誰もが小さいころ読んで育ったであろう絵本。子供の興味を惹くように絵が動いたり自分で動かす細工が施されている物や、ページをめくると飛び出す細工をしてあるものなど…
昔から多くの人々に読まれている絵本ですが、今日では技術の進歩とともにその時代に合った「絵本」が登場しようとしています。今回はそんな近未来な絵本についてまとめてみました!
この記事でお話する内容
- WebARで絵本を作るということにメリットはあるのか?
- 実際作ってみて、WebAR×絵本を体感する!
の上記2点についてお話していきたいと思います!
WebARで絵本を作るメリット
実際WebARで絵本を作ることにどんなメリットがあるのでしょうか?
1つが、アプリが必要が無いということです。ARを体験する場合、アプリのインストールが必要になったり課金が必要になったりと多少のコストが必要になるのですが、WebARは URLがあればアクセスができるので 誰でも簡単に、そして無料で体験する事ができるのです。
2つ目は、他者への共有も簡単になり様々な人が作った絵本で遊べるようになることです。上記の通り、WebARはURLがあれば誰でもアクセスできるのでもちろん共有も簡単にできます!
3つ目は、自分でも好みの物が作れる点です!知識がなくても一から構築可能なほどに簡単ですし、WebARが作成できるWebサービスもあるのでそちらを使用するとさらに簡単に作成できます。
では、実際にどのよう作るかご紹介します!
実際作ってみるとこんな感じ!
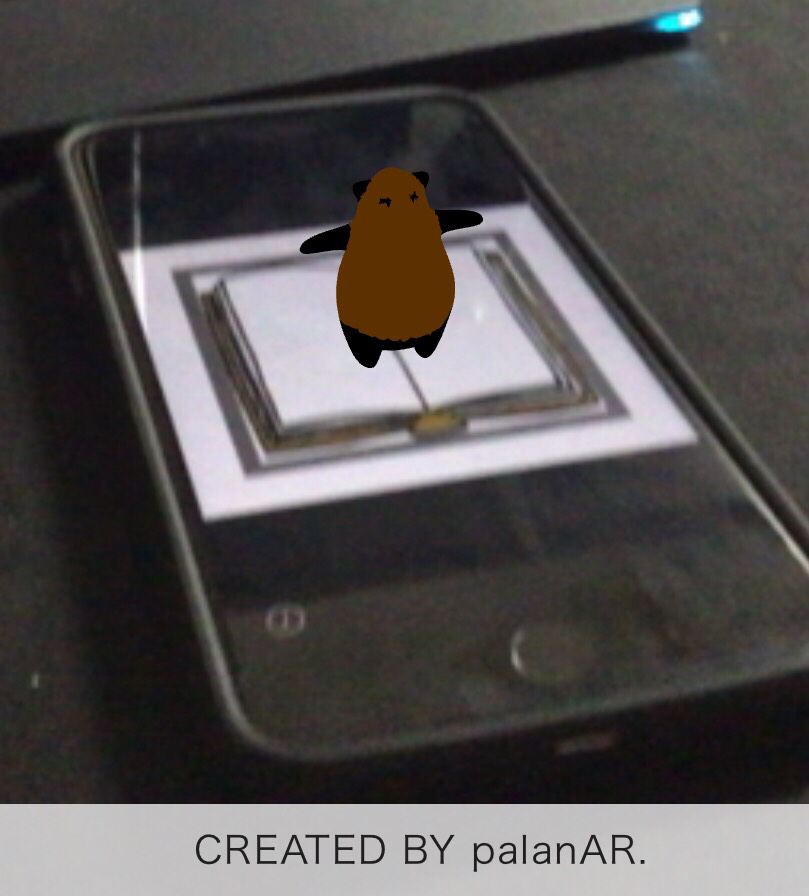
実際にパンダ(?)を飛び出させて、実際絵本から飛び出している様子を作ってみます。
palanAR(パラナル)と言う、簡単にWebARが作れてしまうwebアプリで作成していきます。
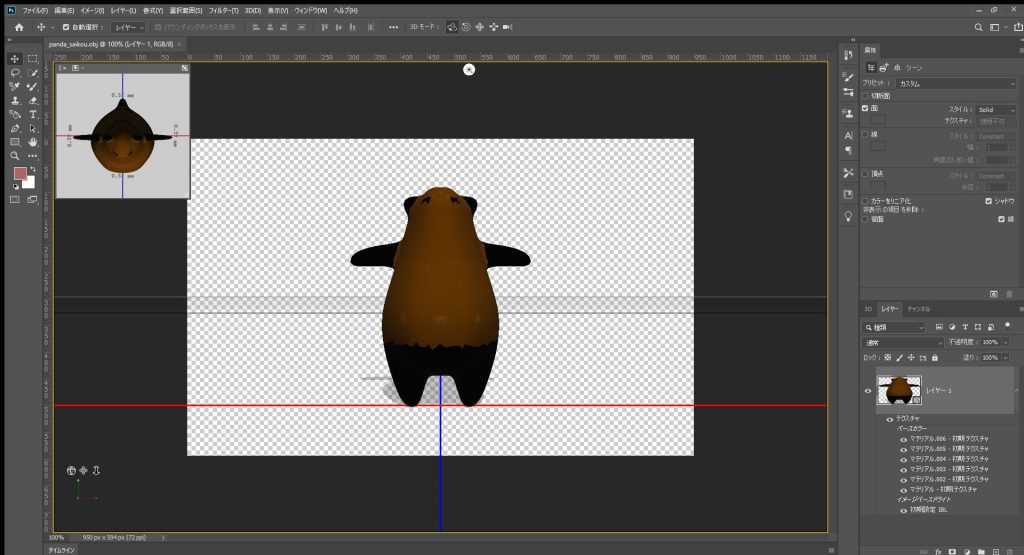
今回初Blenderでパンダ紛いの「何か」を作ってみたのでこれをpalanARに取り込んで絵本から飛び出しているようにしたいと思います。
palanARを使って制作
https://palanar.com/
↑こちらのURLからpalanARのホームに飛び「無料ではじめる」を押し、アカウントを作成しWebAR作成を開始します。

