「名刺」というと、長方形の紙に名前や会社名、所属部署、電話番号、メールアドレスect…などのたくさんの情報が書いてありますよね。しかし、これだけ情報が載っていても名刺が溜まっていくと顔やその人の人柄等、お付き合いしていく中で最も重要な部分が抜けてしまうのです。
そんな中、載せたい情報が載せられ、さらに人柄や趣味についてなど遊び心満載な名刺を作ることができてしまう名刺があります。それが「WebAR名刺」なのです。
そもそも、「WebAR」って何?
掘り下げるとAR(拡張現実)とは、画面越しの世界に物を配置したりそれを動かしたりできる技術のことを言います。なので「現実ではないが、画面越しにはあたかも現実に見える」ということです。しかし、これを試すにはアプリをインストールしなければなりませんしそれを皆が見れる様に…となると大きなコストがかかります。
ではWebARとは…そう、Web上で動かすことができるAR。つまり、URLやQRコードがありそれにアクセスしてもらえれば誰にでも共有可能なARが作れる技術なのです。
要するに、WebAR名刺とは名刺を渡した相手に教えたい情報を実際に、そして簡単に見せられるアイテムなのです。
名刺にWebAR技術を使う意味。メリットはあるのか?
WebAR技術を名刺に落とし込み、人と名刺交換する…。
実際に渡してみて、反応を想像してみるとどうでしょう?
まずそれだけで、「なんかすごい名刺持っていた人」という印象を与えることができます。それにWebARは先ほどお話した通り、アプリのインストールが不必要なので誰でも簡単に体験できます。また、内容の変更・更新を随時行う事が可能になります。まさに名刺にWebARを使う意味がここにあります。
インパクトがあり渡した相手に強い印象を与える。名刺としては十分すぎる役割を担ってくれます。

webAR名刺のメリット
