ARを作成には専門知識や技術が必要で、またそれを体験するには専用デバイスやアプリのインストールが必要…とお悩みの方。
本記事では、お手持ちのスマホのWebブラウザで簡単に体験できる「WebAR」という技術をご紹介しつつ、WebARコンテンツを作る手段(開発ライブラリ、ノーコードツール)をご提案します。
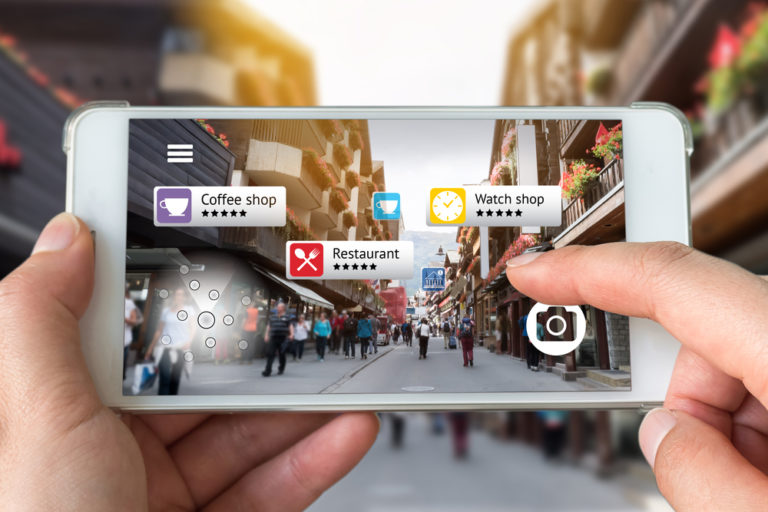
WebARとは?
WebARとは「Webブラウザで体験できるAR」のことで、現在多くのイベントやキャンペーンの施策に取り入れられています。
WebARにはこんなメリットがあります。
・アプリのインストールが必要ない
・URLをシェアするだけで簡単に共有できる
・ライブラリや作成ツールが充実していて手軽に作成できる
このように、WebARではとにかく手軽さ・簡単さが大きな特徴。
では実際にWebARコンテンツを作りたいとき、どのような手段があるのでしょうか。今回は2パターンの作り方をご紹介していきます!
〜WebARの作り方〜
1. コードを書く
2. WebAR作成ツールを使ってみる
1. コードを書く
WebAR開発はAR.jsとA-Frameというライブラリを使用することで、少ないコードでコンテンツを開発することができます。
ここでは例としてマーカーを読み取ったら立方体の格子を表示するコードをご紹介します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>WebARの体験</title>
<!--A-frameライブラリの読み込み-->
<script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script>
<!--AR.jsライブラリの読み込み-->
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
</head>
<body style="margin:0px; overflow:hidden;">
<!--A-frameにAR.jsを紐づける-->
<a-scene embedded arjs="debugUIEnabled:false;">
<!--マーカーを登録(ここではデフォルトで用意されているhiroマーカーを指定)-->
<a-marker preset="hiro">
<!--マーカー上にワイヤーフレーム表示-->
<a-box position="0 0.5 0" wireframe="true"></a-box>
</a-marker>
<!--AR用のカメラを置く-->
<a-entity camera></a-entity>
<a-scene>
</body>
</html>たった30行以内のコードでWebARコンテンツが完成します!
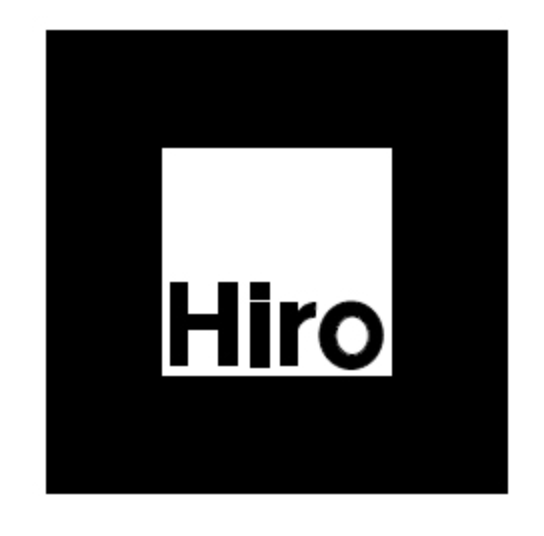
使用するARマーカーはこちら。AR.jsでデフォルトで登録されている「Hiro」と呼ばれるマーカーです。