次に、黄色いボタンの「AR新規作成」をしてください。

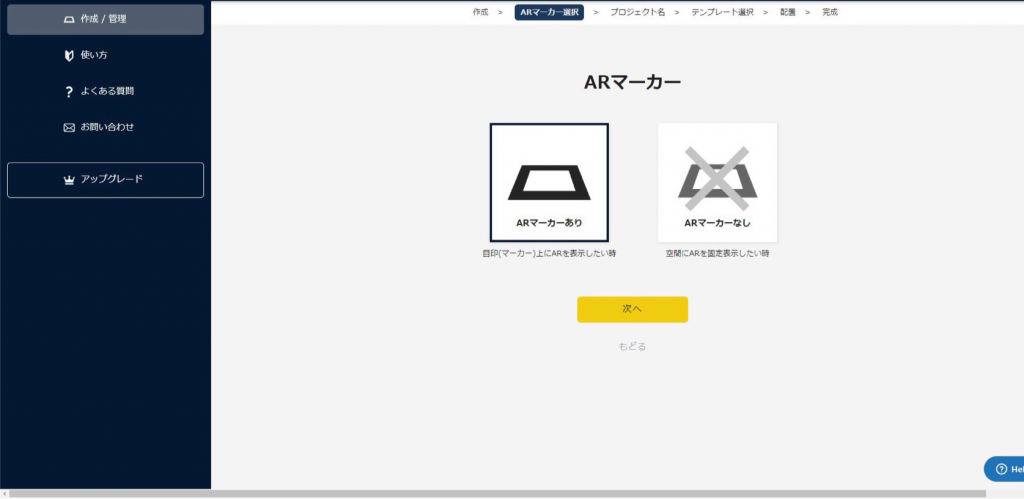
すると、ARマーカー無しか有りを選べるので今回は有り選択します。

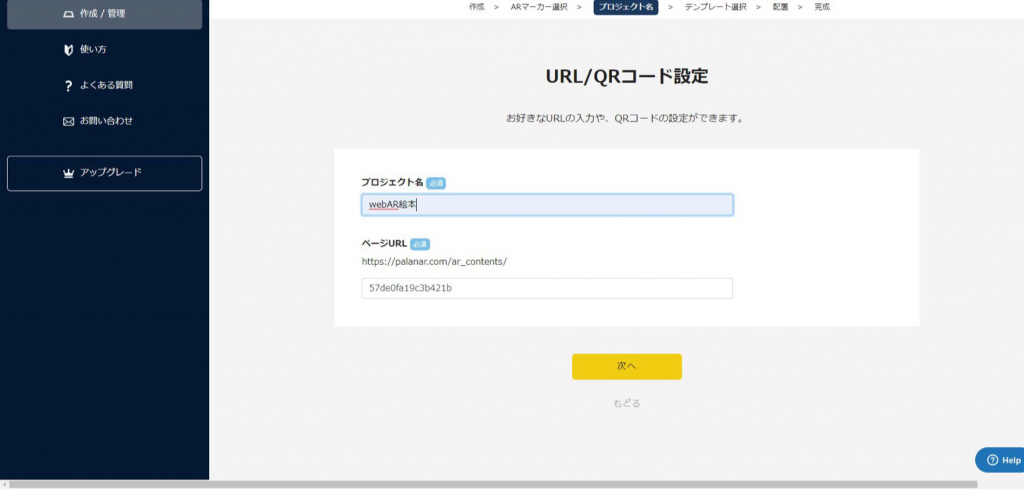
次に、名前を決めます。分かりやすく「WebAR絵本」にします。
ここは好きな名前で大丈夫です!

