近年、AR(拡張現実)技術の進化とともに、Webブラウザ上で手軽に体験できる「WebAR」が注目を集めています。特に企業のプロモーションや展示会、教育現場などでもWebARの導入が進みつつありますが、「できれば無料で作りたい」「コストを抑えて試したい」と考える方も多いのではないでしょうか。
本記事では、無料でWebARを作成する方法、おすすめのツールについて、初心者の方にもわかりやすくご紹介します。
WebARを無料で作成する方法
WebARを無料で作成する方法は、大きく分けて3つあります。
- 【初心者向け】ノーコードWebAR作成ツールを使う
- 【中級者向け】開発者向けツールを使う
- 【上級者向け】コードを書いて作成する
【初心者向け】ノーコードWebAR作成ツールを使う
WebAR作成ツールの中には、プログラミングの経験がない人でも、操作しやすい画面でARコンテンツを作れるものもあります。3Dモデルの配置や動きの設定、イベントの設定などを、簡単な設定で実現できます。
ただし、ツールによって、機能や撮影ボタンなどのUI、商用利用の可否などで制限がある場合があります。
【中級者向け】開発者向けツールを使う
Niantic Studioなどの開発者向けツールを使う方法です。ビジュアルエディターにより、コードを書いて作成するよりは直感的に作成が行えるものの、イベントやUIの設定は知識がないと難しくなっています。
【上級者向け】コードを書いて作成する
開発に必要なツールやライブラリをインストールし、JavaScriptでマーカーを読み取るためのコードや、3Dモデルを表示させるためのコードなどを書いて制作します。
制約が少なく、自由な動きの指定などができますが、技術的な知識が必要なため、初心者が気軽に作成したい場合には向きません。
参考:AR開発についての詳細はこちら
比較表
