はじめに
bageleeの運営母体の株式会社palan では、「Webの最新技術を追求する」一環から、Web上でAR・VRが実現可能なWebAR・WebVRの開発を早くから取り組んでいました。
当初はじめた2年前はどこも開発されていなかったですが、最近だと特にWebARの会社さんが増えてきましたし、少しずつ認知度も高まってきた頃かと思います。
そんな中、iOSのバージョン12.2で入ったsafariの問題があったのですが、無事本日(2019年9月20日)にリリースされたiOSの13で改善しました🎉
ずっと開発者バージョンを追ってきたのですが、ようやく反映されて、ほっとしました。
今回はWebAR、WebVRでの対応方法も含め解説していきます。
iOS12.2で発生した問題
2019年3月にリリースされたiOSの12.2でモーションデータの取得が困難になりました。
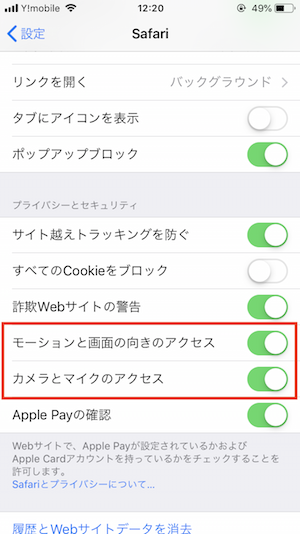
正確に言えばsafariの設定上で、こちらの設定をオンにすれば良いのですが、デフォルトの設定がオフなので、ユーザーにわざわざ設定をオンにするお願いをする必要がありました。
手軽さが売りのWebAR/WebVRにとってこれは致命的な問題でした。

モーションデータにアクセスできないとどうなるのか
そもそも、モーションデータにアクセスできないとなぜ問題なのでしょうか。
わかりやすいのでVRで説明をします。
スマートフォンにおけるWebVRというものは、 スマートフォンをかざしそれを上下左右に動かすことで360度の背景も連動して動く 、というものです。
スマートフォンを動かすことでのVR体験を実現する為には、端末を動かした向きやそのスピードを取得する必要があります。
つまり、「この方向にこれくらいのスピードでスマートフォンを動かしたよ」という情報を得ることで、Webページ上で360度画像のどの部分を見せるか制御している、ということです。
その情報が得られなくなると、「どの方向を向いているのか」、「どれくらいのスピードで動かしているのか」がわからないので、360度画像のどの部分を見せれば良いか、わからなくなるということです。
また、WebARにおいても360度を使ったものは利用できなくなります。
こちらの WebAR水族館についても、自分の真後ろや真横などに魚がいるにも関わらず、それを見ることができなくなります。
また、床を認識し、そこにロボットをおき、移動させるという8th Wallのサンプルについても、一回置いたロボットの位置を加速度を利用することでカメラを動かしても固定することができるのですが、それもできなくなります。
なぜAppleはモーションデータの設定をオフにしたか
こちらについては、クッキーの情報なしでユーザーを特定できるようにするフィンガープリンティングというものが要因とのことですが、今ひとつ納得できないものです。
こちらの記事でも言及されています。
参考:iOS 12.2でWebVRとWebARが半ば終わった件について
iOS13の対応方法
さて、そんなモーションデータのアクセスですが、iOS13で「ユーザーの承諾を得ること」でアクセスが可能になりました🎉
このように、承諾のボタンを用意することで実現が可能です。
※途中から承諾することで横の魚も見ることができています。
実装方法
実装については、至って簡単でDeviceMotionEventとDeviceOrientationEventを使用します。
こんな感じです。
document.getElementById("request_permission").addEventListener("click", function(){
if (
DeviceMotionEvent &&
DeviceMotionEvent.requestPermission &&
typeof DeviceMotionEvent.requestPermission === 'function'
) {
DeviceMotionEvent.requestPermission();
}
if (
DeviceOrientationEvent &&
DeviceOrientationEvent.requestPermission &&
typeof DeviceOrientationEvent.requestPermission === 'function'
) {
DeviceOrientationEvent.requestPermission();
}
})React360の場合
弊社ではReact360でWebVRを開発することも多いのですが、このように書くことができます。
onClick={() => {
if (
DeviceMotionEvent &&
DeviceMotionEvent.requestPermission &&
typeof DeviceMotionEvent.requestPermission === 'function'
) {
DeviceMotionEvent.requestPermission();
}
if (
DeviceOrientationEvent &&
DeviceOrientationEvent.requestPermission &&
typeof DeviceOrientationEvent.requestPermission === 'function'
) {
DeviceOrientationEvent.requestPermission();
}
props.click()
}}まとめ
以上、今までのデバイスモーション規制に関する流れと対処法でした。
弊社でも、モーションデータを使用しない任意の画像をブラウザだけで認識する技術を独自開発したり、AppleによるUSDZファイルのARとするなど、様々な工夫をしてiOS12.2以降を乗り越えてきました。
どうしてもブラウザやOSの影響を受けやすい技術なので、常にGitHubのissueやW3CやMDNなどのドキュメントに常に目を通すことをおすすめします。
参考までに私がよく見るリポジトリなどです。
https://github.com/immersive-web/webxr/
https://github.com/mozilla/webxr-api
https://www.w3.org/TR/webxr/