりとWebAR/VR両方の開発に使われます。
A-Frameでできる主なこと
・WebVRの作成(3DoF)
・VR HMDのコントローラー操作対応
JSARToolKit
JSARToolKit(ARToolKit.js)はブラウザで動くARのライブラリの中でも初期に登場したものです。
元々はARToolKitと呼ばれる、C言語のARライブラリが奈良先端科学技術大学院大学の加藤博一教授によって開発されました。そのARToolKitをJavaScriptに移植したものがJSARToolKitです。
こちらのライブラリは多くの開発者にフォークされていて、源流のJSARToolKitのリポジトリは発見できませんでしたが、現時点(2020年)では、AR.jsのコントリビューターでもある開発者Walter Perdan(kalwalt)氏がNFTを実装したJSARToolKit v5.0などがあります。(JSARToolKit v5.0)
Three.js

Three.jsは生のWebGLを書く必要なく3DCGをリアルタイムレンダリングできるJavaScriptのライブラリです。
Three.jsは現在Webサイトでの3D表現に多く使われていますが、VRシーンを作成してVR HMDなどで楽しむこともできます。
How to create VR content
Three.js
Babylon.js

Babylon.jsもThree.jsと同じくWebブラウザ上で3DCGをレンダリングするライブラリです。Microsoftが提供しています。
ドキュメントや周辺環境が充実しており、その場で挙動の確認ができるplayground(オンラインエディター)やノードのマテリアルエディターなどが用意されています。
Use the WebVR Camera
Babylon.js
まとめ
今回はWebAR/VRのライブラリをまとめてみました。
一見難しく感じるWebAR/VR開発にも、近年様々なツールが登場して開発への障壁が取り払われてきています。
手軽さを重視するならAR.js、A-Frameで始めてみて、
よりリッチなコンテンツを開発するのであればThree.js / Babylon.js / 8th Wallを触ってみるなど、利用シーンに合わせてこれらのライブラリを使ってみてはいかがでしょうか。