今回の記事ではARアプリの開発方法、作成に役立つAR技術・ツールの種類、そして開発の手順をご紹介します。
各種ARを、どのようなツールを用いて、どのように開発するかを丁寧に解説していきます。
AR(拡張現実)のアプリケーション開発に挑戦したい方、事業にARの採用を検討している方は、ぜひ最後までご覧ください。
▼この記事を読むことでわかる内容
|

そもそもARとは?

ARとは、「Augmented Reality」の略称で、日本語にすると「拡張現実」です。現実世界にデジタル情報(3Dモデル、テキスト、動画など)を重ね合わせる技術を指します。ARが実現する体験には、下記のような例が挙げられます。
▼ARで実現できるものの例
|
AR技術は、教育、医療、エンターテイメント、小売りなど、様々な分野で応用されています。ARという技術を用いれば、まるで現実世界にデジタルコンテンツが存在するかのような体験が可能になります。
| ▼ARとは?
「Augmented Reality」の略称で、日本語にすると「拡張現実」。現実世界にデジタル情報(3Dモデル、テキスト、動画など)を重ね合わせる技術を指す |
ARとVR・MR・XRの違い

ARとよく似た用語で「VR・MR・XR」を耳にします。まず、それぞれがどのような技術なのか以下の表にまとめました。
| 名称 | 概要 |
| AR(拡張現実) | 現実世界にデジタル情報を重ね合わせる技術。 |
| MR(混合現実) | 「Mixed Reality」の略称。現実と仮想の世界を組み合わせ、両者が相互作用する環境を作り出す技術。 |
| VR(仮想現実) | 「Virtual Reality」の略称。ユーザーは完全に現実世界から切り離され、仮想環境に没入させる技術。 |
| XR | 「Extended Reality/Cross Reality」の略称。上記3つの技術の包括的総称。 |
このように、それぞれの技術は、現実世界とデジタル情報をどのように組み合わせているのかによって違いがあります。
一言でまとめると、ARは現実世界の要素が強い技術、VRはデジタル情報の要素が強い技術、MRはその中間、というイメージになります。
そして、XRとはこのARやMR、VRといった拡張現実技術の総称です。つまり、どの技術もXRの一部ということです。
作る前に知っておきたいARの種類と仕組み

ARには主に5つの種類があります。
▼ARの種類
|
それぞれ特徴があり、用途に応じて使い分けます。特定の場所で使用するタイプや、空間・物体・人体などを読み取り使用するタイプ、位置情報を基に使用するタイプなどがあるようです。
| タイプ | 説明 | 特徴 | 事例 |
| マーカー型 | 特定の記号やコードを認識し、デジタル情報を表示します。 | ・高い認識精度 ・設定が簡単にできる ・広告や教育に適用 |
アニメ「ソードアートオンライン」の特別ポスター |
| 空間認識型 | 周りの空間を理解し、デジタル情報を配置します。 | ・リアルタイム処理ができる ・空間の深度認識ができる |
・スマートコンストラクション ・Plant Vision |
| 物体認識型 | 実際の物を認識し、関連情報を表示します。 | ・物の細かい認識 ・教育や販売支援に適用 ・リアルタイム反応 |
・小売り業界での商品情報表示 ・博物館やギャラリーでの展示物に関する情報提供 ・教育分野での学習ツール |
| VPS型 | 位置情報を基に、特定の場所で情報を表示します。 | ・広範囲での使用 ・ナビゲーション支援 ・観光やイベントに適用 |
ARナビゲーションアプリ |
| 顔認識/ハンドトラッキング | 手を認識してオブジェクトを出すAR | ・主に特徴的な形をしている手、顔、体全体といった単位でトラッキング | InstagramやTikTok、Snapchatなどのカメラアプリ |
それでは一つずつ詳しく見ていきましょう。
種類①|マーカー型
マーカー型AR(主語)は、カメラが特定のマーカー(例:QRコード)を認識すると、その位置に関連するデジタルコンテンツが表示される形式のARです。
実用例として、教育アプリが想定されます。教科書の図にQRコードを付け、それをスキャンすると詳細な解説や動画が表示されます。
これにより、ユーザーが教科書からさらに豊富な情報を学ぶことができます。そのほか、飲食店のメニューや映画のポスターなどで、適用が可能です。
観光の事例として、鹿児島県霧島市や高知県室戸市で行われたARスタンプラリーが挙げられます。各観光スポットにスタンプを獲得できるマーカー(QRコード)を設置し、ユーザーにスタンプを集めてもらいます。これにより、各地への観光客の人流を生み出すことを狙いとしています。

