今回の記事では3Dをブラウザで描画するBabylon.jsを使って、WebVRのシーンを作ってみます。
WebVRの中でも、特にDevice Orientation Camera(デバイスの傾きと同期するカメラ)を使ってスマホで楽しめるWebVRシーンを作ってみたいと思います。
基本シーン
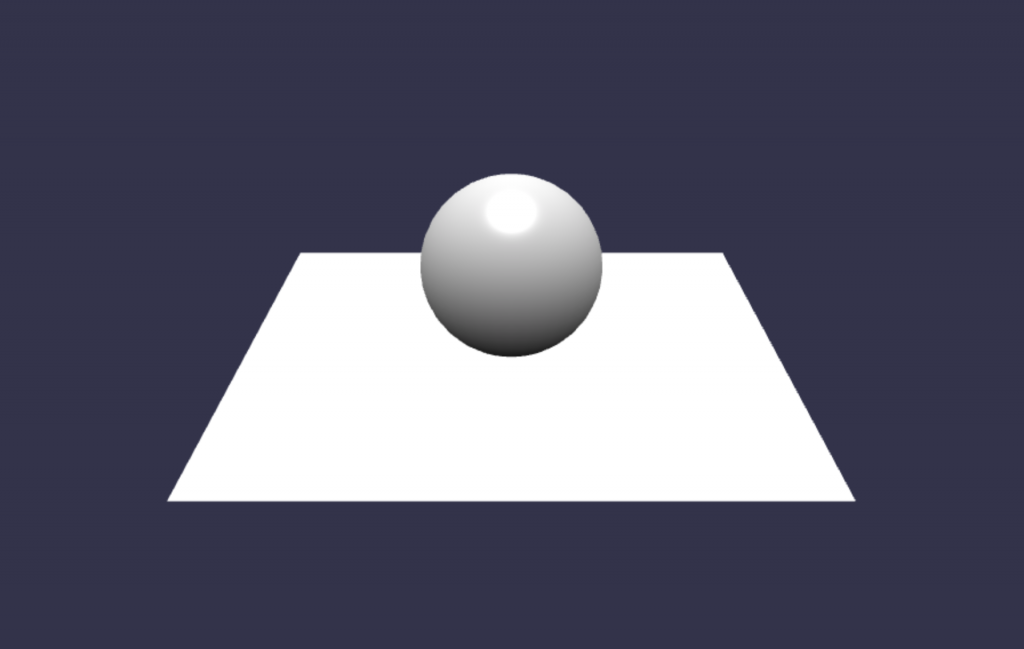
まずはBabylon.jsでシーンを準備しましょう。
基本のシーンのレンダリング方法はこちらの記事をご参照ください。

今回の記事でもこちらの基本シーンを使っていきます。
Babylon.jsのWebVRカメラ
Babylon.jsでWebVRを実現する上でいくつかカメラの種類があるようなので先に確認しておきましょう。
・Device Orientation Camera
・VR Device Orientation Cameras
・WebVR Free Camera
Device Orientation Camera
前述のようにデバイスの傾きに同期してカメラの向きを変えられるものです。
モバイルで体験するWebAR / VRにおいて必須になってくるカメラですので、この記事でもこちらのカメラを実装していきます。
デモはこちら:
https://www.babylonjs-playground.com/#SRZRWV#3
※iOS端末については、バージョンによっては端末の傾きを取得できないケースがあるため実装する際には注意が必要です。
詳しくは記事の後半でご紹介します。
VR Device Orientation Cameras

