こちらの記事ではmodel-viewerで実現するWebARについてまとめていきます。
model-viewerとは
model-viewerとはgoogleが開発するプロジェクトで、Webでより簡単にインタラクティブな3Dモデルを表示するWebComponentです。
正確にいうと、<model-viewer>を利用したコンテンツは、AndroidではScene Viewer、iOSではAR Quick Lookという機能を用いて表示されます。
AR Quick Look / Scene Viewer
model-viewerを表示する機能は、iOS・AndroidのOS別に分かれており、iOSではAR Quick Look、AndroidではScene Viewerという名称です。
つまりややこしいのですが、【実装上のコンポーネント:model-viewer】 【表示する機能:Scene Viewer / AR Quick Look】と呼ぶようです。
AR Quick Look・Scene Viewerの両者をもう少し詳しくご紹介します。
AR Quick Lookとは
AR Quick LookとはAppleが提供する機能で、【3Dモデルを手軽に表示】したり【実寸のAR表示】を可能にするものです。
AR Quick LookはiOS端末のSafariブラウザのみにて動きます。
Appleの新製品を目の前で見られる、Apple Storeの「ARで見る機能」もAR Quick Lookでのみ動作します。(そのためAndroid非対応)
また、大きな特徴としてAR Quick Lookで表示するには、usdzと呼ばれる3Dモデルフォーマットと、realityというフォーマットのReality Composer※1で作成したアセットのみしか使用できません。
Webで使用する3Dモデルといえばobj、gltfなどが挙げられますが、AR Quick Lookで見られるようにするにはusdzのモデルを用意する必要があります。
※Reality Composer…iOS、iPadOS、macOSで使用できるARプロトタイピングツール。
Scene Viewerとは
Scene ViewerはGoogleにより2019年にリリースされた機能で、ARCore対応のAndroid端末にて、Webブラウザ上で【3Dモデルの表示】や【実寸のAR表示】ができるというもの。
ARCoreのサポート外のAndroid端末ではAR機能が体験できないため注意が必要です。
また、Scene Viewerではglb / gltfの3Dモデルが使用できます。
model-viewerを試してみる
model-viewerはこちらから試すことができますので、スマホでアクセスしてみてください。
https://model-viewer.glitch.me/
またはスマホのGoogle検索で「サメ」と検索してみてください。
「3D表示」というオプションが表示され、そのボタンをタップすると体験できるのがmodel-viewerです。


model-viewerの開発
3Dモデルの用意
まずは3Dモデルを用意します。
Android対応にするにはglb / gltf、iOS対応にするにはusdzのモデルが必要となります。
今回はGoogle Poly公式の3Dモデルを使ってみます。

Google Poly公式が提供する3Dモデルは、右下の「ダウンロード」よりgltf、usdzの両フォーマットでダウンロードができました。
ちなみに他のフォーマットからglbやgltfへの変換はBlenderなどのモデリングツールで行えます。
usdzへのモデル変換はReality Converterという公式ツールがありましたが、こちらmacOS専用なのでその他のOSをお使いの方はオンラインコンバーターもいいかもしれません。
コーディング
mode-viewerのドキュメントページを参考にコーディングしていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>mode-viewerテスト</title>
<!-- Import the component -->
<script
type="module"
src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"
></script>
<script
nomodule
src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"
></script>
</head>
<body>
<model-viewer
src="./src/archive/Schoolhouse_01.gltf"
ios-src="./src/Schoolhouse_01.usdz"
alt="A 3D model"
auto-rotate
camera-controls
ar
></model-viewer>
</body>
</html>bodyの中に<model-viewer>のタグを入れるという簡単なコード。src にgltf / glbモデルのパスを、ios-src にusdzモデルのパスを入れます。
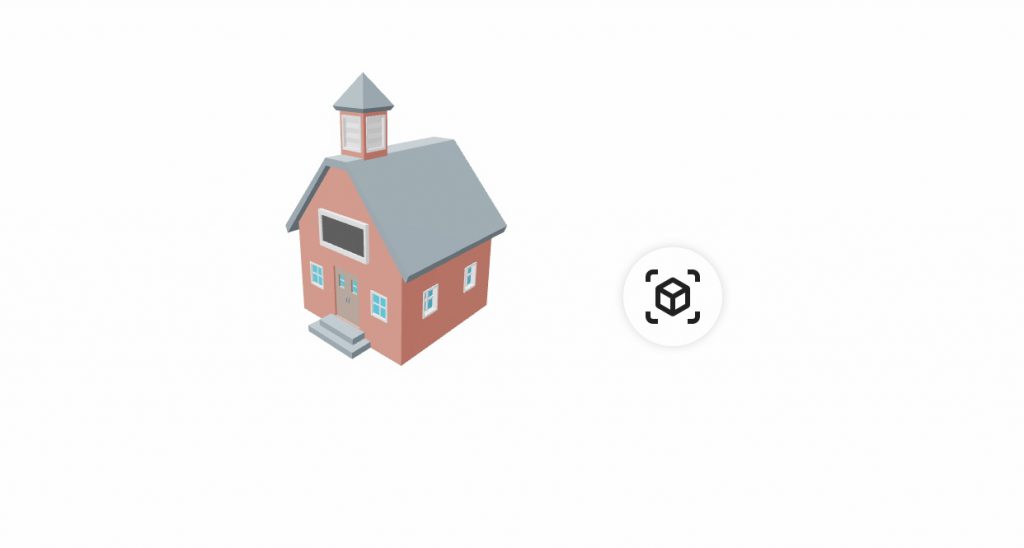
サーバーにアップロードすると、きちんと表示できました!
(デフォルトだと小さいのでwidth、heightは整える必要ありそうです…)

iOS端末で、右下のボックスマークを選択してみます。

無事AR Quick Lookが起動されました!
まとめ
model-viewerは【実寸でARを表示できる】【ARkit、ARCoreの機能を用いて6DoFの高クオリティーWebARが実現できる】などのメリットがあります。
特に3Dモデルをユーザーの目の前に表示できるため、家具やインテリア雑貨などのEコマースとはとても相性がいい機能です。
ぜひ活用していきたいですね。