・強い印象を与える事ができる ✔︎
・アプリインストールが不要で誰でも体験可能 ✔︎
・内容の変更や更新がいつでもできる!✔︎
名刺のあり方がこれからの時代変わっていくかも…しれません。
実際に「WebAR名刺」を作ってみる!
実際に自分でWebAR名刺を作っていきたいと思います。今回は「ARマーカーを読み取ったらTwitterのプロフィール画面が出てきてタッチするとそのアカウントまで飛べる」という簡単なものを作っていきたいと思います。と、言いましても今すぐに名刺を作ることができないので名刺に載せるためのARマーカーを作っていきたいと思います!
palanAR(パラナル)というツールを使って作っていきます。
↓理想はこんな感じです笑↓
palanARとは?
株式会社palanがリリースした、誰でも簡単にWebARが作成できるオンラインツールです。
「とにかく簡単に作れる!」がモットーのpalanAR。専門知識がなくても簡単に作れてしまうので、皆さんもぜひ試してみてください!
実際に作ってみる→ https://palanar.com/
palanARの使い方

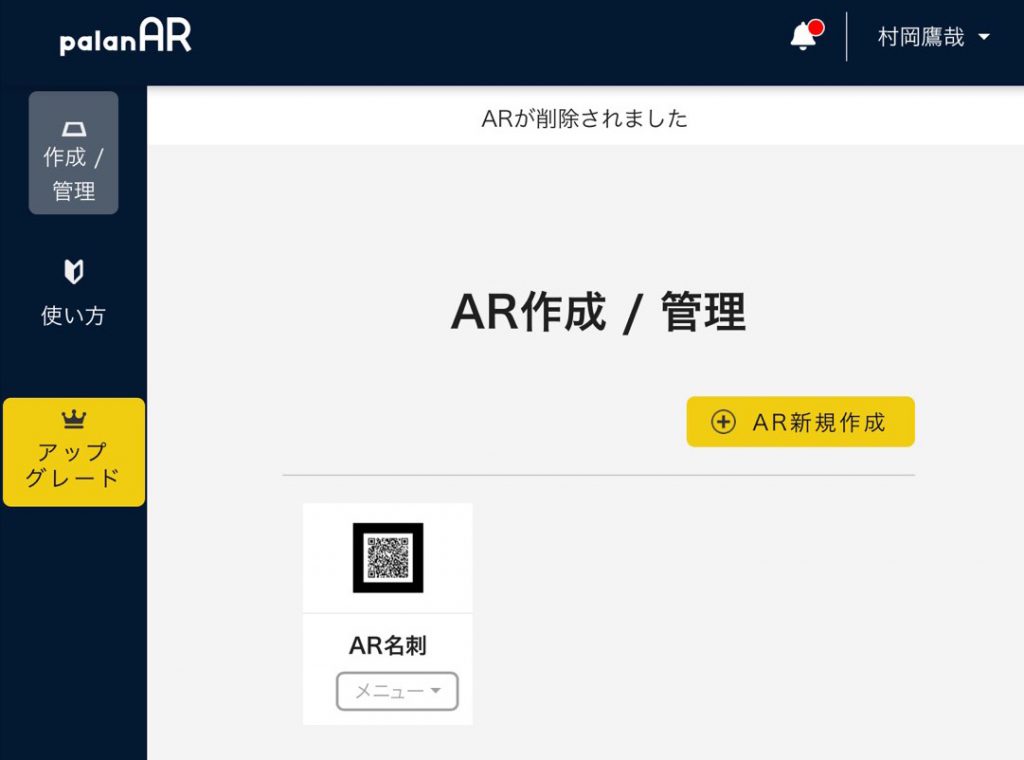
↑まず初めに、「AR新規作成」を選択します。↑

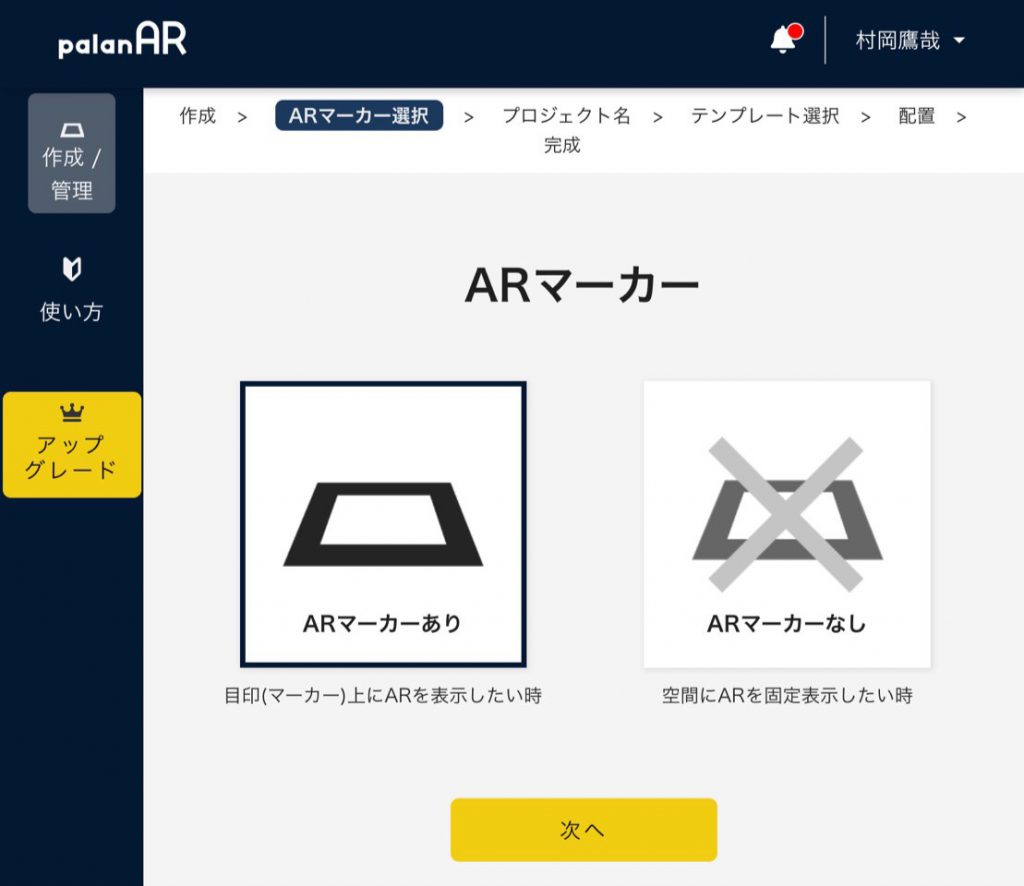
↑すると、ARマーカー有りの物を作るか、無しの物を作るかの画面が出てくるので今回は名刺に付けるマーカーを作りたいので有りで作ります。↑

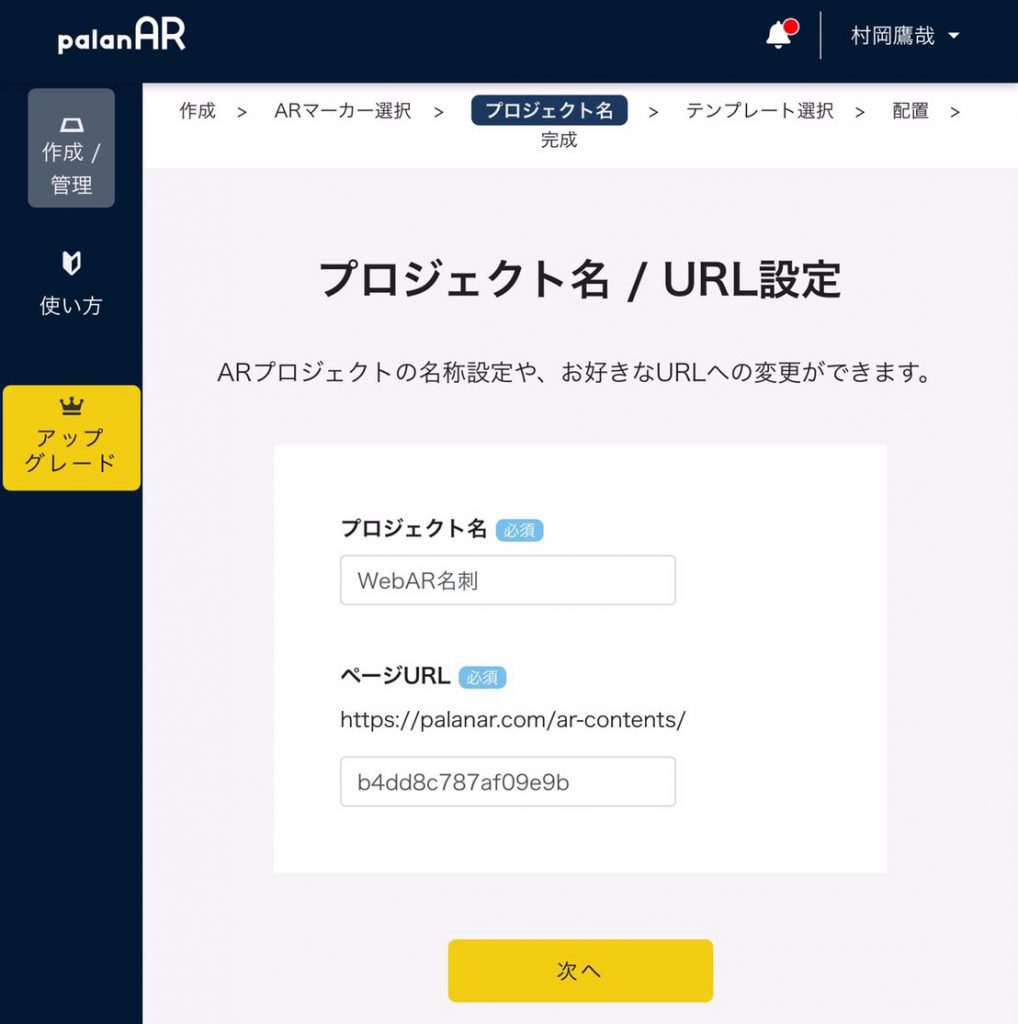
↑次の画面ではプロジェクト名を決めます。WebAR名刺を作るので「WebAR名刺」としました。↑

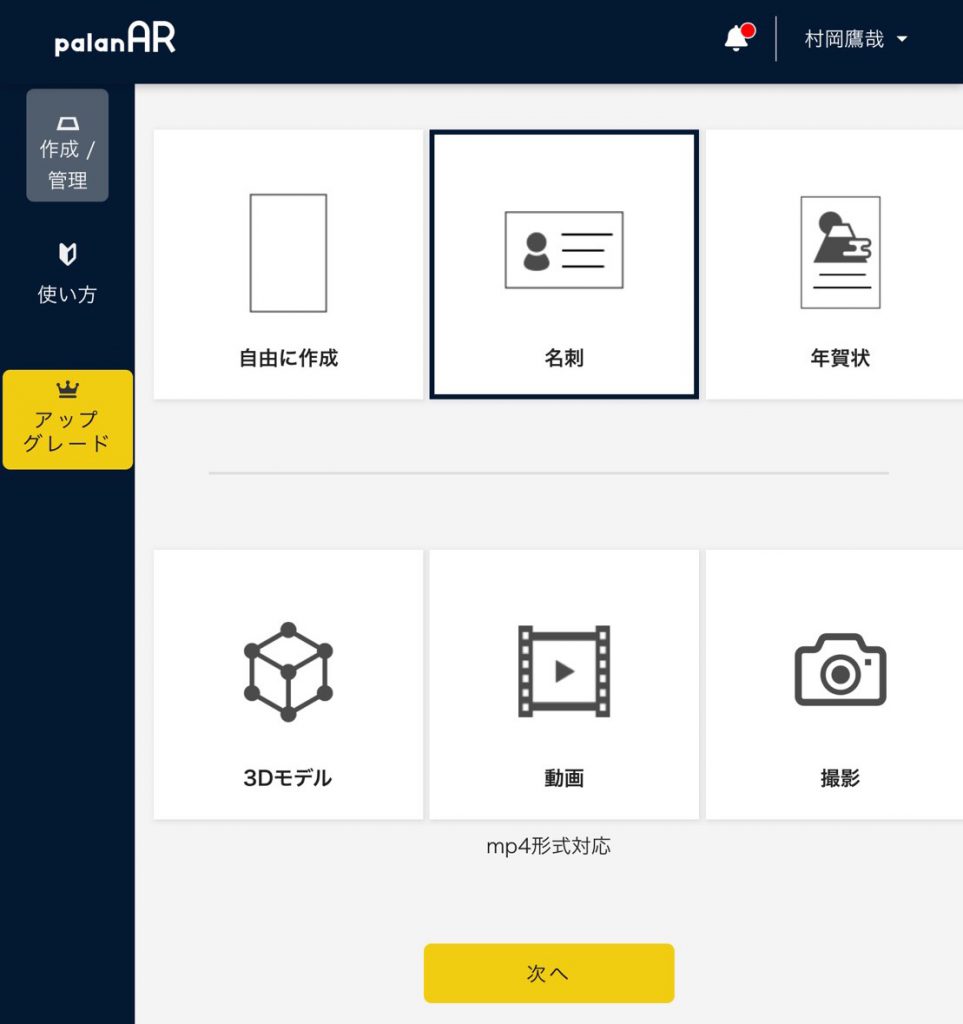
