今回はAR.jsの新機能Image Tracking(NFT)を試してみます!
Image Tracking/NFT(Natural Feature Tracking)は画像認識でARマーカーを判別する技術です。
これまでのAR.jsは黒い枠のついたARマーカーを利用することでマーカー認識を実現していました。

しかしこの黒い枠は、デザイン性を大きく損なってしまうため使用用途が限られてしまっていました…。
今回のImage Trackingは黒い枠の補助なく、カメラ映像から画像認識技術でマーカーを判別するため、任意の画像をマーカーとして使うことができます。
AR.js Image Trackingのコード
さて、早速試していきます!
AR.jsのgithubリポジトリへアクセス。

今回はImage Trackingのサンプルコードをそのまま使ってみることにします。
<script src="https://cdn.jsdelivr.net/gh/aframevr/aframe@1c2407b26c61958baa93967b5412487cd94b290b/dist/aframe-master.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
<style>
.arjs-loader {
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.8);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.arjs-loader div {
text-align: center;
font-size: 1.25em;
color: white;
}
</style>
<body style="margin : 0px; overflow: hidden;">
<!-- minimal loader shown until image descriptors are loaded -->
<div class="arjs-loader">
<div>Loading, please wait...</div>
</div>
<a-scene
vr-mode-ui="enabled: false;"
renderer="logarithmicDepthBuffer: true;"
embedded
arjs="trackingMethod: best; sourceType: webcam;debugUIEnabled: false;"
>
<!-- we use cors proxy to avoid cross-origin problems -->
<a-nft
type="nft"
url="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/trex-image/trex"
smooth="true"
smoothCount="10"
smoothTolerance=".01"
smoothThreshold="5"
>
<a-entity
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/scene.gltf"
scale="5 5 5"
position="50 150 0"
>
</a-entity>
</a-nft>
<a-entity camera></a-entity>
</a-scene>
</body>サンプルコードを確認するとAR.jsはNFT専用のCDNを使っています。
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>こちらのコードは、以下のURLより体験できます。
(スマホからURLへアクセスして、ARマーカーをPC表示 or 印刷するとスムーズに体験できます)
https://webvr-lab.eishis.com/namecard/ar.js_nft/index.html

AR.js Image Trackingを体験してみる
さて、それでは早速試してみましょう!
今回のサンプルコードのARマーカー画像はこちら。

う〜んやっぱりARといえばクジラか恐竜ですね!!(?)
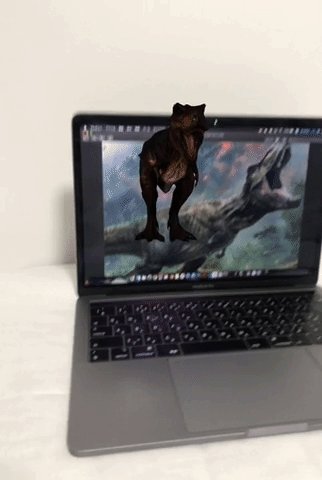
先ほどのURLにアクセスし、カメラが起動したら上の恐竜の画像をかざしてみてください。