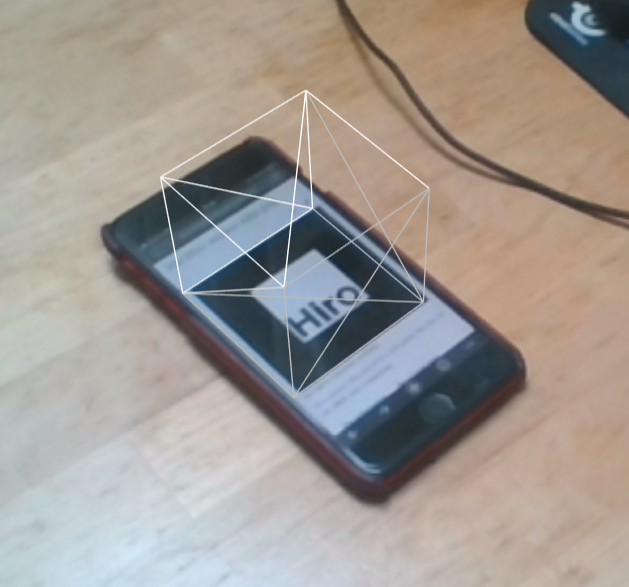
こちらのマーカーにかざしてみると…

しっかり表示されました!
このようにAR.js、A-Frameのライブラリを使うと、簡単にWebARを開発できます。
AR.js : https://github.com/AR-js-org/AR.js
Aframe : https://aframe.io/
▼より詳しく「AR.jsでできること」について知りたい方はこの記事をご覧ください。
このように数十行のコードを書けば作ることのできるWebARですが、最近ではノーコード(コードを書かなくてOK)で簡単にWebARが作成できるツールがあります。
2. WebAR作成ツールを使ってみる
ご紹介するのは本メディアを運営する株式会社palanが提供する「palanAR(パラナル)」というWebAR作成ツール。
こちらは、専門知識がなくても誰でも簡単にWebARを作成できるオンラインツールで、無料プランですぐに始められます。
本章ではそんなpalanARを利用して、マーカーを認識すると画像が表示されるWebARを制作する手順をご紹介します。

