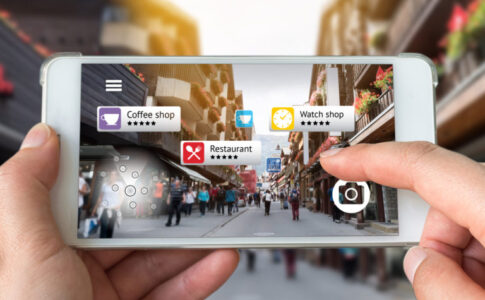
近年、多くの企業が注目し、私たちの生活の中でも体験する機会が増えているARサービス。
「自社サービスとしてARを導入したい!」「AR開発に挑戦してみたい!」
そう思っても、「何から始めればいいのか分からない…」と悩む方も多いのではないでしょうか?
今回の記事では、AR開発の全体像を把握するところから、具体的な開発方法まで、順を追って解説します。ぜひ最後までご覧ください。
- AR開発手段の全体像
- AR開発で使用するツール/キット
- AR開発の手順
- AR開発を実行する方法
ARの開発手段の全体像
まず、AR開発手段の全体像を把握しましょう。AR開発には、主に7つの要素が必要となります。自社のプロジェクトや環境に合わせて、最適なパーツやツールを選択していくことが重要です。7つの要素は以下の通りです。
- 端末
- アセット
- ノーコードツール
- SDK
- 開発ツール
- 開発環境
- コード
それぞれについて詳しく見ていきましょう。
端末
ARアプリは、スマートフォン、タブレット、スマートグラスなど、様々な端末で動作します。主なプラットフォームとしては、iOS、Android、Web、XR端末などがあります。
それぞれのプラットフォームには異なる性能や機能があるため、開発者はターゲットとするプラットフォームに合わせてアプリを最適化する必要があります。
アセット
アセットとは、ARにおける3Dモデル、テクスチャ、音声、動画などの各種素材データのことで、ARコンテンツを構成する上で重要な要素です。これらのアセットは、自分で作成することも、購入したりライセンスフリーのものを使用したりすることもできます。
自分で3Dモデルやテクスチャなどのアセットを作成・編集する場合は、3Dエディタが必要です。代表的な3Dエディタとしては、「Adobe Aero」や「Blender」などがあります。
ノーコードツール
ノーコードツールを使えば、プログラミング知識がなくてもARアプリを作成できます。直感的な操作画面でARコンテンツを簡単に作成できるため、初心者でも気軽にAR制作を始められます。作成したアセットを配置するだけで、ARとして現実空間に表示させることができます。
代表的なノーコードツールとしては、「palanAR」や「palanAR(Web)」などがあります。
SDK
SDK(Software Development Kit)は、ARアプリ開発に必要なライブラリやツールを提供するソフトウェア開発キットです。
主なARプラットフォームには、それぞれ独自のSDKが用意されています。
- iOS: ARKit
- Android: ARCore
- Webブラウザ: 8th Wall
これらのSDKを活用することで、各プラットフォームに最適化されたARアプリを効率的に開発できます。
開発ツール
UnityやUnreal Engineなどのゲーム開発でよく使用される開発ツールは、AR開発でも活用できます。これらのツールは、高度なグラフィックス表現やインタラクティブな機能を実現するのに適しています。
「Unity」や「Unreal Engine」では、開発するコンテンツによっては、開発環境やコードを直接記述せずに、ツール内の機能だけでARコンテンツを制作できる場合もあります。
開発環境
ARアプリ開発には、統合開発環境(IDE)やテキストエディタなどの開発環境が必要です。
「Visual Studio Code」(VS Code)のようなIDEは、コード編集、デバッグ(バグ修正・排除)、コンパイル(人間が書いたプログラムをコンピュータが実行できる形式に変換する機能)などをまとめて提供し、開発効率を向上させます。
コード
高度なARアプリを開発するには、プログラミング言語(主にC#、C++、JavaScriptなど)を使用してコードを書く必要があります。コードを書くことで、アプリのロジックや機能を自由に設計し、より高度なAR体験を実現できます。
コードは、端末、アセット、ノーコードツール、SDK、開発環境、エディタなどの要素と連携し、ARアプリのロジックや機能を実装するために使用されます。
AR開発で使用するツール・キット