マーカー型ARは明確にわかりやすいマーカー(QRコード)があるため、デバイスの認識も安易であることと、マーカーと表示させたいデジタルコンテンツの作成のみなので、比較的短時間でのAR作成が可能です。
| ▼マーカー型ARとは? カメラが特定のマーカー(例:QRコード)を認識すると、その位置に関連するデジタルコンテンツが表示される形式のAR・霧島市の事例 秋は霧島レイと霧島を巡ろう♪『霧島巡レイ!ぎゅぎゅっとARスタンプラリー』開催!・室戸市の事例 イルカと室戸と私 ARスタンプラリー |
種類②|空間認識型(マーカーレス型)
空間認識型(マーカーレス型)ARは、デバイスのカメラやセンサーを通して現実世界の空間を3D(高低差や大きさ、奥行き)で立体的に認識し、その空間にデジタルコンテンツを表示する形式のARです。
空間を読み取るので、QRコード等のマーカーは必要なく、「マーカーレス型」とも呼ばれます。実際に家具量販店のIKEAのアプリにて、「デジタルホームデザインツール」というサービスが導入されています。
デバイスのカメラで実際の部屋(空間)を認識させ、家具を仮想配置し、位置や大きさを確認できるサービスとしてこの技術が用いられています。
▼関連記事
マーカーレス型WebARとは?/解説と事例紹介
| ▼空間認識型(マーカーレス型)ARとは? カメラが特定のマーカー(例:QRコード)を認識すると、その位置に関連するデジタルコンテンツが表示される形式のAR |
種類③|物体認識型
物体認識型ARは、デバイスのカメラで実際の物体を360°どの方向からでも認識し、それに関連した情報のデジタルコンテンツを表示する形式のARです。
実用例として、ガイドアプリが想定されます。美術館やギャラリーで展示物をスマートフォンのカメラで撮影すると、その品の作者の歴史や解説が表示できます。
東京国立博物館でもこの技術は利用されています。対象の作品を読み取ることで、デバイス上にその作品の3Dオブジェクトが表示されます。画面を操作すると、3Dオブジェクトを回転させたり、動かす体験ができるのです。
| ▼物体認識型ARとは?
デバイスのカメラで実際の物体を360°どの方向からでも認識し、それに関連した情報のデジタルコンテンツを表示する形式のAR |
種類④|VPS型
VPSは、方向も含めた正確なデバイスの位置情報を画像情報から読み取る、位置特定をするタイプのARです。建物などのランドマークが従来のマーカーの役割を果たします。
自分が立っている一角(カメラの画面に収まっている一面)がマーカーの役割となっているため、新たにマーカーを設置する必要はありません。そのため、広範囲にわたる場所でも、広角な画像でもARコンテンツを楽しめます。
フィンランドに拠点を置く「Immersal」社は建物全体や街の1ブロック全体など、超広範囲を対象に空間をデータ化しており、都市全体のAR空間の制作が可能です。
日本の大阪市でもVPS型ARの実証実験が行われました。ビルの一角にカメラを向けると、飲料のデジタルコンテンツの出現、商業施設空間にカメラを向けると、施設内で利用可能なクーポン情報がデジタルコンテンツで出現するなど、今後、広告利用や集客促進としての活用が見込まれます。
| ▼VPS型ARとは? 方向も含めた正確な3Dの位置情報を画像情報から読み取る、位置特定するタイプのAR・大阪市の事例 大阪市でのVPS型AR実証実験について |
種類⑤|人の体のパーツのトラッキング
顔認識/ハンドトラッキング型は、カメラに映った人の手足、顔を認識し、AR体験と重ね合わせることができるARです。顔認識ARでは「人の顔を認識する」カメラの開発に焦点が当てられていることが特徴です。フェイスフィルター、フェイスアニメーション、3Dアバターなどがこのタイプに当たります。
カメラアプリやInstagramなどが代表的で、カメラで顔を映すと、エフェクトにより犬や猫などの耳が付いたり、表情の変動により背景のデジタルコンテンツが動いたりします。
そのほか、体全体や手足をトラッキングすることができ、仮想の服やアクセサリーの試着もできます。実物の人の動きを追ってデジタルコンテンツを重ねるため、デバイス上のキャラクターになりきって踊ること、ポージングすることもできます。
| ▼顔認識/ハンドトラッキング型ARとは? カメラに映った人の手足、顔を認識し、AR体験と重ね合わせることができるAR・大阪市の事例 大阪市でのVPS型AR実証実験について |
AR開発で使われるツール