↑次の画面では、様々な型があらかじめ決まっている物が用意されています。名刺を選択し、次の画面へ。↑

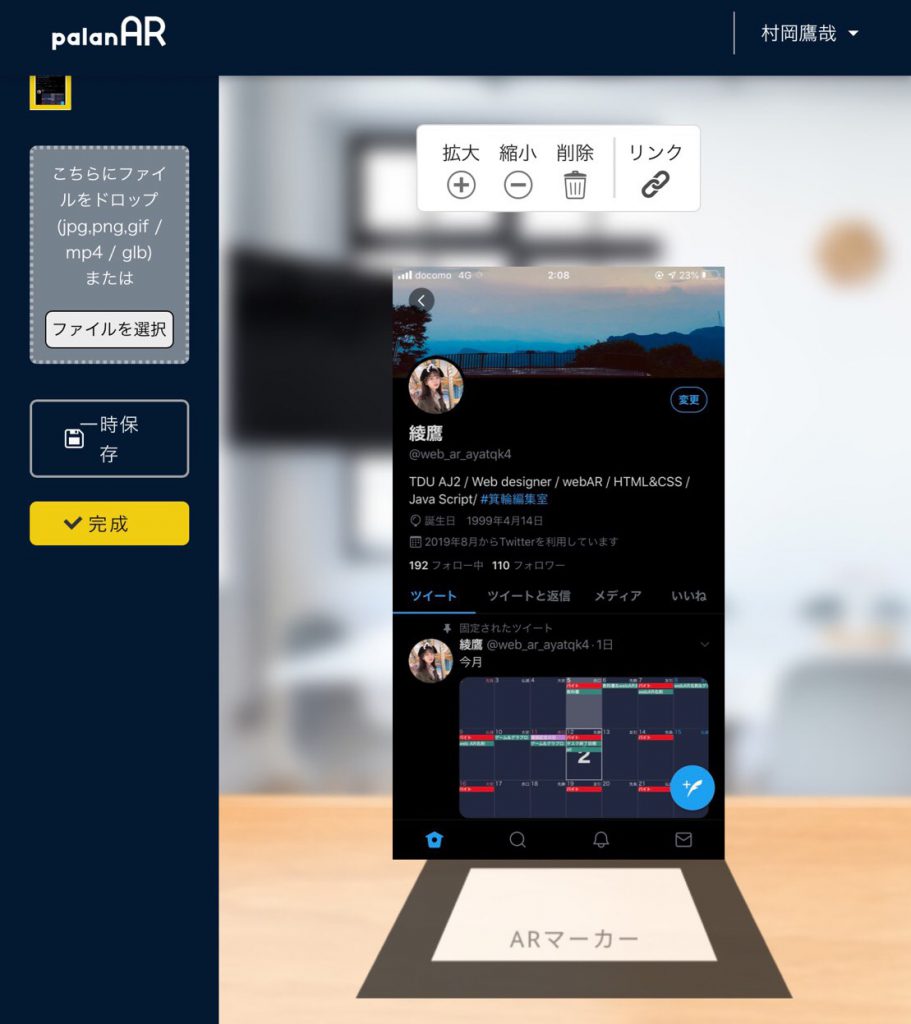
↑この画面で、画像を貼っていきながらどんな感じで見えるようにするか決めながら作ることができます。画面左側の「ファイルを選択」を選択して、自分の画像ファイルの好きな画像を選択します。↑

↑今回は 「ARマーカーを読み取ったらTwitterのプロフィール画面が出てきてタッチするとそのアカウントまで飛べる」 物を作るので、プロフィール をスクリーンショットした物を貼ります。上に表示された拡大、縮小ボタンで好きな大きさに決めます。ただ、これだけだと画像を貼っただけになってしまうので「リンク」を選択します。自分のTwitterアカウントのリンクを貼り付けて完成です!↑