続いては、AR開発に使用するツールやキットのご紹介です。先述したように、自社のプロジェクトに適合したものを選べるように、各ツール・キットを理解しておきましょう。
- ツール①|palanAR
- ツール②|Spark AR Studio
- ツール③|Magic Leap Toolkit
- ツール④|Mixed Reality Toolkit
- ツール⑤|8th Wall
ツール①|palanAR
「palanAR」は、コードを書かずにオンラインでWebARを作成できるツールです。無料プランから利用できるため、ARを使った名刺やプロモーションなどを、少ない予算でも作成できます。
palanARの活用事例として、サーティワンアイスクリーム株式会社で実施された「ゆめのオリジナルアイスクリーム」キャンペーンが挙げられます。
このキャンペーンでは、紙にデザインしたオリジナルのアイスクリームをスマートフォンで読み取ると、AR技術によって、まるで実際に手に持っているかのような体験ができるデジタルコンテンツが表示されます。
▼参考リンク
ツール②|Spark AR Studio
「Spark AR Studio」は、Metaが提供するプラットフォームで、InstagramやFacebook用のAR体験を作成できるツールです。
使いやすいインターフェースと豊富な機能を備えており、初心者から上級者まで幅広いユーザーがARコンテンツを制作できます。
ツール③|Magic Leap Toolkit
「Magic Leap Toolkit」は、Magic Leapデバイス向けの開発を容易にするためのツールキットです。UnityやUnreal Engineでの開発をサポートし、ハンドトラッキング、メッシュ生成、空間マッピングなど、Magic Leapのユニークな機能を活用するためのコンポーネントとユーティリティを提供します。
ツール④|Mixed Reality Toolkit
「Mixed Reality Toolkit」(MRTK)は、Microsoftが提供するオープンソースのクロスプラットフォーム開発ツールキットです。
HoloLensやWindows Mixed Realityヘッドセットなどのデバイスだけでなく、様々なプラットフォームに対応しており、複合現実(MR)アプリケーションの開発を容易にします。Unityでの開発を強力にサポートし、ハンドトラッキング、視線入力、空間認識、音声コマンドなど、多岐にわたるMR機能の実装を効率化できます。
ツール⑤|8th Wall(Webブラウザ向け)
8th Wallは、Webブラウザで動作するWebAR開発プラットフォームです。
国内外の有名企業も利用しており、スマートフォンやPCなど様々なデバイスに対応しているため、高い汎用性が特徴です。特別なアプリのインストールが不要で、手軽にAR体験を提供できます。
AR開発の手順
それでは、実際にAR開発はどのような手順で行われていくのでしょうか。5つのステップを追っていきましょう。
- STEP①|開発環境の構築
- STEP②|アセットの準備
- STEP③|プログラミング
- STEP④|リリース
STEP①|開発環境の構築
まずは、開発環境を構築します。UnityやUnreal Engineなどの開発ツールをインストールしましょう。次に、SDKの導入です。ターゲットとするARプラットフォームのSDKを導入します。ただし、ノーコードツールを使用する場合はSDKの導入は不要です。
最後に、開発に必要なアカウントを作成します。例えば、Apple Developer ProgramやGoogle Play Consoleなど、アプリを公開するプラットフォームのアカウントが必要になります。
STEP②|アセットの準備
続いてはアセットの準備です。手順は以下のとおりです。
| 手順 | 概要 |
| ①3Dモデルの作成・編集 | 3Dエディタを使用して、ARコンテンツに必要なモデルを作成・編集 |
| ②テクスチャの作成・編集 | 3Dモデルに貼り付けるテクスチャを作成・編集 |
| ③音声・動画の準備 | ARコンテンツで使用される音声や動画を準備 |
アセットの準備も開発環境の構築同様、ノーコードの場合プラットフォーム内で完結する可能性があります。
STEP③|プログラミング・テスト・修正
アセットの準備が完了したら、次はプログラミングです。プログラミング言語を使用してARコンテンツのロジックや機能を実装し、デバッグ、テストを行います。
