近年、生のWebGLを書くことなく手軽に3DCGを扱うことのできるライブラリが多く登場してきました。今回はその中でもBabylon.jsを使った3Dの基本シーンのレンダリング方法をご紹介していきます。
Babylon.jsとは
Babylon.jsはMicrosoft社が公開したJavaScript、またはTypeScriptで3DCGをレンダリングできるライブラリです。
クロスプラットフォームで動くBabylon.nativeや、AR開発ができるBabylon.ARなども公開しており、できることの幅広さが魅力です。
また、Playgroundというサンドボックスの環境も用意されているので、ローカルで環境を準備することなく試すことも可能です。
WebXR開発に関してはMixedRealityToolkitの一部がbabylon.jsに対応し、VR用のUIを手軽に実装できるなどの魅力があります。
Babylon.jsを触ってみる
環境準備
それでは実際にBabylon.jsで3Dシーンをレンダリングしてみましょう。
今回はローカルに環境を用意します。
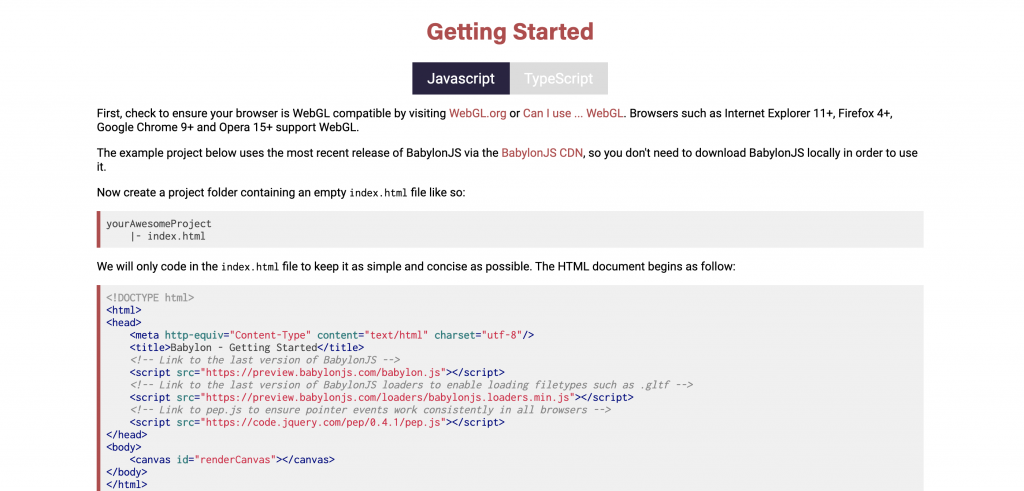
Babylon.jsは公式ドキュメントが充実していて、Getting Startedの項ではJavaScript / Type Script別にコードが確認できます。
この記事ではJavaScriptで進めていきます。

