2022年8月19日、Geospatial APIのアップデートが発表されました。
今回のアップデートにより緯度と経度を指定するだけで指定場所の高さを考慮し、任意の高さにオブジェクトを出現させることが可能となりました。
これまではGeospatial API単体で高度を取得する方法がありませんでした。
そのため緯度軽度を用いて他のサービスをから高度を割り出すか、スマートフォンの高さを基準にするなどの作業が必要であり、起伏のある場所でのAR表示には工夫が必要でした。
ここが改善され、より使いやすくなった形です。
どのように改善されたのか、早速見ていきましょう!
高度の設定
Geospatial APIの基本的なセットアップ・使い方はこちらの記事を参考にしてください。
また、公式ドキュメントはこちらになります。
高度の設定に関する手順はとても簡単です。
今まで座標を決めていたAddAnchorをResolveAnchorOnTerrainに変更、atitudeAboveTerrainの部分には地面からの高さ(m)を入力します。
var anchor =
AnchorManager.ResolveAnchorOnTerrain(
latitude,
longitude,
1, //地面からの高さ、1だと地面から1mの高さに表示される
quaternion);これだけで設定は完了です!
実際に試してみる
サンプル
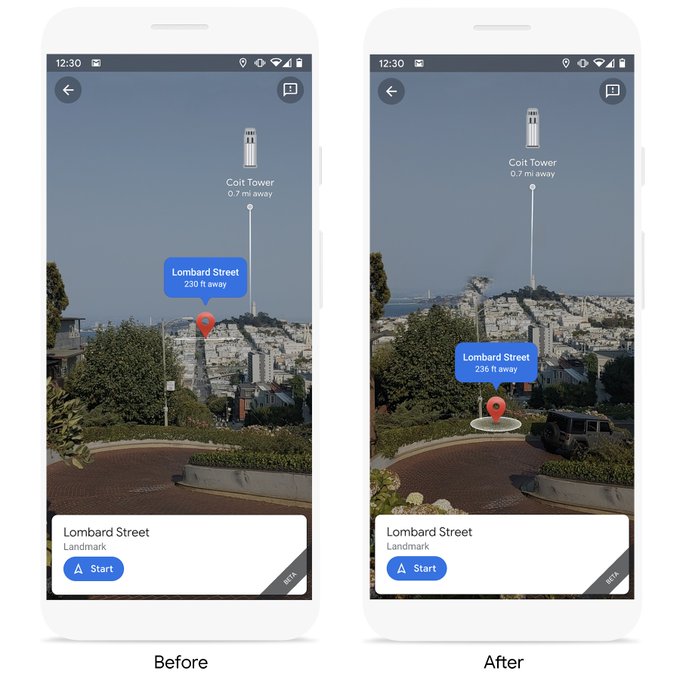
サンプルもアップデートされており、「SET TERRAIN ANCHORS」のボタンが増えています。こちらを押すと、地面の高さにアンカーが設定されます。
Set ANCHOR(スマホの高さに設置)と比べると、違いがよくわかります。
任意の場所に設定してみる
高度の設定では1mの高さに設定しました。
スマホを地面スレスレにしたり、近くの建物の2階から起動したりしてみましたが、高さはほぼ変わらず、1m程度の場所に出現しました。
こちらは下記のスクリプトで設置しています。
public GameObject GeospatialAssetPrefab;
public ARAnchorManager AnchorManager;
public AREarthManager EarthManager;
public double latitude;
public double longitude;
public Quaternion quaternion;
public void SetCube()
{
var cameraGeospatialPose = EarthManager.CameraGeospatialPose;
var earthTrackingState = EarthManager.EarthTrackingState;
if (earthTrackingState == TrackingState.Tracking)
{
var anchor =
AnchorManager.ResolveAnchorOnTerrain(
latitude,
longitude,
1, //地面からの高さ
quaternion);
var anchoredAsset = Instantiate(GeospatialAssetPrefab, anchor.transform);
}
}まとめ
ますます使い勝手がよくなったGeospatial API、今後予定されている機能として「3D Building Geometry」(建物に対してのオクルージョン)もあり、目が離せませんね。










-485x300.jpeg)