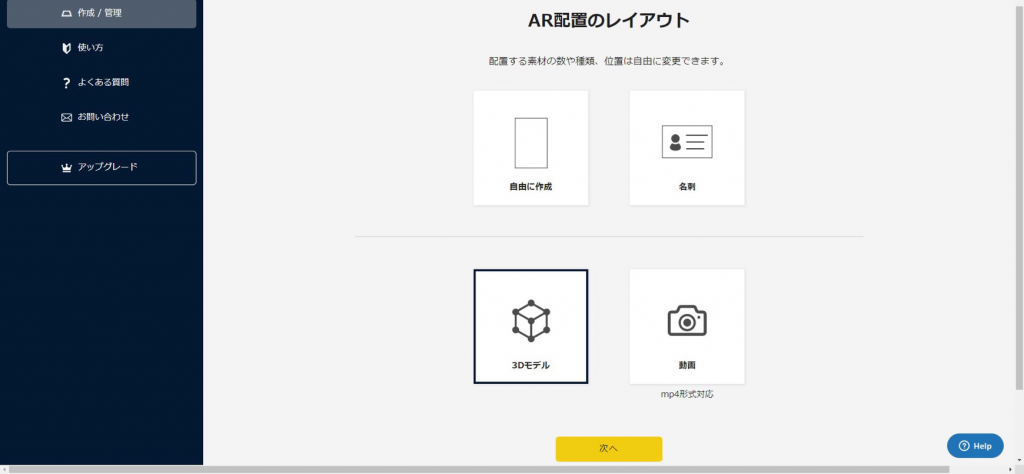
AR配置のレイアウトは、「自由に作成」を選択。

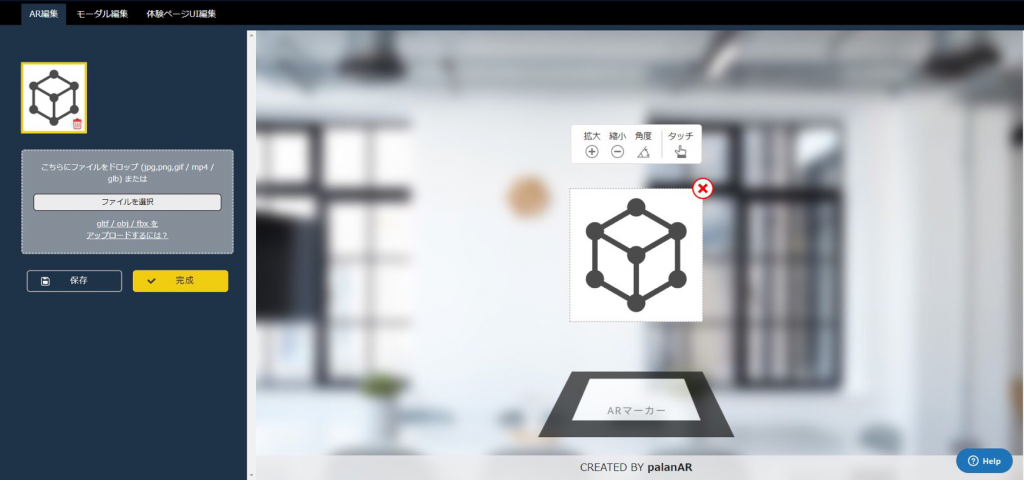
するとこういう画面になるのですが、今回blenderを使って制作したので「.obj」ファイルと「.mtl」を一つのフォルダーにまとめて圧縮した物を用意します。そしてファイルをドラッグ&ドロップすれば上写真のように表示されます。最後に、「完成」ボタンを押せば完成です!

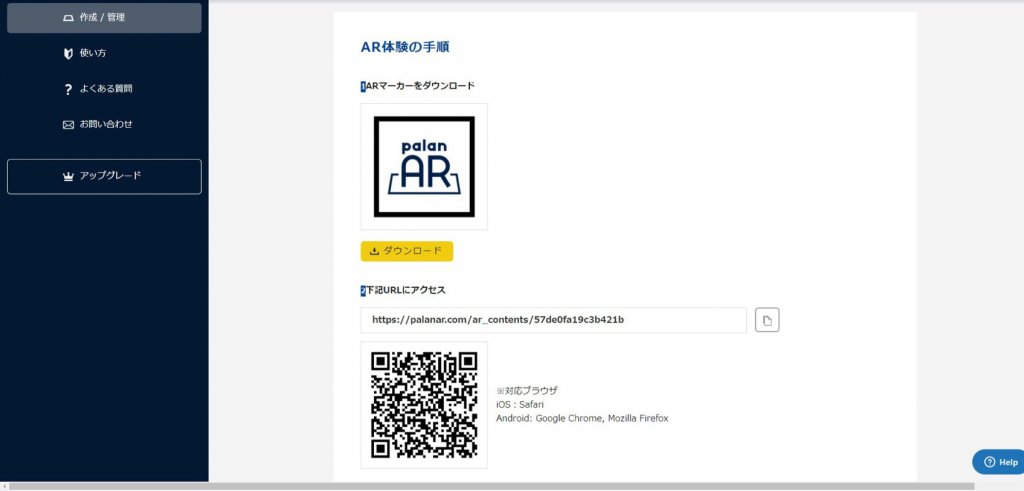
完成後、URLにアクセスし起動するwebカメラでARマーカーを見てみるとアップした3Dモデルが表示されるはずです。

このWebARを応用すると、こんな絵本も作れちゃいます!
最後に
いかがだったでしょうか?お金がかからず自分好みの絵本が自分で作れる。それを自分の子供に遊んでもらったり、Twitterで共有して他の子に遊んでもらったり…。
絵本のあり方がこれからの時代変わって行くかもしれません。
WebAR絵本で遊んでみたい方は、是非下記リンクから飛べますので体験してみてください!
↓こちらの記事からWebARの体験ができます↓
https://webar-lab.palanar.com/webar-example/1day1webar-book/