ログインしたらまず「AR新規作成」を選択

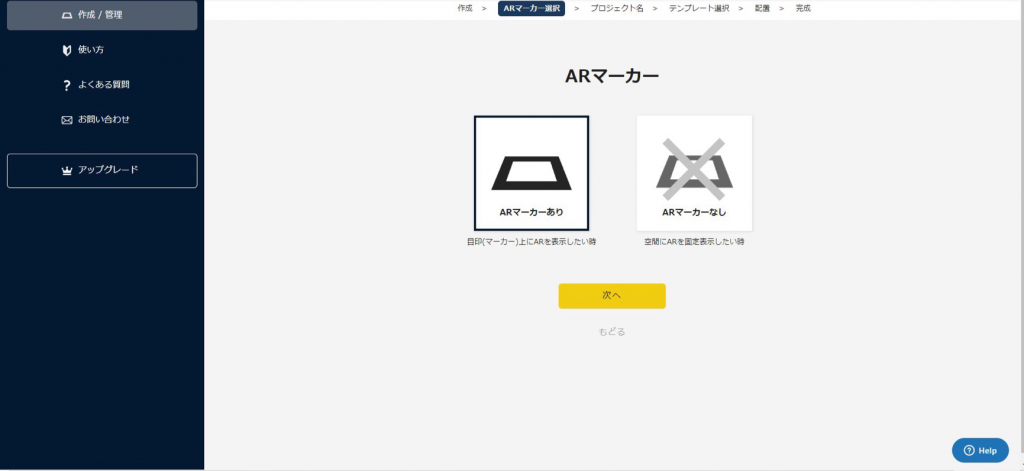
続いて、ARマーカーの有無を選択します。今回は「ARマーカーあり」を選択

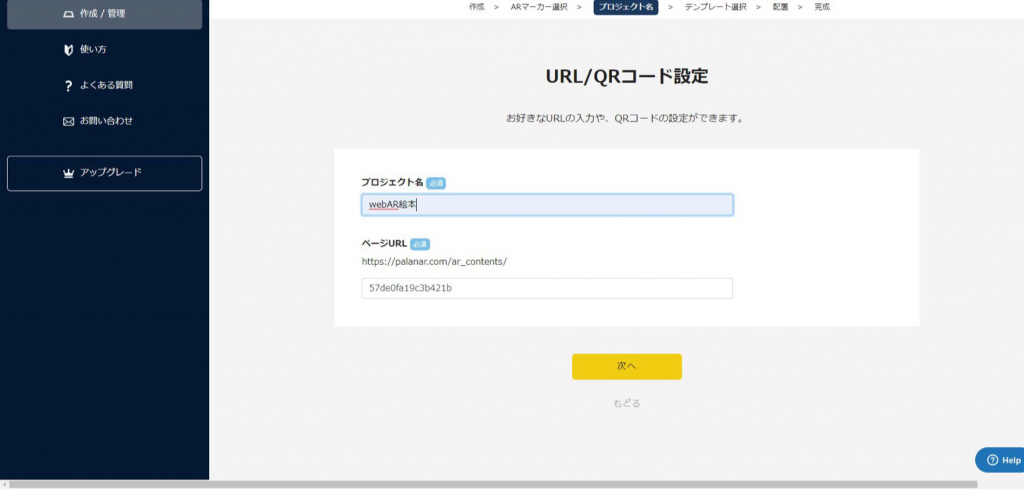
プロジェクト名を決定します。好きな名前を入れます。

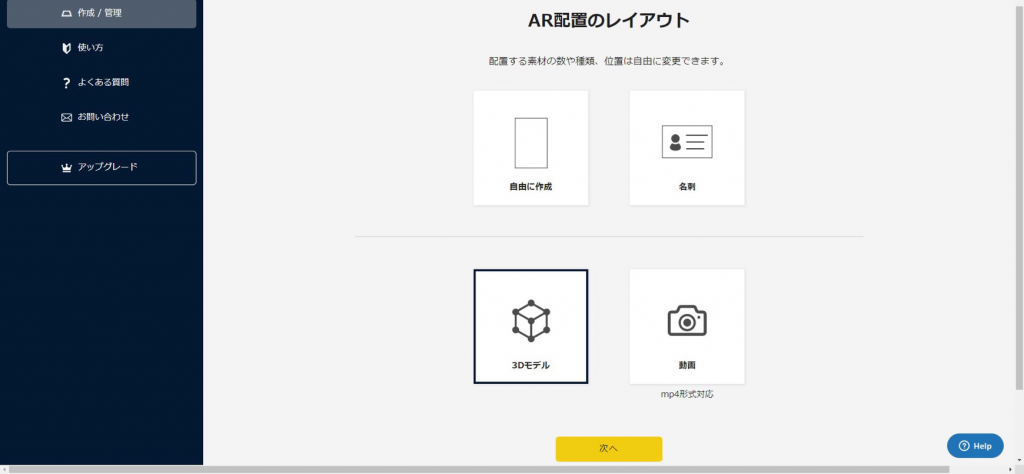
WebARに配置するレイアウトを選択します。

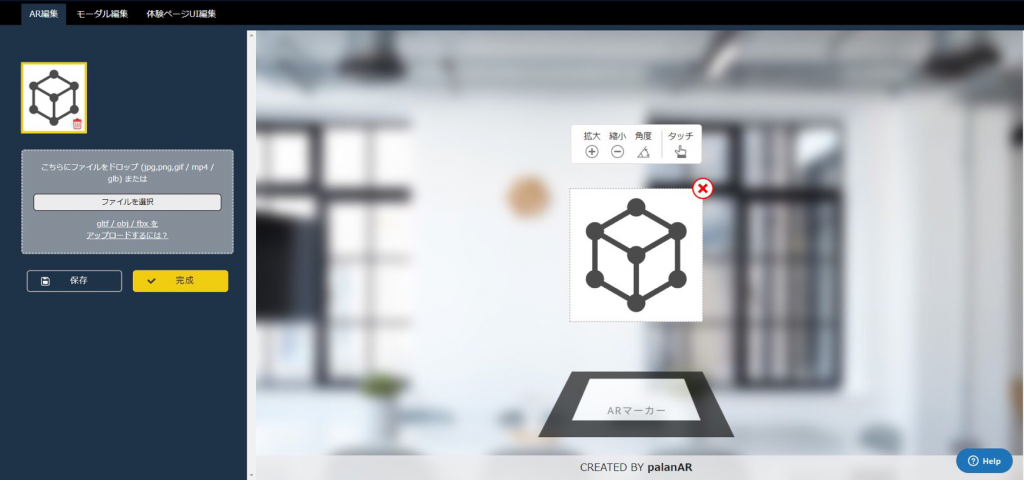
最後に左側にある「ファイルを選択」から選択したい画像や動画等のファイルを選んで
「完成」を選択。制作の過程はこれで終わりです!非常に簡単ですね!
作ったWebARで遊ぶ