ここからは、これらのARを作成するにあたり、どのような開発のツールがあるのか、7つのツールをご紹介していきます。
どのようなAR作成のゴールを目指すかによって、言語や予算、人員が変わってくるように、適している開発ツールも変わってきます。自社に合ったツールを選んでいきましょう。また、AR開発にはそのほかにも様々なツールを使用します(図参照)。

これを参照に下記のツールを読み進めていただければと思います。
Google ARCore
GoogleARCoreは、Google社が提供する、Androidデバイス向けのソフトウェア開発キットです。ARアプリケーションや体験を開発できます。
モーション追跡、環境理解、光学的な挙動を含む、ARアプリケーションに必要な基本機能を提供します。
Googleマップを介して得た、世界に関する知識を使用することが特徴です。その知識から、臨場感あふれるAR体験を迅速に提供。現実世界とデジタルコンテンツを違和感なく融合できます。
▼公式サイト
https://developers.google.com/ar?hl=ja
Apple ARKit
AppleARKitは、Apple社が提供する、iOSデバイス向けのソフトウェアフレームワークです。ARアプリケーションや体験を開発できます。高度なモーション追跡、照明効果、物理ベースのレンダリングなどの機能を提供し、開発者が没入型のARアプリケーションを作成できるようにします。
iOSデバイスのモーションセンサーから得た情報を、デバイスのカメラでとらえたシーンを解析し、統合します。現実空間とデジタルコンテンツの対立関係を確立することで高精度のモデルが得られるため、完成度の高い没入型ARが作成できます。
▼公式サイト
https://developer.apple.com/documentation/arkit
Spark AR Studio
Spark AR Studioは、Meta社が提供する、ARクリエイションツールです。フェイスフィルターやフェイストラッキングなどの機能を備えているため、ARエフェクトの作成に向いています。InstagramやFacebookなどのプラットフォーム上でARエフェクトの作成、そして公開もでき、拡散性が高いことも特徴です。
共有の環境が整っており、「Meta Sparkコミュニティ」のなかでアイデアを開発者同士でシェアできることも特徴です。
▼公式サイト
https://spark.meta.com/
