VR・ARを活用した新たなECプラットフォーム「WebXRコマース」の事前出店者登録が開始されました!
2021年7月26日に、本メディアを運営する株式会社palanは VRとARを組み合わせた次世代ECプラットフォーム「WebXRコマース」の事前出店者登録を開始しました。
 WebAR事例
WebAR事例2021年7月26日に、本メディアを運営する株式会社palanは VRとARを組み合わせた次世代ECプラットフォーム「WebXRコマース」の事前出店者登録を開始しました。
 ニュース
ニュースMagic Leap 1でAR恐怖体験ができる『Magic Horror House』がリリースされました。Webブラウザで簡単にARが作成できる「palanAR」でもデモ体験が可能です。
 ニュース
ニュース本メディアを運営する株式会社palanのブラウザだけで楽しめるWebARスタンプラリーを導入できるサービス「TOBIRALLY(トビラリー)」で、達成後のデジタルギフトとしてARのフォトフレームが提供可能になりました!
 ニュース
ニュースブラウザだけで楽しめるWebARスタンプラリーを導入できるサービス「TOBIRALLY(トビラリー)」が、画像認識マーカーに対応しました!
 WebAR事例
WebAR事例ブラウザで家具の試し置きがARで楽しめるツール「palan 3D」が、「BICASA」に導入されました!インテリア業界初事例です。
 WebAR事例
WebAR事例ブラウザ上で簡単にWebARが作成できるpalanarの『ぬりえWebAR』に水族館デザインが追加されました!自分でぬりえしたお魚たちが画面を泳ぎます♪
 WebAR事例
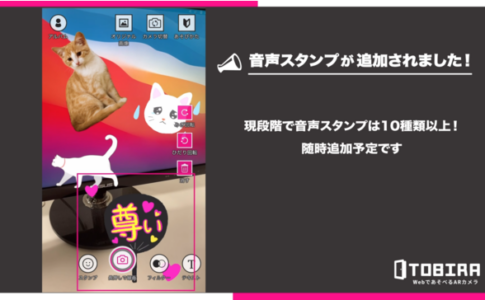
WebAR事例本メディアを運営する株式会社palanは 、特別なアプリのダウンロード不要で楽しめるWebARカメラ「TOBIRA(トビラ)」にて、音声スタンプ機能を追加。利用する際に音が鳴る音声スタンプコンテンツの提供を開始しました。
 WebAR事例
WebAR事例誰でも簡単にノーコードでWebARが作成できるサービス「palanAR(パラナル)」上で、フォトフレーム作成機能の追加・母の日限定のWebARフォトフレーム作成機能を公開しました。
 コラム
コラムこんにちは!WebARくまさんです。 「WebAR Lab」はいつもWebARのトピックに特化した情報をお届けしていますが、今回はWebARじゃないARの話題をご紹介します。何を隠そう、今一番イケてるARグラスとの呼び声…
 WebAR事例
WebAR事例アプリのダウンロードが不要のWebカメラ「TOBIRA(トビラ)」にて、 株式会社キャラ研(本社:東京都渋谷区、代表取締役社長:黒木博)が展開する人気絵本キャラクター「くまのがっこう」のTOBIRAフェイストラッキング(顔認識)デザインのフォトコンテンツをお楽しみいただけるようになりました。