それぞれの方法のメリット・デメリットを表にするとこのようになります。
■無料でWebARを作成する方法比較
|
初心者向け ノーコードWebAR作成ツールを使う |
中級者向け
開発者向けツールを使う |
上級者向け コードを書いて作成する |
|
| 作成の手軽さ | ◎
プログラミングの知識がなくても、手軽に始められる |
△
イベントやUIの設定には開発の知識が必要 |
✕
言語の学習や、環境の用意が必要 |
| 表現、機能面の制約のなさ | △
ツールによっては機能、撮影ボタンなどのUI、商用利用可否に制約がある |
△
ツールによっては機能、撮影ボタンなどのUI、商用利用可否に制約がある |
◯
制限がなく自由に作成できる ただし、容量やブラウザの仕様などの問題で、アプリに比べると表現できいない部分もあり |
| 作成スピード | ◯
0からコードを書くよりも速く作成できる場合もある |
◯
0からコードを書くよりも速く作成できる場合もある |
◯〜△
作成するものによっては、ツールを用いたほうが速い場合もある |
| こんな場合におすすめ | ・プログラミングの知識がない
・複雑なものではなく、簡単なものを作成したい ・急いでいる、スピーディーに作成したい |
・プログラミングの知識がある
・作成しながらプログラミングの知識をつけたい |
・プログラミングの知識がある
・作成しながらプログラミングの知識をつけたい ・表現や機能に制限なく作成したい |
プログラミングの知識がない初心者の方は、基本的にノーコードWebAR作成ツールを使うことをおすすめします。
WebARを無料で作成できるツール
WebARを無料で作成できるツールを難易度別に紹介します。
【初心者向け】ノーコードWebAR作成ツール
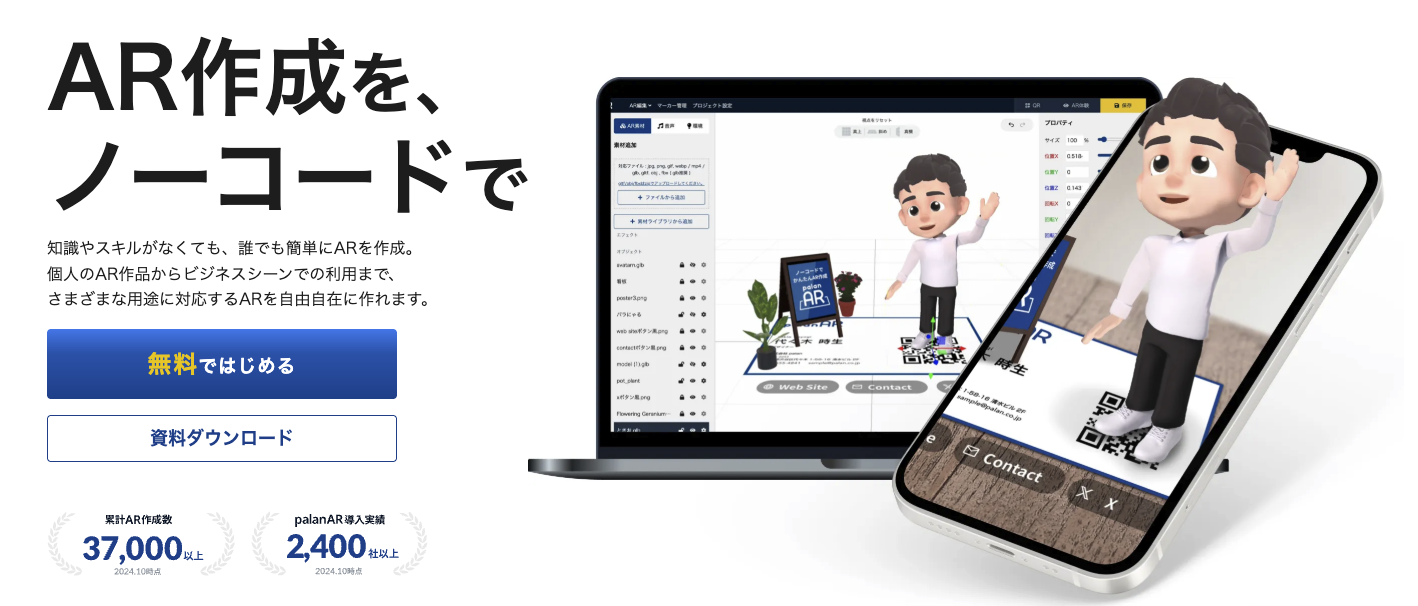
①palanAR