Snapchat Lens Studio
Snapchat Lens Studioは、Snapchat社が提供する、Snapchat向けのARフィルターやエフェクトを作成するためのツールです。
3Dオブジェクト、フェイストラッキング、リアルタイムの環境認識などの機能を使用して自ら開発し、Snapchatユーザーに向けたオリジナルのAR体験を構築できます。
Snapchatユーザーは、毎日AR作成に取り組んでおり、ほかのツールに比べて、自身以外の作品を発見する機会が多いことも特徴です。
▼公式サイト
https://ar.snap.com/lens-studio
Effect House
EffectHouseは、ByteDance社が提供する、TikTok上で動作するARエフェクト機能です。動画にARエフェクトをつけると目を引く動画投稿ができることから、多くのユーザーが利用しています。動くものに対してパワフルで直感的、かつ表現力豊かなエフェクトをつけることで、多くのユーザーに広まる可能性があります。
様々な撮影体験を拡張できるため、SNSマーケティングにおいて新しいトレンドになりつつあります。
▼公式サイト
https://effecthouse.tiktok.com/
Vuforia
Vuforiaは、ARアプリケーションの開発に使用されるビジョンプラットフォームです。ウェアラブルデバイスにも対応しています。
画像認識、オブジェクト追跡、環境認識などの機能を提供し、開発者が高度なAR体験を構築できます。また、他社のAR開発アプリケーションとの連携も可能です。
エリアターゲットジェネレーターやモデルターゲットジェネレータ、エリアターゲットテストアプリやモデルターゲットアプリなど、作成段階に合わせて使用デバイスをデスクトップかモバイルを使い分けられることが特徴です。
▼公式サイト
https://developer.vuforia.com/
ARToolkit
ARToolKitは、日本人開発のオープンソースのARライブラリであり、拡張現実体験の開発ツールです。
マーカーベースのトラッキングやカメラキャリブレーションなどの機能を提供しています。開発者が独自の用途に合わせて、ARアプリケーションを構築する際に役立ちます。
▼公式サイト
https://www.artoolkit.org/
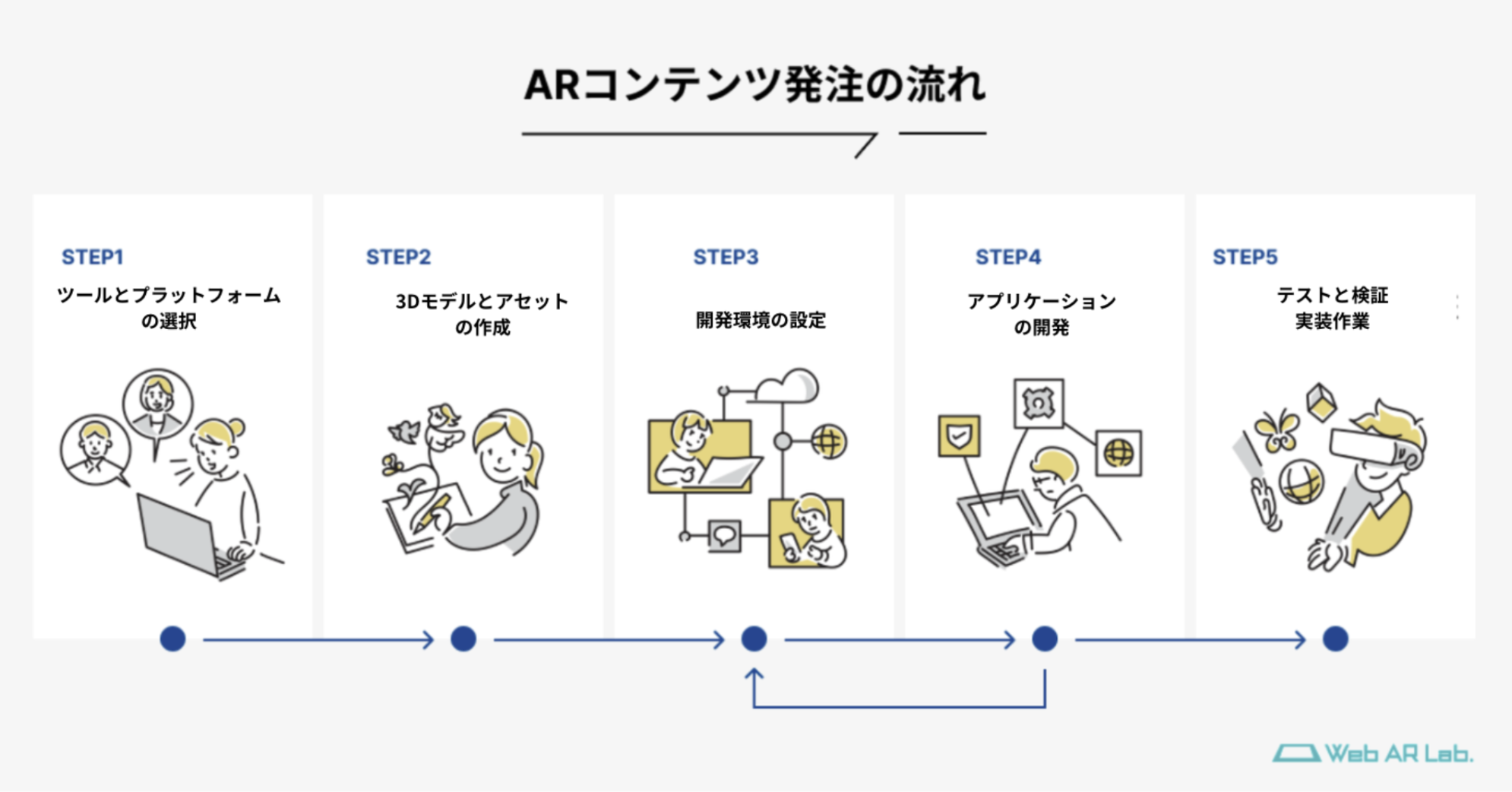
ARの作り方のステップ

