WebARを簡単に作成できるツールとして「AR.js Studio」があります。本来WebARを制作するとなると多少のコーディングが必要になるのですが、それに比べてこの「AR.js studio」では…
・コーディングが必要無い
・専門知識がなくてもWebARを作ることができる
・数秒で完成できる
以上3つの特徴を持っており、WebARを体験するのに特別な知識や技術が一切必要ないのです!
この記事では、この「AR.js Studio」と周辺の予備知識についてまとめましたので是非最後までご覧ください!
AR.js とは…?
まずこのツール名にも入っている「AR.js」とはいったい何なのかご説明いたします!
AR.jsはWebARのためのライブラリで、簡単にARを体験できるjavascriptライブラリです!
・画像認識
・位置ベース( GPS情報と連動したもの )のAR
・特定の図形をマーカーとしてAR表示するマーカー追跡
などの機能が備わったものであり、数行のコードを打ち込めば使用できるものです!
WebARとは…?
続いてWebARについてご説明いたします!
ポケモンGoなどで使用されているARという技術ではAR体験をするためにはインストールが必要なのですが、このWebARではアプリ等のインストール等が一切必要なく携帯やタブレットをマーカーにかざすだけで体験することができるのです!ここでWebARを使用することのメリットをまとめます!
・アプリ等のインストールが一切不要
・Web上で完結する技術なので、URLがあれば誰にでも共有可能
・WebARジェネレータを使用すれば知識や技術はなくても簡単に体験できる
現在上げられるメリットは大まかにこの3つですが、今後さらに技術が進んでいくにつれてメリットもデメリットも出現すると思うので非常に楽しみです!
では、実際にAR.js Studioを使用してWebARを体験していきたいと思います!
実際に使ってみる!
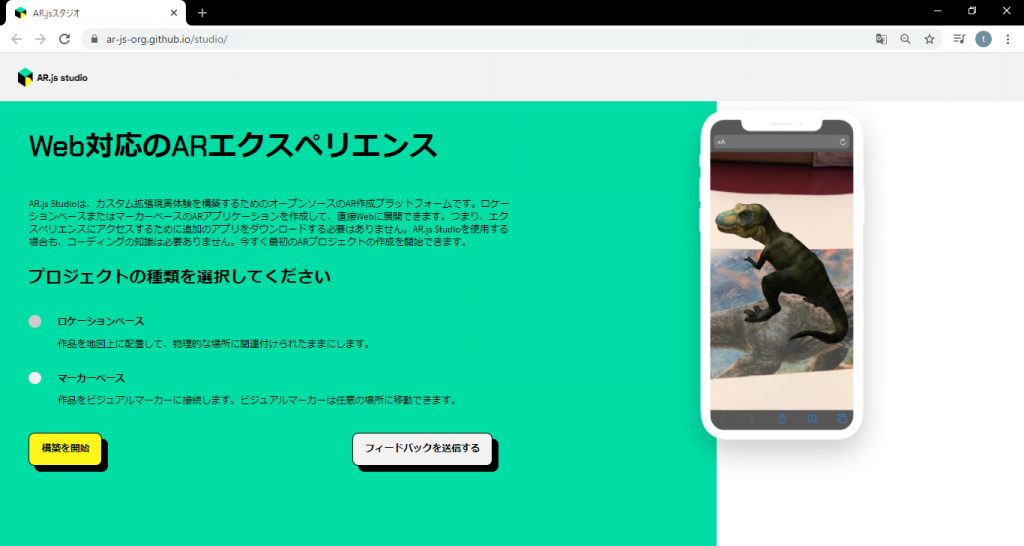
まず下記URLからAR.js Studioのホームへ。
プロジェクトの種類は、ロケーションベースとマーカーベースの2種類があるのでどちらも体験していきたいと思います!
↓AR.js StudioでWebARを体験↓
https://ar-js-org.github.io/studio/

マーカーベース
手順は簡単でたったの3つ!
其の1

まず最初にマーカーの設定です。自分で好きな画像も指定できますが、既製のマーカーも用意されています!今回は既製の物を使うので「↓マーカーをダウンロード」をクリック。
其の2