palanAR(パラナル)はブラウザ上でARの作成・公開が行えるツールです。2019年のサービス開始以来、プロモーション、観光、教育などで37,000以上のARが作成され、2,400社以上に導入されています。
■基本情報
- 運営元:株式会社palan
- 利用方法:ブラウザ上で起動、インストール不要
- 無料で作成できる件数:3件まで
- 無料での商用利用:◯可 ※無料プランではpalanARクレジットの表示あり
- モーダル、UI編集(撮影ボタンなど):◯無料プランでも可能
- イベント設定:◯無料プランでも可能
- オブジェクトを自在に配置:◯可能
- コード編集:-有料プランのみ
■特徴
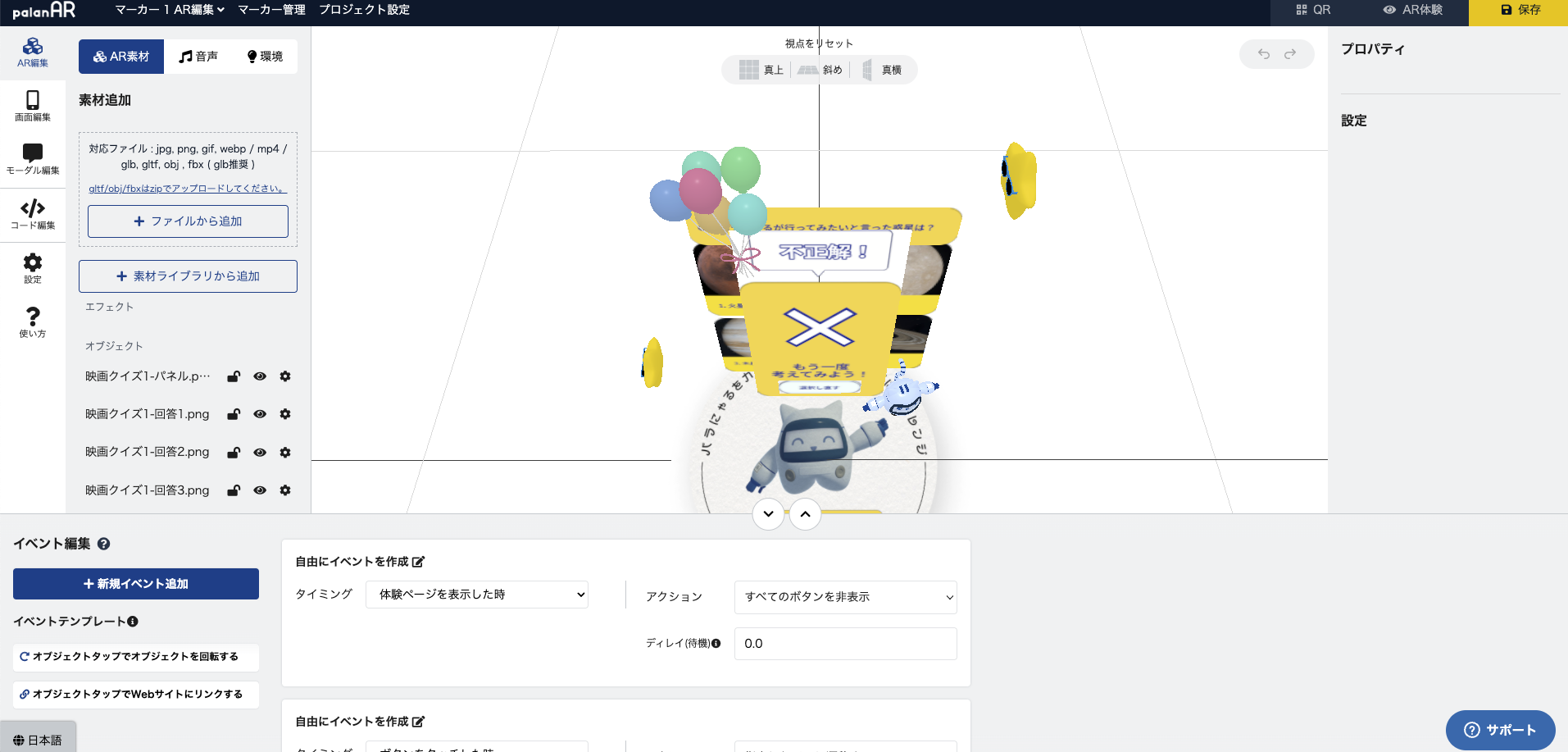
初心者にもわかりやすいUIで、イベントの作成や撮影ボタンなどの画面の編集も簡単に行うことができます。
画像認識、平面認識などシンプルなARはもちろん、顔認識AR、GPSを使ったAR、ぬりえARなど、無料プランでも8種類のARを作成できます。
また、無料プランでも撮影ボタンなどのUI編集、「タップしたらオブジェクトを回転する」「動画を再生する」などのイベントの設定も可能になっています。
無料でも使えるツールながら、オリジナリティ溢れるARを作成できることが特徴です。
■AR作成画面