それではARは実際どのように作って行くのでしょうか。ステップを6段階踏みながら見ていきましょう。

SETP①|ツールとプラットフォームの選択
Unity、ARKit(iOS)、ARCore(Android)、Vuforiaなど、プロジェクトの要件に合わせた開発ツールとプラットフォームを選択します。
自身がARを使用することで、下記の点を比較検討し、最適なツールとプラットフォームを選択しましょう。
|
STEP②|3Dモデルとアセットの作成
BlenderやMayaなどの3Dモデリングツールを使用して、ARアプリケーションで使用する3Dモデルを作成します。
これは実際にデバイスのカメラなどを通して表示される、デジタルコンテンツの重要素材です。UXデザインのイメージを具体化し、直感的な操作感と五感に訴える体験を意識して作成しましょう。
例えば、デジタルコンテンツとの交流を通して、新しい体験を提供する。そのデザインが実際に良いのかどうかの検証プロセスでは、プロトタイピングのツールを使ってUI/UXの概念実証を行いましょう。
▼参考リンク
https://jitera.com/ja/insights/3649
STEP③|開発環境の設定
STEP①、②で使用した、開発ツールや3Dグラフィックツールなどに加え、必要なSDK(ソフトウェア開発キット)をインストールし、開発環境を構築していきましょう。
アプリ開発に必要なツールをまとめたIDE(統合開発環境)や、アプリのテスト用シミュレーター端末、アプリ公開用アカウントなどが必要です。
開発したいARアプリの種類に応じたIDEが存在します。IDEによって利用できる開発言語も異なりますので、使いやすいものを選択しましょう。
▼参考リンク
https://system-kanji.com/posts/ar-app-development
STEP④|アプリケーションの開発
開発環境設定を終えたら、プログラミングを行い、アプリケーションの主要な機能とインターフェースを開発します。
STEP②で作成したオブジェクトやアニメーションを、アプリ内に配置し動作させるためのプログラミングを行います。
また、インターフェースの開発では、現実世界とデジタルコンテンツの調和が重要です。AR体験を提供するアプリケーションの開発の成功には、先述したように優れたUXが不可欠です。直感的な操作性、つまりUIパーツはシンプルなものにし、ユーザー視点で開発することがポイントです。
▼参考リンク
https://jitera.com/ja/insights/3649
STEP⑤|テストと検証
ARアプリが期待通りに機能しているかを確認します。様々なデバイスで条件を変えながら、テストを行います。問題を特定し、修正することが目的です。
開発者だけでなく、プロトタイプのテスト段階でユーザーのフィードバックを得ていきましょう。その反応や意見を基に、修正を重ねます。ユーザーのニーズを正確に理解し改善することで品質の高いARアプリが完成します。
▼参考リンク
https://www.i3design.jp/in-pocket/10362
STEP⑥|実装作業
最終的な調整を行った後、アプリケーションを公開します。リリース後はユーザーレビューを常に意識し、それに基づいて定期的にアップデートすることで改善を続けます。また、ARプロジェクトは成長の可能性が高いため、将来の変更や追加機能など、柔軟性や拡張性を備えておくことが望ましいでしょう。
ユーザー獲得のために、プロモーションも公開と同時に行っていきましょう。キーワードの選定や説明文、実際の動作画面の画像や動画の用意もしておくとよいでしょう。また、カテゴリ設定や対象年齢設定もユーザー獲得の重要なポイントです。
まとめ

いかがでしたでしょうか?今回の記事ではARアプリの開発方法、作成に役立つAR技術・ツールの種類、そして開発の手順をご紹介してきました。AR技術の理解、設計、アプリ開発、リリースに至るまでの流れを段階的に解説しました。
palanでは、国内随一の実績を元に、ARの企画から制作実行まで支援しております。
ARに関する課題やそもそもどう進めて良いか分からない方は、ぜひお気軽にお問い合わせください。