AR.jsのサンプルコードには最初にこのようなローディングが付いていました。
待ち時間は少し長いなぁという印象。体感5, 6秒くらいです。

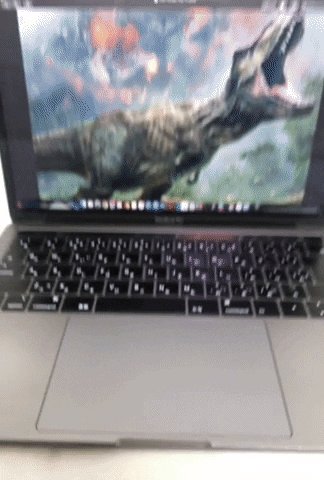
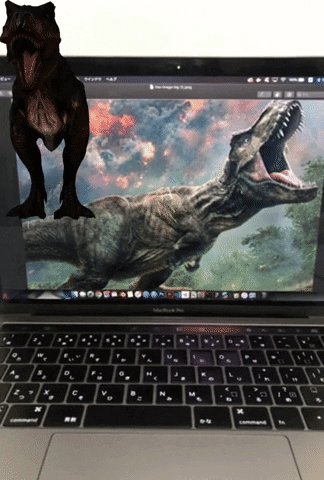
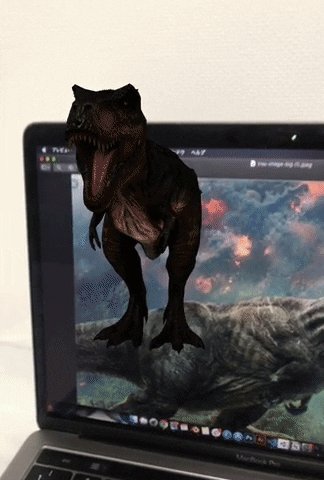
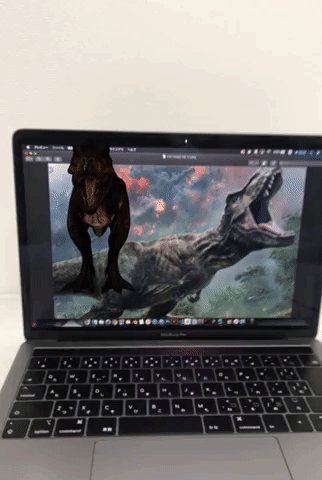
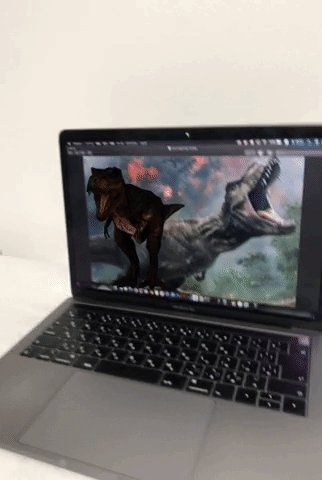
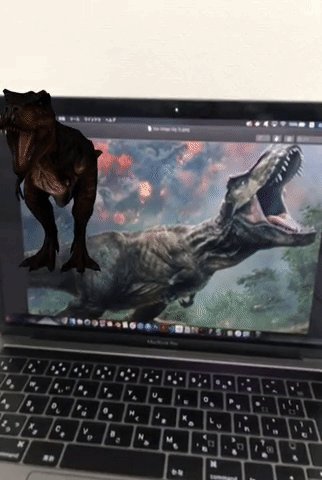
やったー!無事マーカーを認識して恐竜が出現しました!!
色々な角度から見てみても、案外ブレずに表示されているのがわかります。

体験してみた所感
印象として、今回のサンプルはかなり安定しているように感じました。
ただこちらはARマーカーに複雑な写真が使われており、画像の特徴量が多いため、認識も安定しているかなと思います。
シンプルなイラストやロゴ画像をARマーカーにできるかどうかは、もう少し検証が必要そう。
オブジェクトがプツプツ消えたりすることも若干あるため、認識の安定性は8thwallのがまだ上手な印象。
WebARのImage Trackingといえば8thwallが先にリリースしていますが、8thwallで開発したプロジェクトはアクセス数によって課金が必要な有料ライブラリ。
オープンソースのAR.jsでImage Trackingが使えると、8thwallの覇権を崩しWebARをより民主化することができます。
AR.jsは元々の開発者が失踪してしまったことから、現在は後継者がメンテナンスしているというちょっと変わった経緯がありますが、今回のv3.0.0からは、その後継者がgithubのオーガニゼーション(Ar.js.org)を独立させ新しいスタートを切りました。
WebARをより自由に解放するAR.jsのこれからに期待ですね。
もう少し検証のため、色々触ってみます!