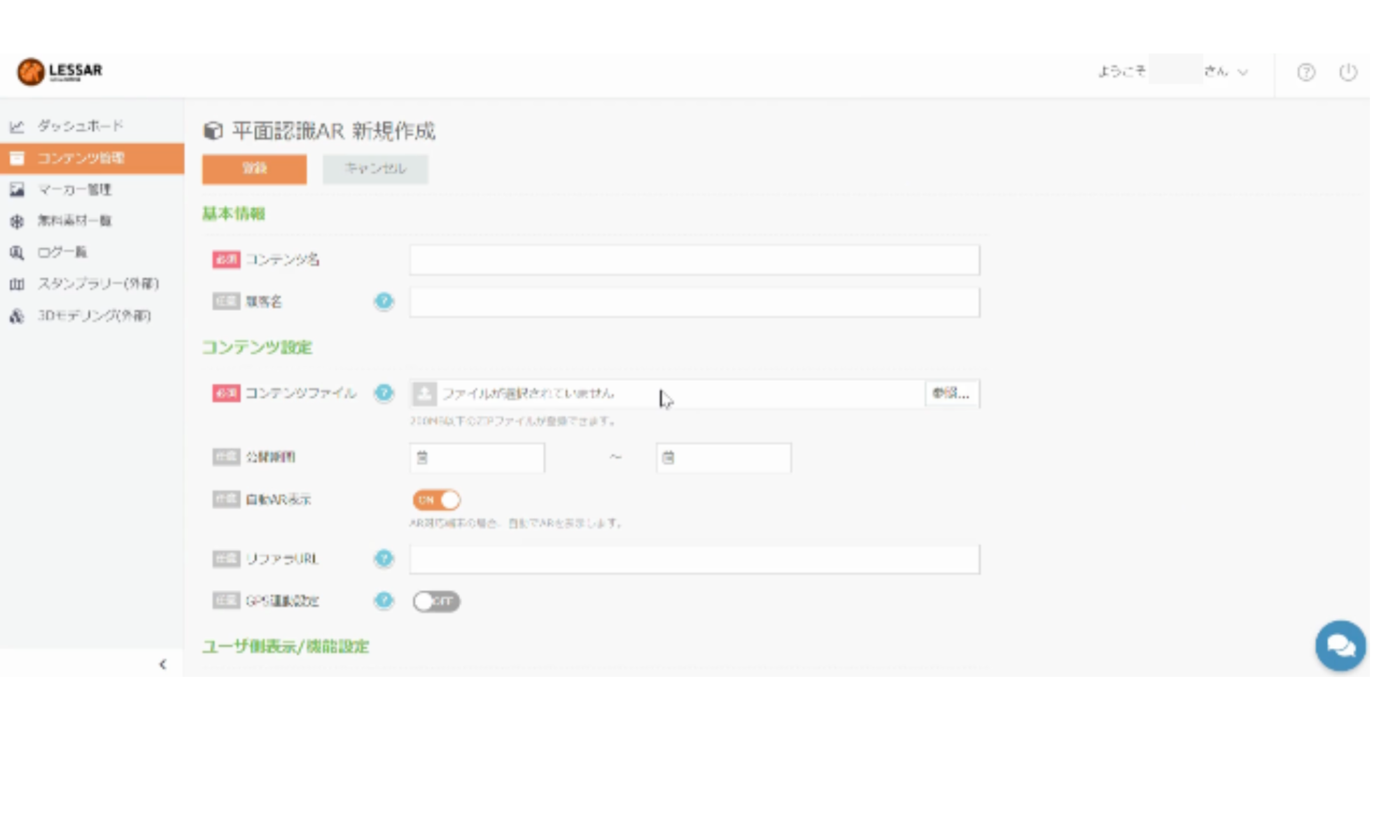
②LESSAR

LESSAR(レッサー)はクラウドサーカス株式会社が提供する、素材をアップロードするだけですぐにARが作成できるツールです。シンプルな操作のみで簡単にARを作成することができます。
■基本情報
- 運営元:クラウドサーカス株式会社
- 利用方法:ブラウザ上で起動、インストール不要
- 無料で作成できる件数:2件まで
■特徴
LESSARは簡単に操作・コンテンツ管理ができることから、エンタメ、教育、観光など、さまざまな業界で豊富な導入実績があります。
また、運営元のクラウドサーカス社はCMS、MAツールなどのマーケティングツールも展開しており、ARにとどまらない包括的なサポートを受けることができます。
■AR作成画面

③WebARジェネレータ

「WebARジェネレータ」は個人の方が作成したジェネレータです。「ファイル選択」から画像をアップロードし、「作成」ボタンを押すだけでARを作成することができます。
https://web-ar-generator.firebaseapp.com/
商用利用についての記載はありませんが、サイト記載の通り、個人作成のツールのため、公開が止まる可能性があります。そのため、長期のビジネス利用は控えたほうがよいでしょう。
何らかの理由で「WebARジェネレータ」の公開を差し止めた場合、既に作成したマーカーも使用できなくなることがありますので、ご了承ください。
④Adobe Aero

