VRやARの体験をWeb上で実現する“WebVR ・WebAR”といった技術は、アプリケーションをインストールする手間が無く、より手軽なxR体験を実現することで注目されており、 商品PRやイベント、ECサイトなどでの利用も期待されています。
WebVR・WebARに興味があるという方はもちろん、VR・ARといった技術に詳しくない方にも分かりやすい内容となっています。是非ご覧ください。
1.VR・ARの違いとは?
WebVR・WebARについて触れる前に
まずは、VRとARの違いを明確にしていきましょう!
VR (Virtual Reality) : 人工現実感

“VR”は“コンピュータによって作り出された人工的な世界を現実として知覚させる技術”です。
見える視界を全てデジタル情報によって覆うことで、まるでゲームなどの世界に入ったような臨場感ある体験をすることが可能です。
“VR = 仮想現実”という日本語訳が一般的には浸透していますが、実はこれは正しい訳ではありません。
“Virtual”という単語は「現物・実物ではないが機能としての本質は同じ」という意味であり、”仮想”とは違った意味になります。しかし、“Virtual”という意味を1語で表す日本語が存在しない為、日本語では“人工現実感”と呼ばれます。※1
※1 バーチャルリアリティ学 P8~9 1.1.4 バーチャルリアリティの概念と日本語訳
AR(Augmented Reality) : 拡張現実

“AR”は“人間が知覚する現実世界をコンピュータによって拡張する技術”です。
前述したように、VRは見える視界を全てデジタル情報で覆うものでしたが、それに対しARは現実世界に対してデジタル情報を重ねます。
最も有名な例は“Pokémon GO”でしょう。
このゲームでは、カメラに映る現実の映像に対してポケモンが重ねて表示されます。あたかも現実世界に存在するような表現ができることも、ARの特徴です。
最近では、“Google Map”にもARのナビ機能が追加され、カメラに映る街中の映像に行先への矢印が表示される演出もされています。
VRとARの境界
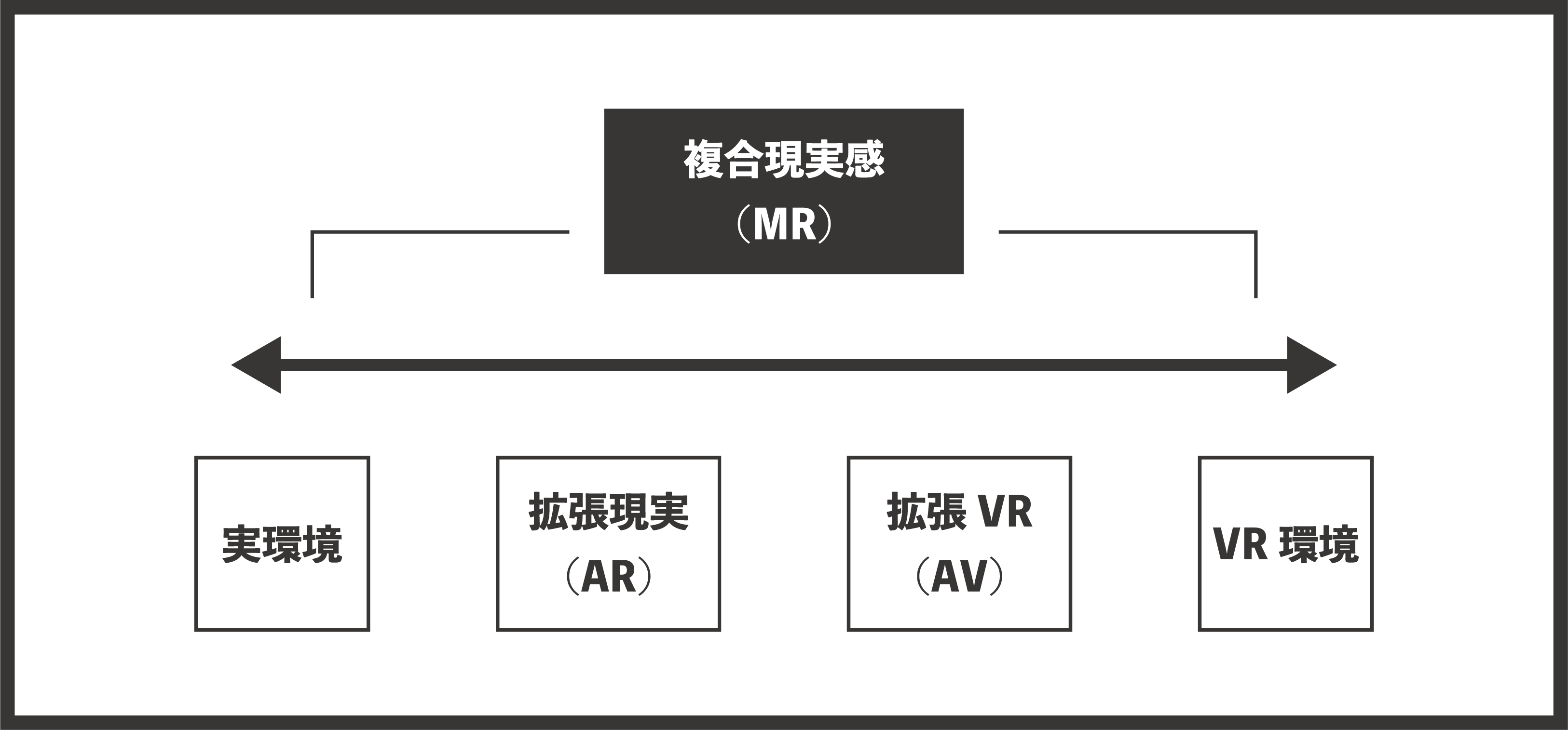
これら2つの技術は全く別のものに思われますが、トロント大学のポール・ミルグラム氏はこれらを「連続的に変化するもの」とし、この関係を“複合現実感のスペクトル”として表現しています。
(私たちの住む実環境に対して、バーチャルな情報がどれほど存在するかで連続的に変化するという考え方)
複合現実感のスペクトル ※2
※2 Paul Milgram, Fumio Kishino : “A Taxonomy of Mixed Reality Virtual Displays.”, IEICE Trans. Information Systems, E 77-D (12) (1994)
2.WebVR・WebARの共通点と違いとは?
WebVRとWebARは“Web上で体験可能なこと”、“手軽な体験ができること”において共通です。
