2022年9月22日(日本時間9月23日)、Lightship VPS for Webが8th Wall上で公開されました!
Nianticによる高精度なVPSをWebブラウザだけで実現できる、信じられない技術です!
6月に行われたLightship Summitでも発表されましたが、ついに公開となりました。
VPSとは
VPSがどういった技術か、こちらの記事をご覧ください。
簡単に言ってしまうと、画像認識の技術や位置情報等を用いて、目の前の空間を高精度で認識する技術です。
NianticによるVPSは、ポケモンGOなどでユーザーから提供されたデータを組み合わせることで高精度な現実世界の認識を行っています。
実際に試してみる
では、実際に開発してみましょう。
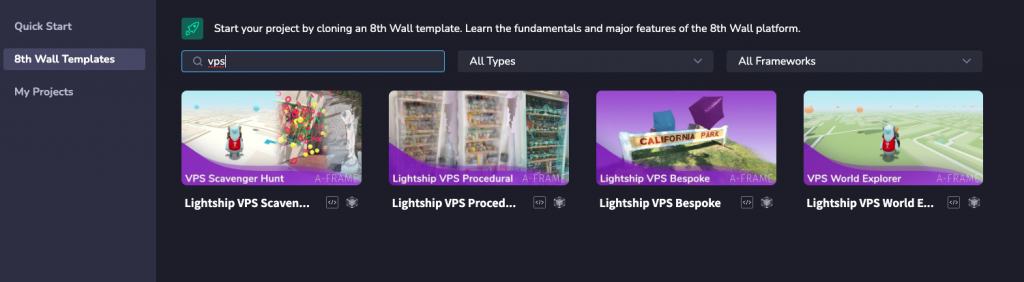
8th Wallのテンプレートから作成してみます。
VPSで検索すると4つテンプレートが公開されているようです。

今回はLightship VPS Bespokeを選択してみます。
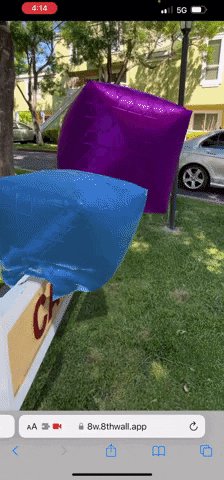
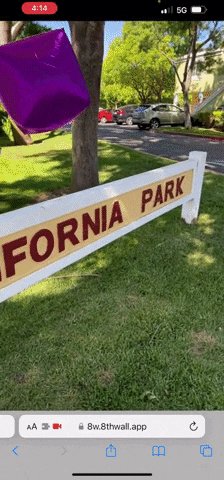
以前から動画で紹介されていたこのサンプルですね。

コードを見る限り、 components/named-wayspot.js がWayspotの制御をしているようです。
WayspotとはVPSにおける地点のようなものでしょうか。デフォルトでも東京や大阪、ロンドン、ニューヨークなど様々な都市がサポートされているほか、Niantic Wayfarer appを使用することで地点の登録も可能です。
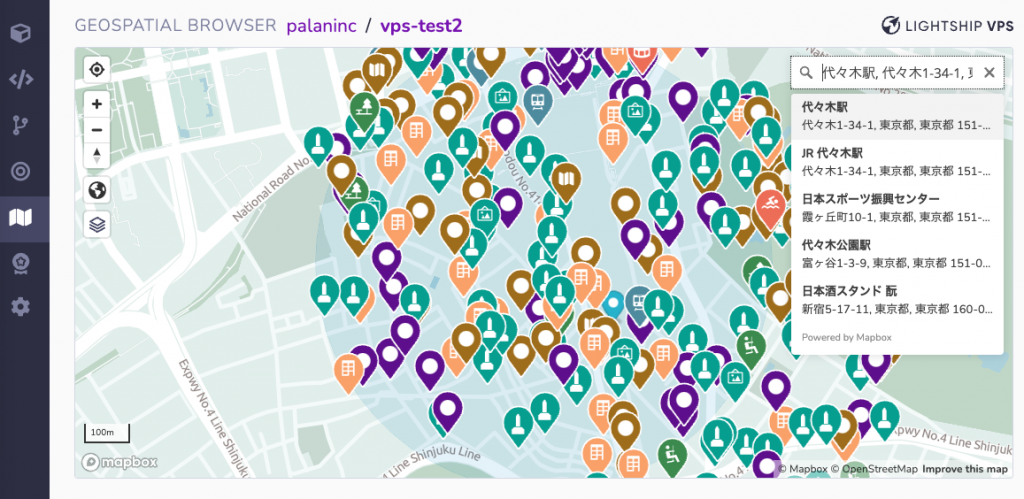
サポートされている地点はこちらのマップアイコンから見れます。
試しにpalanのオフィスがある代々木付近を選択してみましたが、多くのスポットが登録されていました。
ここでWayspotを選択することで地点を使用することができます。(Activeステータスのものです)

VSPの適用自体はとてもシンプルで、A-Frameの場合はこのようにenableVpsをtrueにするだけです。
<a-scene
coaching-overlay
landing-page
xrextras-loading
xrextras-runtime-error
...
xrweb="enableVps: true;">Scanの方法
地図に載っていない地点もスキャンしWayspotとして追加することができます。
Wayfarerのアプリ(TestFlightでインストール)を利用します。

このような形でプライベート空間もスキャン可能です!
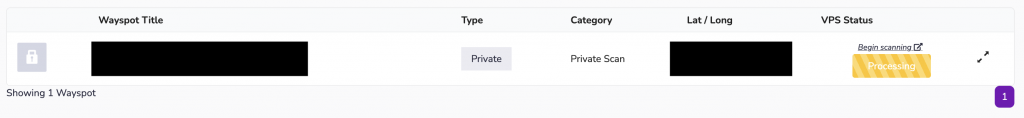
Wayspotをプライベートにするか、公開にするかは選択可能です。

8th Wall側を見るとこのようにWayspotとして反映してくれていますね!

自宅の部屋でもイベント会場でも、好きな場所を認識するVPS for Webの完成です!
このように xrprojectwayspotfound でWayspotが見つかったときのイベントハンドリングが可能です。
components/named-wayspot.js
const foundWayspot = ({detail}) => {
object3D.visible = true
}
//
this.el.sceneEl.addEventListener('xrprojectwayspotfound', foundWayspot)まとめ
VPSをブラウザで使用できることで、例えばイベント会場にVPSで演出をつけるなど、アプリをインストールすることなく利用するメリットが大きそうです。
また、スタンプラリーなど高精度で地点を回る施策にも活用できそうです。
コード面の解説はまた別記事でも詳細を解説します。
8th Wallを手軽に使える「palanAR」
本メディアの運営会社である株式会社palanは8th Wallのオフィシャルパートナー企業でもあります。
palanが開発するノーコードAR作成ツール「palanAR(パラナル)」では、8th Wallの高精度な平面認識・画像認識の技術を利用してARを作成していただける「プレミアムオプション」もございます。
直接8th Wallと契約するよりも手軽に8th Wallを利用してARを作成することができます。
palanARについてはこちら:https://palanar.com/
プレミアムオプションについてはこちら:https://palanar.com/about_premium

palanについて
palanARを使ってご自身で制作いただくだけでなく、弊社で8th Wallを使ったARの制作をご依頼いただくことも可能です。
Niantic VPS/8th Wallを使ったARを制作したい際は、お気軽にお問合せください。
8th Wall開発について詳細はこちら:https://studio.palanar.com/development/webar-8thwall
お問い合わせはこちら:https://studio.palanar.com/contact








-485x300.jpeg)