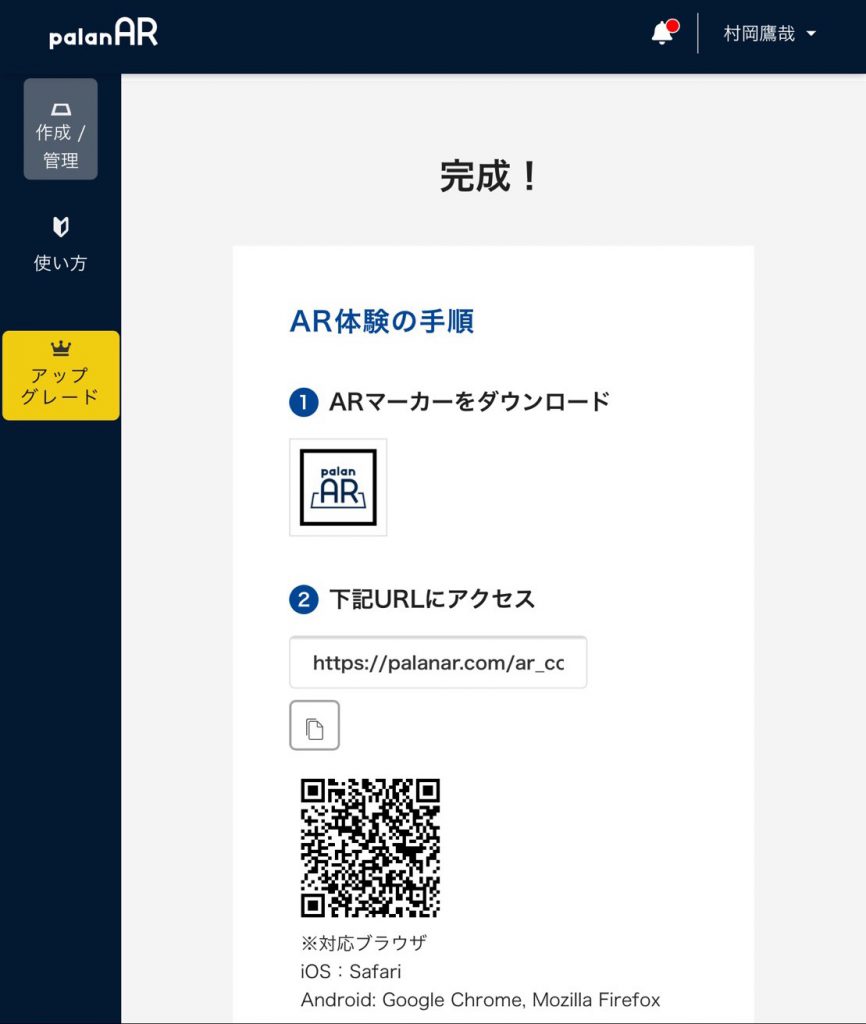
↑するとこんな画面が出てきます。このままでもWebARは楽しめますが、名刺に載せるためにARマーカーにQRコードを合体させてARマーカーを新たに作成しましょう。②のURLをコピーしてください。↑
作成【無料】-Google-Chrome-2020_02_13-17_29_11.png)
↑先ほどコピーしたURLを画像下のリンクから飛んだ先のサイトの「作成文字」にペーストし、「URL用QR」を選択し「 URLチェック&QR作成 実行 」を選択。↑

↑するとQRコードができました!これを保存します。↑
もしくはCanvaの無料QRコード作成ツールを使用しても
QRコードを作成することができます。
CanvaでQRコードを作成する

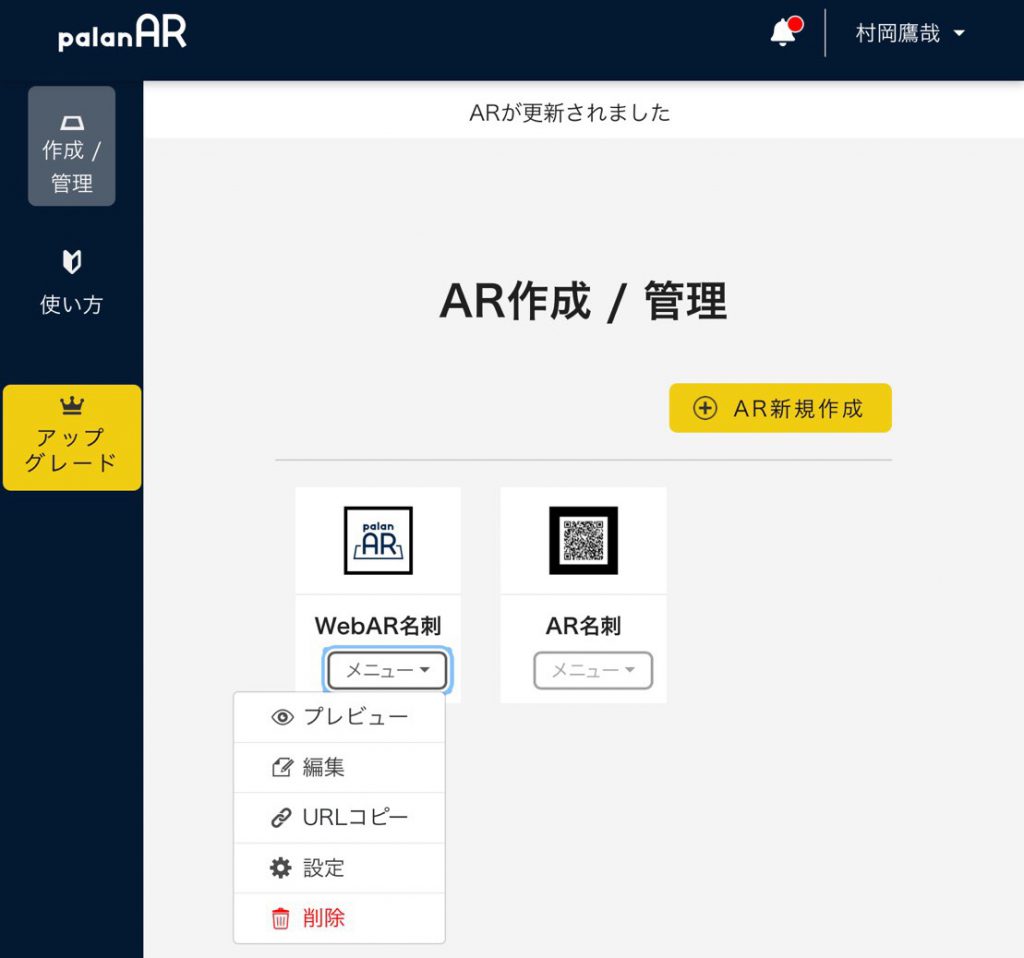