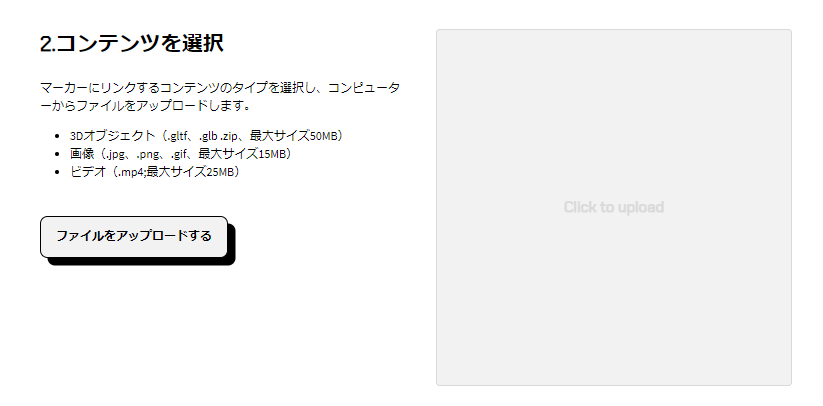
続いてARで表示させるコンテンツを選択します。「ファイルをアップロードする」を選択で好きな画像や3Dオブジェクト、ビデオを選択します。今回は画像を用意したので画像ファイル(.jpg)を選択。
其の3

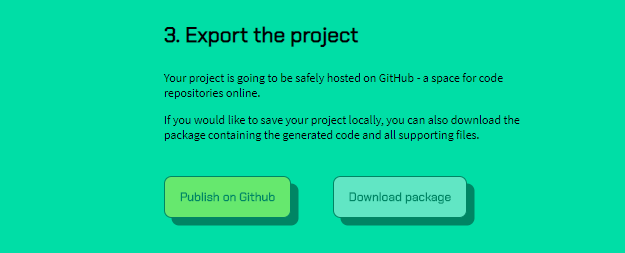
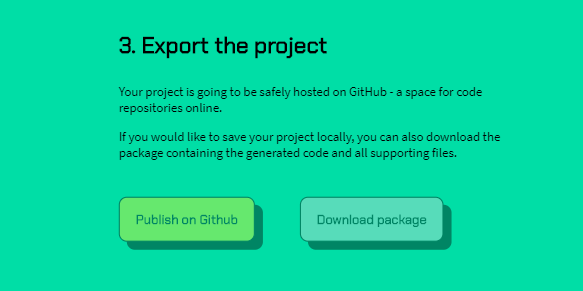
そして最後に、Githubで公開する(Publish on Github)かパッケージをダウンロードする(Download package)か決めて終了です!
今回は「パッケージをダウンロード」を選択します。
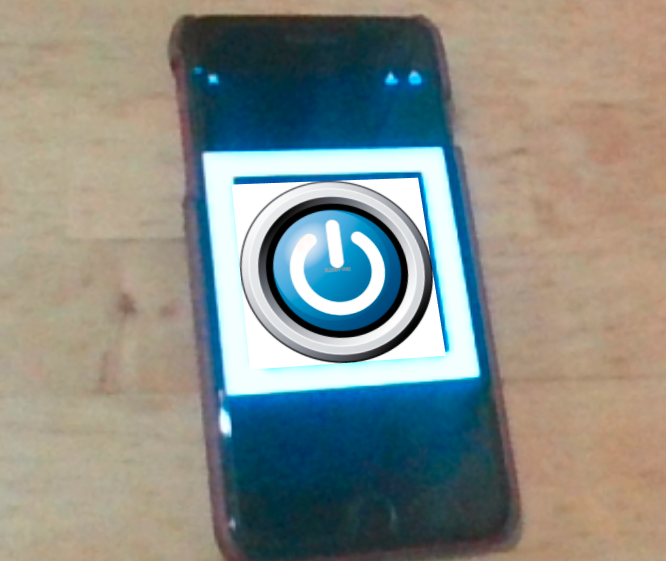
実際に表示してみた様子を以下に示しました! 起動ボタンの画像を表示した様子です!