ただし、ノーコードツールを使用する場合は、これらの工程をエンジニアでなくても行うことができます。
続いては、テスト・修正を行います。手順は以下の通りです。
| ①ユーザビリティテスト | 実際のユーザーにARコンテンツを使用してもらい、使いやすさを評価 |
| ②パフォーマンステスト | ARコンテンツのパフォーマンスを測定し、問題がないかを確認 |
| ③バグ修正 | テストで発見されたバグを修正 |
作成したARコンテンツが期待通りの動きをしているか、テストを繰り返し行うことで最適化していきます。
「テスト・修正」のサイクルを繰り返すことで、ARコンテンツの品質を高め、ユーザーからの高評価へと繋げることができます。
STEP④|リリース
最後にARアプリをアプリまたはWebで公開し、開発は完了です。
AR開発を実行する方法
AR開発において、全体像と具体的ツール、手順を掴んだところで、続いては実際にどのように自社のプロジェクトで進めていくか、実行していくかを確認していきましょう。
実行するための3つの方法をメリット・デメリットと共にご紹介していきます。
- 方法①|社内でスクラッチ開発
- 方法②|社内でノーコード開発
- 方法③|外部企業に開発を委託する
方法①|社内でスクラッチ開発
まず、自社で開発チームを立ち上げ、ゼロからARコンテンツを開発する方法があります。
この方法のメリットは、自社でノウハウを蓄積できるため、完全オリジナルのARコンテンツを作成できる点です。
しかし、ゼロから開発するため、開発期間が長期になることや、高度な技術力と経験が必要な点がデメリットとして挙げられます。
また、自社開発のため、全体の開発コストはある程度抑えられますが、人件費や設備投資が大きな割合を占めることを理解しておきましょう。
方法②|社内でノーコード開発
2つ目は、ノーコードツールと呼ばれる、プログラミング知識がなくてもARコンテンツを作成できるツールを活用する方法です。
この方法のメリットは、1つ目の方法と比較して開発期間が短く、専門的なプログラミング知識がなくても開発できる点です。そのため、比較的短期間でARコンテンツをリリースできます。
一方、デメリットとしては、作成できるARコンテンツの自由度が低く、高度な機能や複雑な機能の実装が難しい点が挙げられます。また、ノーコードツールによっては、利用料金が発生する場合があります。
開発コストの観点からは、1つ目の方法よりも抑えられる可能性が高いですが、ツールの利用料金や機能制限などを考慮して、自社のニーズに合ったツールを選ぶことが重要です。
方法③|外部企業に開発を委託する
3つ目は、AR開発に特化した外部企業に開発を委託する方法です。
この方法のメリットは、高度な技術と経験を持つプロフェッショナルが開発を担当するため、開発期間が短縮され、高品質なARコンテンツを確実に作成できる点です。
一方、デメリットとしては、自社が開発に直接関与しないため、ノウハウの蓄積が難しい点や、費用が高額になる傾向がある点が挙げられます。
また、仕様変更などによって納期が遅延したり、追加コストが発生する可能性もあるため、事前の打ち合わせやコミュニケーションを密に行うことが重要です。
まとめ
いかがでしたでしょうか。
今回の記事では、AR開発において以下の項目を解説しました。
- AR開発手段の全体像:開発したいARのデバイスや実行できる環境を理解する
- AR開発で使用するツール/キット:自社プロジェクトに合ったものを選択する
- AR開発の手順:具体的な操作感を理解する
- AR開発を実行する方法:それぞれのメリット・デメリットを理解し、開発コストや技術のバランスをとる
以上のことを踏まえて、自社プロジェクトで開発したいAR、ユーザーに提供したい体験が、どの方法ならば適合していて、コストとのバランスがとれるのか、ぜひ今回の記事を参考にしてみてください。
また、ツールやサービスを選定する際には、要件に合った機能の有無や操作性・誰がツールを運用するか・サポート内容をしっかりと確認しておきましょう。
palanでは、国内随一の実績を元に、ARの企画から制作実行まで支援しております。
ARに関する課題やそもそもどう進めて良いか分からない方は、ぜひお気軽にお問い合わせください。