しかし、VRとARに違いがあるように、体験の内容、活用方法は異なります。
そこで、WebVRとWebVRそれぞれの活用例を見ていきましょう。
WebVRの活用例
WebVRでは360°の画像や動画を使用し、スマートフォンを目の前でかざすことで、まるで自分がその場にいるような体験が可能です。
こちらの“WebVR採用”では、オフィスの雰囲気を体験しながら、使っている技術や仕事に触れることのできるVRコンテンツです。
VR内にフォームが用意されており、直接応募することも可能です。
WebARの活用例
WebARは商品PRやイベントの集客での活用はもちろん、ECサイトにARを埋め込むなど、ビジネスからエンタメまでの様々な場面で活用することができます。
こちらの“WebARコマース”は、WebARで家具を配置できるECサイトのサンプルです。
実際に部屋に家具を配置する必要なく、ARで家具の配置を確認し、そのまま購入することも可能です。
3.WebVR・WebARの開発方法
“Web VR”と“Web AR”の共通点として“一般的なWeb技術で開発可能な点“もその1つです。
また“開発手法が似ている点”も2つの共通点と言えます。
WebVRでの開発
WebVRでの開発で最も手軽な方法は、オープンソースフレームワークの“A-Frame”を利用することです。
(A-frame : https://aframe.io)
HTML上でA-Frameフレームワークを読み込むことで、HTMLタグのマークアップのみでシーンやアニメーションが記述可能となります。
three.js、React360など、他のライブラリを利用することもできますが、A-Frameを利用することで開発の敷居を下げることが可能です。
WebARでの開発
WebARでの開発では、先ほど紹介した“A-frame”に加えて、AR用jsライブラリである“AR.js”を利用します。
これら2つをHTML上で読み込むだけで、簡単にWebAR開発が可能となります。
その他のWebARライブラリとして“8thwall”などが存在し、こちらは平面検知の精度などが非常に良く、リッチなコンテンツの制作に優れています。(無料版だと公開制限あり)
(8thwall : https://www.8thwall.com/)
また、オンラインツールのPalanAR( https://palanar.com/ )では、直感的な操作で誰でも簡単にWebARコンテンツの制作が可能です。
チュートリアル動画を参考に是非WebARを体験してみてください!
4.まとめ
WebVR・WebARの共通点
・Web上で体験可能で手軽
・一般的なWeb技術で開発可能(手法も似ている)
WebVR・WebARの違い
・VR・ARの特性の違いによる活用方法
VR→自分がその場にいるかのような体験をさせたい
AR→現実での体験の拡張したい
ご紹介したように、WebVR・WebARの間には共通する点が多いですが、VR・ARという部分において特性の違いがあります。
それぞれの特性の違いを知り、使い分けることで、より面白く、便利なコンテンツを生み出していけるのではないでしょうか?