ロケーションベース
こちらも手順は3つです!先ほどとの違いは何かというと、マーカーベースでは要するに画像を認識して追っていく機能(Image Tracking)を使っているのですが、このロケーションベースではGPSを使用し緯度経度でARで表示するコンテンツの位置を決定し配置する機能 (Location Based AR) を使用する点です。それでは体験していきます!
其の1

まず最初に場所を選択するために緯度経度を入力します。緯度経度を調べるためには青く表示された「このツール」の文字を選択すれば、任意の位置の緯度経度を取得できるサイトを開くことができます。
其の2
ここからは先ほどのマーカーベースの時と同じ手順です。

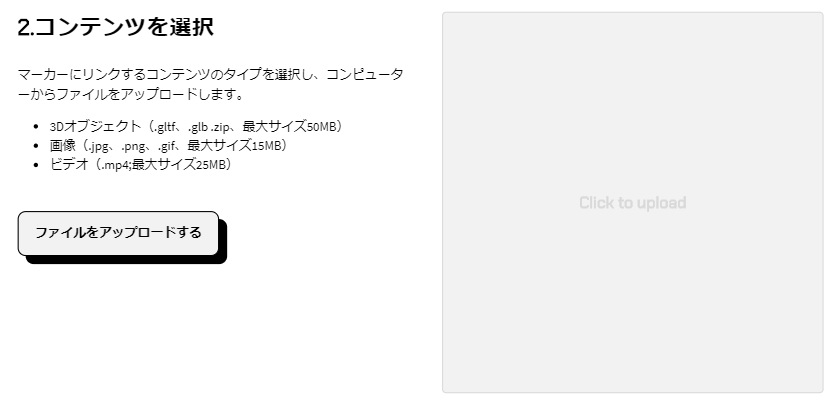
ARで表示したいコンテンツを選択します。
其の3

最後にパッケージをダウンロード(Download package)を選択します。
こちらはGPS取得の精度が良くないため画像が非常に小さくなってしまいうまく表示されませんでした。

中央部分に先ほどマーカーベースで表示させた電源ボタンの画像が小さく表示されているのがわかると思います。
使ってみて考察
いかがでしたか?WebARという技術を簡単に体験できる「AR.js Studio」について知っていただけたと思います。以下にマーカーベースとロケーションベースとで体験した感想をまとめてみました。
マーカーベース
・認識感度は割と高くてしっかりマーカーを認識して画像が表示された。
・認識角度はマーカーが認識されれば限りなく水平に近い角度でも表示された。
・認識距離はカメラがマーカーを認識できればどんな距離でも表示された。
認識角度に関しては、今回携帯でマーカーを表示させていたので液晶が反射して読み込まれない角度があったので液晶以外の反射しないものでマーカーを表示させれば限りなく垂直に近いかい角度でも表示されるかも。
認識距離は、カメラに近くても遠くてもマーカーが見切れずにカメラに写っていれば認識された。
カメラの画質が良ければより認識距離は伸びるかも。
ロケーションベース
ロケーションベースでは、マーカーを使わないので認識されない等の問題はもちろん起きなかったが、GPSによる誤差と思われる問題が起きた。正しく緯度経度を入力してもブラウザで取得したGPSでは誤差がが出ており限りなく遠くに表示されてしまった。
よってオブジェクトが極小に表示されてしまっていたのは、おそらくGPSの精度の誤差によるものだと考えらる。
最後に
いかがだったでしょうか?
AR.js Studioでマーカベースとロケーションベースの両方を体験してみて、上記考察通りマーカーベースは精度は比較的高く問題なく遊べたのですがロケーションベースはまだまだ満足に遊べる状況ではありませんでした。これはGPS側の問題ではなくWebブラウザ側のGPS取得の精度の問題だと思われるのでこちらは今後に期待されます!