「完成」を押した後、「ダウンロード」を選択。

次に、QRコードを読み込む or URLにアクセスします。するとWEBカメが起動します。

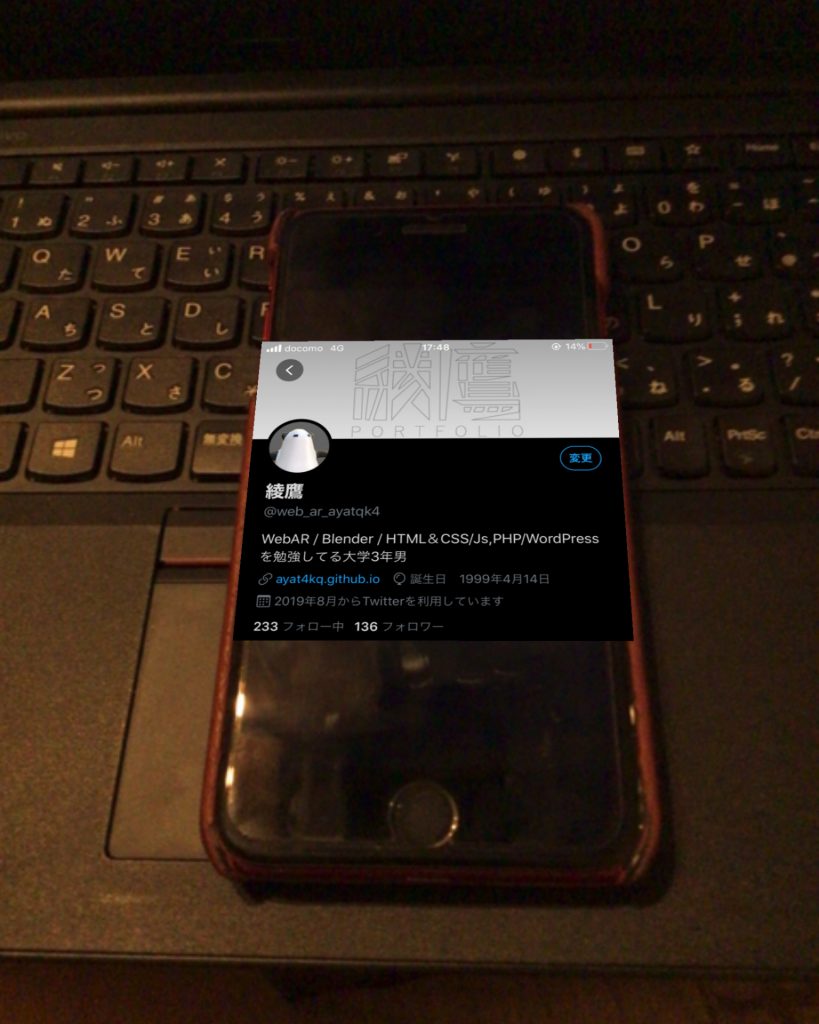
最後に起動したWEBカメラでダウンロードしたマーカーにかざすと選択した画像が表示されます。

こんな感じに表示されたら成功です!
また表示させたものにハイパーリンクさせることもできるので、この画像にTwitterのURLを関連付けさせて選択するとTwitterが開かれるようにすることもできます!
最後に
本記事ではWebARの作り方として、自分でコーディングして作成する方法とノーコードで誰でも簡単に作れるツールを使った方法の2通りをご紹介いたしました!
特にツールを使って作成する場合は、ベースがすべて用意されているので5分もかからず作成できます。皆さんもぜひ一度体験してみてくださいね。