※この度、8th WallのLightship VPS for Webについて寄稿いただきました。全3回に渡り解説をお送りします。今回は2回目となります。前回の記事はこちらです!
今回の記事では、8th WallのLightship VPSを使うにあたってWayspotの登録について書きたいと思います(2022/10/10現在の情報です)。
Wayspotをプロジェクトに登録する
public / VPS: Activated
前回お話した通り、Wayspotにはpublicとprivateがあります。
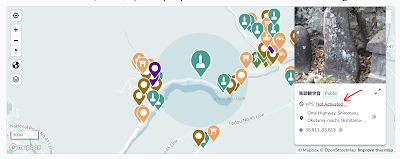
publicのwayspotのうち、写真下のステータスがVPS: Activatedになっている地点は、すぐに8th Wallプロジェクトに取り込んで使い始められます。
メッシュは、一地点に対して複数登録されていることがあります。なるべく綺麗なメッシュを選んでおくと、後の実装の時に楽です(これについては、次回お話しましょう)。

選択できたら、右下のAdd to Projectから、取り込んでみましょう。
取り込むと、マップの下に、このように表示されます。右の雲のマークから、空間のglbデータをダウンロードできます。
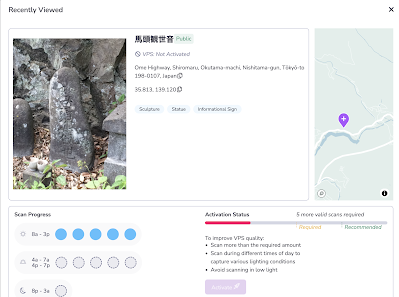
public / VPS: Not Activated
VPS: Not Activatedとなっている場所は、地点登録はされているけれど、使えるスキャンデータが少なすぎるため、使えない状態になっています。
ここに自分でスキャンデータを登録して、Activateさせることも可能です。具体的なやり方を次に見ていきましょう。
Wayspotの登録手順
Not Activatedのpublic Wayspotや、開発用のprivate Wayspotを登録するには、Niantic Wayfarerと言うアプリを使用します。
事前準備
まず、アプリをダウンロードしましょう。
TestFlightを入れて、こちらのページからダウンロードします(必要要件は、iOS12以降および iPhone8以降です)。
スポットに行って、スキャンしてみましょう。
スキャンのやり方
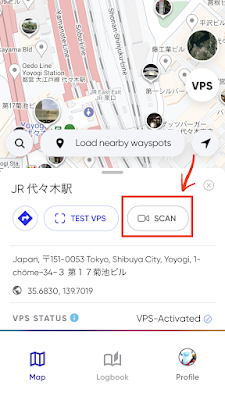
アプリを立ち上げると、このような地図が開きます。
public scanしたい場合は、スキャンしたい場所を選択して開いてから、SCANボタンをタップします。
private scanしたい場合は、そのままSCANボタンをタップします。
カメラが立ち上がるので、撮影ボタンを押して録画を開始しましょう。
カメラを動かすと、スキャンした部分がこのように色づきます。1回のスキャンは最低20秒、最長1分で、連続で最大5回撮影できます。
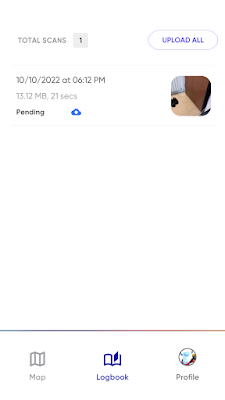
スキャン後、タイプ(public/private)と、すぐにアップロードするか、後でアップロードするか選べます。
すぐにアップロードしなかったデータは、Logbookに蓄積されます。
実際にいくつかスキャンをしてみて気づいた注意事項は、以下の通りです。
– 連続スキャンすると、アプリが落ちてしまうことがあります(これは自分の端末が古いせいもあるかもしれません)
– アップロード完了のメッセージが出ても、実際にはできていないことが稀にあります。Geospatial browser(後述)を開いて、一つずつ確実にアップロードされたことを確認するのをお勧めします。
– アップロードが数分待っても終わらない場合は、データが壊れていることがあります。諦めて削除しましょう。
良いスキャンデータを作るには?
8th Wall公式ページに、適切な撮影方法が掲載されています。
ざっくりまとめると、以下の通りです。
・障害物がない場所で撮影する
・カメラの焦点を合わせる
・スキャン対象の周囲を歩き回り、距離や角度を変えて撮る(一箇所から撮影しない)
・ゆっくりと歩きながら撮影し、カメラは急激に動かさないようにする
・360度方向から撮る(撮れない場合は、なるべくたくさんスキャンする)
以下は、公式のスキャン風景動画ですので、参考にしてみてください。
スキャンデータの扱いについて
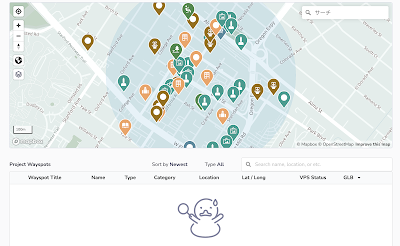
スキャンをアップロードすると、すぐにGeospatial browserに表示されます。
プロジェクトの左側の地図マークをクリックするか、
https://(プロジェクトのURL)/geospatial-browser/でアクセスできます。
private scanについて
スキャン直後のものは、下図のようにProcessingという黄色いマークがつきます。約1時間ほどで、緑のActivate状態になると、プロジェクトに入れて使い始めることができます。
特徴点が少ないなど、うまくデータが取り込めなかった場合、Failedという赤いマークがつきます。これは使えません。
public scanについて
public scanは、公開までのハードルがやや高く、時間がかかります。
ですので、開発の際には、時間の余裕を持って登録することをオススメします。
1回のスキャンだけですぐに使い始められるprivateのデータとは違って、publicの場合、最低10データのスキャンが必要です。
また、時間帯を分けて、A. 午前8時〜午後3時B. 午前4時 – 7時または午後4時 – 7時C. 午後8時〜午前3時のデータを登録する必要があります。
光量や影のでき方で、かなり見え方が変わることがあるので、こうして時間を分けて、たくさんデータを登録する必要があるんですね。
(ただ、AとBそれぞれ5個ずつスキャンしたデータだけで、なんとかpublicに公開できたので、この青丸が全部つかなくても大丈夫ではあるようです)
スキャンデータが揃ったら、Activateボタンを押せるようになります。
一度Activateしてしまうと、再スキャンができなくなるので、十分にデータを揃えてからActivateしましょう。
※Activateボタンを押しても、ブラウザ上では表示されなかったり、ボタンが再活性化して押せるようになることがあります。不安になりますが、1回押せばデータは送られているようです。
反映には1~2日ほどかかります。無事反映されると、メールが届きます。
まとめ
Wayspotのスキャンと、プロジェクトへの登録についてまとめてみました。
個人的には、LiDARスキャナを搭載していないiPhone8でも、しっかりスキャンができて、空間のglbデータを生成できているところがすごいな…!と感じました。
次回は、サンプルコードを確認しながら、VPSの実装について書いていきたいと思います。
執筆者 影織(@kageori_ar)
ARと切り絵を組み合わせた作品を中心に、様々な制作をしています。https://kageori.pythonanywhere.com/