画面を2つの視点に分割した、いわゆるハコスコVRのようなタイプのカメラです。
スマホで2眼のVRを実装したい際にはこちらを使いましょう。こちらもデバイスの傾きを取得できます。
デモはこちら:
https://www.babylonjs-playground.com/#SRZRWV#4
WebVR Free Camera
こちらは通常のFreeCameraをWebVR向けに拡張したカメラです。
今回検証はできなかったのですが、恐らくVRデバイス用に使用されるカメラだと思います。
詳しくはこちらのドキュメントを参照ください。
https://doc.babylonjs.com/how_to/webvr_camera
また、その他カメラの種類はこちらから確認できます。
https://doc.babylonjs.com/babylon101/cameras
Device Orientation Cameraの実装
それでは早速実装していきます。
Babylon.jsのドキュメントのチュートリアルにある一番基本的なシーンではFreeCameraと呼ばれるカメラを使用しています。
let camera = new BABYLON.FreeCamera('camera', new BABYLON.Vector3(0, 5,-10), scene);一方、今回はDeviceOrientationCameraを使用するので、FreeCameraを以下のように変更します。
let camera = new BABYLON.DeviceOrientationCamera(
"DevOr_camera",
new BABYLON.Vector3(0, 5, -10),
scene
);
また、Babylon.jsではangularSensibility(角度の感度)とmoveSensibility(動きの感度)も数値で設定できます。
今回は以下のように、初期値である10に設定しました。
camera.angularSensibility = 10;
camera.moveSensibility = 10;これでDevice Orientation Cameraの実装が完了です。
iOS端末の場合
iOS端末で確認する場合は、前述のようにOSのバージョンによってデバイスの傾き取得ができない場合があります。
詳細は以下の記事をご覧ください。
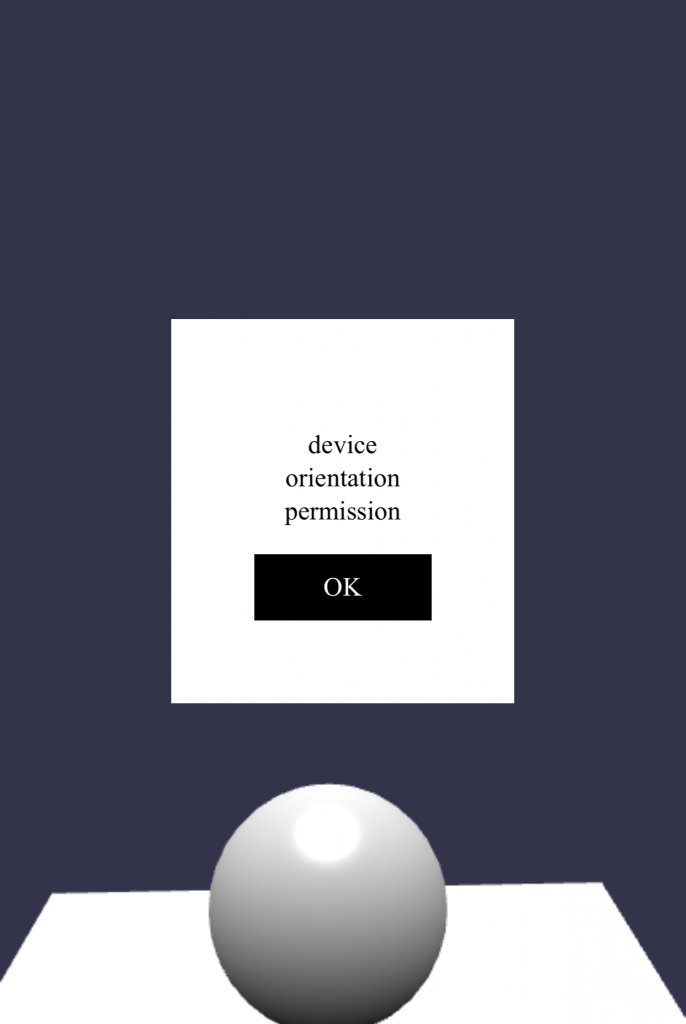
今回はiOS端末でも体験できるようにモーダルを最初に用意して、モーダルをクリックしたときにデバイスオリエンテーションの許可アラートを出すように設定しようと思います。
index.html
<div class="modal" id="modal">
<p>device orientation permission</p>
<div class="btn" id="btn">OK</div>
</div>style.css
.modal {
z-index: 10;
position: fixed;
background: white;
margin: auto;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 50px;
text-align: center;
}
.btn {
padding: 10px 15px;
background: black;
color: white;
cursor: pointer;
}
index.js
const modalController = () => {
let modal = document.getElementById("modal");
let btn = document.getElementById("btn");
btn.addEventListener("click", () => {
modal.style.display = "none";
if (
DeviceMotionEvent &&
DeviceMotionEvent.requestPermission &&
typeof DeviceMotionEvent.requestPermission === "function"
) {
DeviceMotionEvent.requestPermission();
}
if (
DeviceOrientationEvent &&
DeviceOrientationEvent.requestPermission &&
typeof DeviceOrientationEvent.requestPermission === "function"
) {
DeviceOrientationEvent.requestPermission();
}
});
};
window.addEventListener("DOMContentLoaded", function () {
modalController();
});このような簡易モーダルを設定しました。
iOS端末でアクセスして、モーダルの「OK」をタップします。

すると以下のようにデバイスの傾きによってカメラが動くようになりました!
モバイル向けWebVRシーンの完成です。

まとめ
今回はBabylon.jsのDevice Orientation Cameraを使ってWebVRシーンを作ってみました。
WebVRシーンを開発するためにはA-Frame、Three.jsが主に使われたりしますが、Babylon.jsにはTypeScriptで書けるなどの独自のメリットがあります。
選択肢のひとつとして触ってみてはいかがでしょうか!