まずはhtmlを用意して中身を記述していきます。
Babylon.jsはCDNを使います。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<title>Babylon - Getting Started</title>
<!-- BabylonJSのCDN -->
<script src="https://preview.babylonjs.com/babylon.js"></script>
<!-- Babylon.jsの3DモデルローダーのCDN -->
<script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.min.js"></script>
<!-- 依存ライブラリであるpep.jsのCDN -->
<script src="https://code.jquery.com/pep/0.4.1/pep.js"></script>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>canvasが全画面表示されるようにStyleの設定もしておきます。
<style>
html,
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>bodyの閉じタグの直前にscriptタグを挿入し、そこに基本シーンの記述を書いていきます。
<script>
window.addEventListener('DOMContentLoaded', function() {
// ここにシーンを作るスクリプトを記述する
});
</script>基本シーンのレンダリング
まずはcanvasと3Dエンジンの用意からしていきます。
// canvasの定義
let canvas = document.getElementById("renderCanvas");
// 3D engineのロード
let engine = new BABYLON.Engine(canvas, true);次に変数createSceneに関数を定義します。
この関数の中でシーン、カメラ、オブジェクト、ライトなどを作ります。
let createScene = function () {
// sceneオブジェクトの作成
let scene = new BABYLON.Scene(engine);
// カメラの作成とポジションの設定
let camera = new BABYLON.FreeCamera(
"camera",
new BABYLON.Vector3(0, 5, -10),
scene
);
// カメラの初期方向(target)の座標を設定
camera.setTarget(BABYLON.Vector3.Zero());
// attachControlを設定
// これを設定することでマウスでぐりぐり視点移動ができる
camera.attachControl(canvas, false);
// ライトの作成
let light = new BABYLON.HemisphericLight(
"light1",
new BABYLON.Vector3(0, 1, 0),
scene
);
// 球のオブジェクトを作成
let sphere = BABYLON.MeshBuilder.CreateSphere(
"sphere",
{ segments: 16, diameter: 2 },
scene
);
// 球のY軸ポジションを設定
sphere.position.y = 1;
// 地面のオブジェクトを作成
let ground = BABYLON.MeshBuilder.CreateGround(
"ground1",
{ height: 6, width: 6, subdivisions: 2 },
scene
);
// Return the created scene.
return scene;
};その後レンダリングします。
このrunRenderLoopは毎秒呼ばれる処理です。
let scene = createScene();
engine.runRenderLoop(function () {
scene.render();
});最後に、windowのリサイズ時に良きようにレンダリングし直してくれるコードを追加します。
window.addEventListener("resize", function () {
engine.resize();
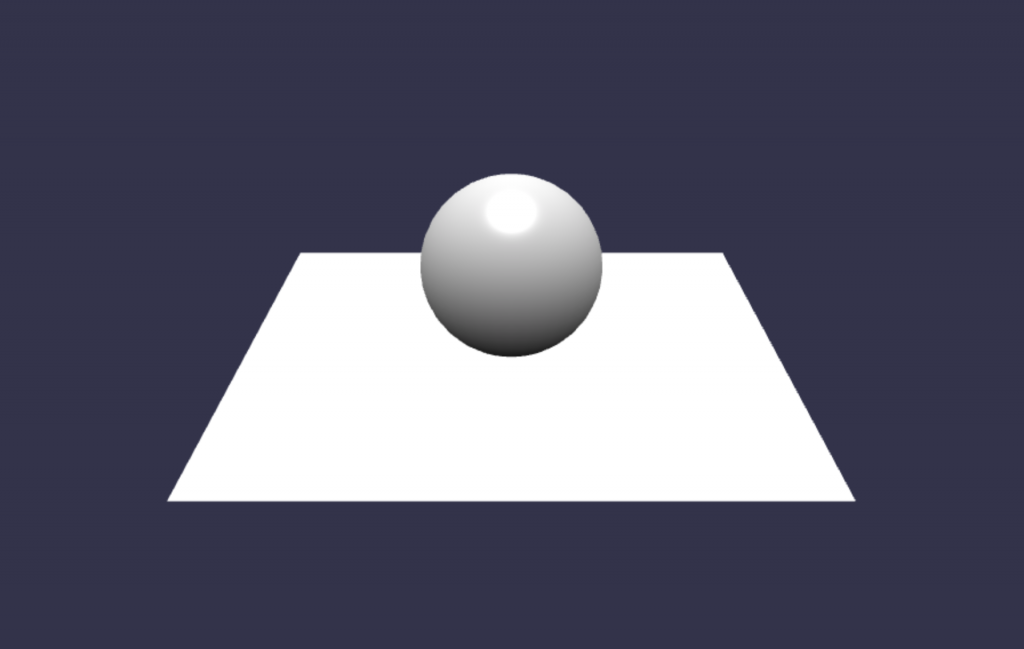
});これで動かすと以下のような基本的なシーンが完成しました!

カーソル、またはタッチ操作でぐりぐり視点が変えられるようになっています。
Inspectorを表示する
Babylon.jsにはインスペクター(GUIデバッグツール)が用意されています。
試しに、scene定義後に以下のコードを追加してみましょう。
scene.debugLayer.show();
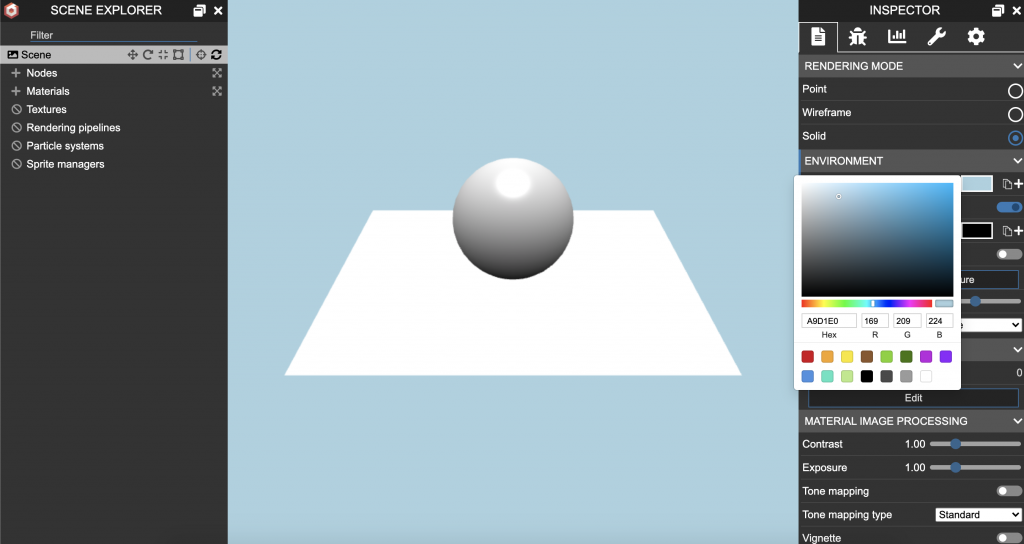
するとシーンにインスペクターが表示されます。(両脇のメニュー画面)
インスペクターを利用することによって、例えばシーンの背景色を変えてみたり、オブジェクトのマテリアルを変更したり…とGUIでシーンを手軽に編集することができます。

まとめ
この記事ではBabylon.jsを使った基本的なシーンのレンダリング方法についてご紹介しました。
次回の記事ではWebVR / ARシーンを構築すべく、Device Orientation Cameraなどを使ってみたいと思います。






-485x300.jpeg)