↑そしてPalanAR内で、「メニュー」を選択し「設定」を選択します。↑

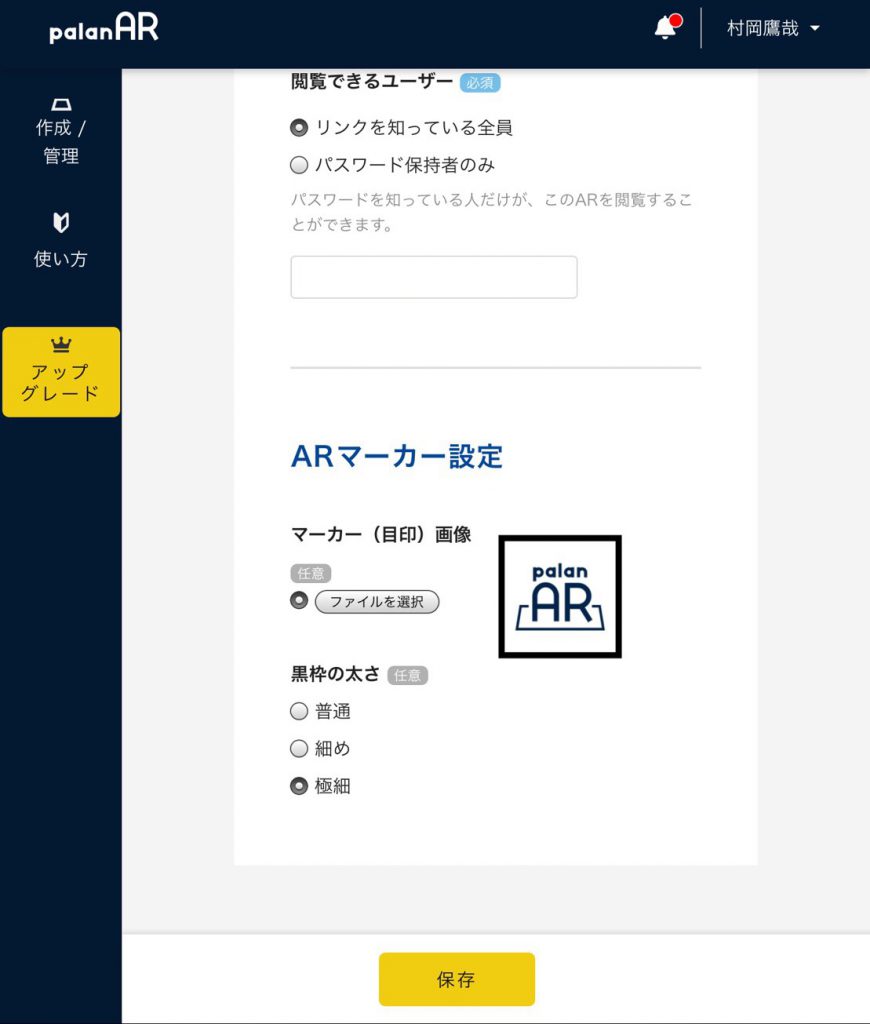
↑そして一番下にある「ファイルを選択」で、先ほど保存したQRコードを選択します。黒枠の太さも好みで調節可能です。納得いくものができたな…と思ったら「保存」を選択し完成です!↑
完成したマーカーがこちら!
QRコードを読み取り、出てきた画像をタッチするとTwitterが開かれます。
近すぎると読み込まれないので少し離れて試してみて下さい!
(実際に作ってみる→https://palanar.com/ )

最後に…
いかがでしたか?WebARは誰にでも簡単に作れますし、余計な手間がかからずに低コストでWebARを体験できます。これは何度も出ましたが、これこそがWebAR最大のメリットであり強みになります。皆さんもぜひWebARで遊んでみてください!