株式会社palan制作のWebARコンテンツ「渋谷を歩こう!映画ヒーリングっど♥プリキュア 映画公開記念!ARラリーイベント」が3月22日(月)から開催中
渋谷区観光協会が開催する「渋谷を歩こう!映画ヒーリングっど♥プリキュア 映画公開記念!ARラリーイベント」のWebARを活用したスタンプラリーシステム制作を担当し、3月22日(月)からコンテンツ提供を開始 しました。
 WebAR事例
WebAR事例渋谷区観光協会が開催する「渋谷を歩こう!映画ヒーリングっど♥プリキュア 映画公開記念!ARラリーイベント」のWebARを活用したスタンプラリーシステム制作を担当し、3月22日(月)からコンテンツ提供を開始 しました。
 WebAR事例
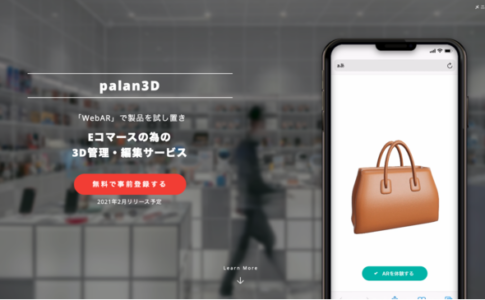
WebAR事例ECサイト上で商品の試し置きができるサービス「palan 3D」がリリースに向け事前登録開始しました。ブラウザでARショッピングが楽しめます!
 WebAR事例
WebAR事例誰でも簡単にノーコードでWebARが作成できるサービス「palanAR(パラナル)」で制作したコンテンツが、 株式会社キャラ研(本社:東京都渋谷区、代表取締役社長:黒木博)が展開する人気絵本キャラクター「くまのがっこう」のグッデイジャッキーフェアで店頭に設置されるPOP内コンテンツとして採用され全国のショップでご利用いただけるようになりました。
 WebAR事例
WebAR事例アプリのダウンロード不要のWebカメラ「TOBIRA(トビラ)」 の仕組みが活用され、『スーパー戦隊MOVIEレンジャー2021』のSNS感想投稿キャンペーン用ツールとして採用されました。また映画オリジナスタンプも利用できるようになりました。
 WebAR事例
WebAR事例本メディアを運営する株式会社palanは、飯坂温泉観光協会が観光庁「誘客多角化等のための滞在型コンテンツ造成」実証事業に採択された「飯坂温泉ARまち歩きと力のたまご」のWebARを活用したシステム制作を担当し、コンテンツ提供が開始されました。
 WebAR事例
WebAR事例アプリ不要で簡単にリッチなARを活用したメッセージカードを送れる「メッセージWebAR」のバレンタインデー用デザインを無料公開しました。特別なアプリをダウンロードすることなくARで演出されたメッセージカードを簡単に贈ることができます。
 WebAR事例
WebAR事例ECサイト上で商品の試し置きができるサービス「palan 3D」が、2021年3月16日(火)より提供開始いたしました。ブラウザでARショッピングが楽しめます!
 ニュース
ニュース2020年12月に、本メディアを運営する株式会社palanは 好きなメッセージを入力し、演出を選ぶだけで手軽にARを活用したメッセージカードを作成できるWebARとして「メッセージWebAR」を正式にリリース しました。…
 WebAR事例
WebAR事例Webブラウザで簡単にARが作成できる「palanAR」で制作したARフォトフレームが、東京都中央区成人の日特設サイトから体験できるようになりました。
 WebAR事例
WebAR事例Webブラウザで簡単にARが作成できる「palanAR」が画像認識に対応しました。任意の画像にマーカー設定する事が可能です。