Adobe Aero(アドビ エアロ)は、Adobeが提供するAR作成ツールです。スマートフォンで作成でき、執筆時点ではPC版はベータ版になっています。
https://www.adobe.com/jp/products/aero.html
■基本情報
- 運営元:Adobe Inc.
- 利用方法:デスクトップアプリケーション(macOS、Windows)、モバイルアプリ(iOS)※Androidでは作成不可
- 編集画面の言語:日本語、PCは一部英語
- 無料での商用利用:可能 ※英語コミュニティ内、Adobe社員による回答を参考(該当ページ)
- UI編集:-不可
- イベント設定:◯可能
- オブジェクトを自在に配置:◯ 可能
■特徴
スマートフォンから現実の風景をカメラで映しつつ、直感的に作成できる点が特徴です。
またPhotoshopやIllustratorといったAdobe Creative Cloudのツールとの連携がスムーズで、既存のデザインアセットを簡単にARコンテンツに活用できます。
UIも基本的には日本語になっており、作成画面もシンプルで操作しやすいものの、海外製ツールのため、作成画面やヘルプの表記に特有の言い回しが見られます。
また、Android端末では「Aero Player (Beta)」というアプリをインストールすることでARの体験はできるものの、スマートフォンからAR作成はできなくなっています。
Adobe Aeroについて詳細はこちら:
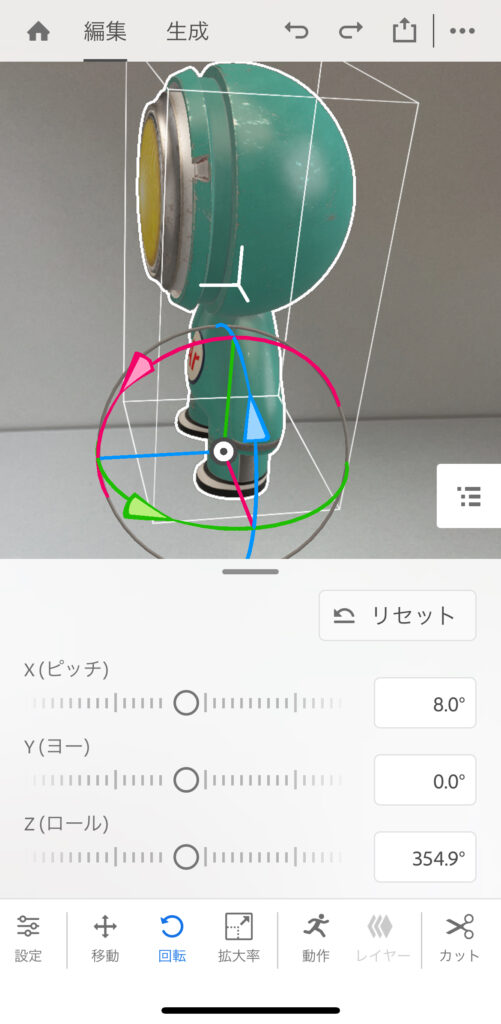
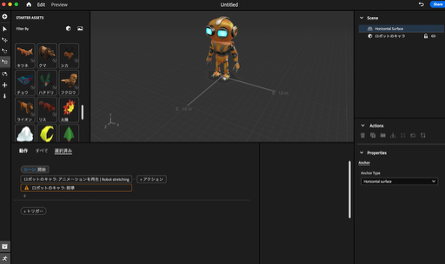
■AR作成画面
スマートフォン:

PC:

【中級者向け】開発者向けツール
⑤Niantic Studio

「Niantic Studio」は、Niantic社が提供する、ARコンテンツを作成できるツールです。「8th Wall」を基盤としたAR/XRコンテンツ作成が可能です。
2024年6月に発表・パブリックベータ版として公開されました。
https://www.8thwall.com/products/niantic-studio
■基本情報
- 運営元:Niantic, Inc.
- 利用方法:ブラウザ上で起動、インストール不要
- 編集画面の言語:英語
- 無料での商用利用:△
- イベント設定:◯ プログラミングによる設定
- オブジェクトを自在に配置:◯ 可能
■特徴
Niantic社が保有する高い技術を一部無料でARへ活用することができます。
無料でもAR作成が可能ですが、無料で商用利用できるのは1~10人までのチームのみになっており、8th Wallのロゴが入ります。(2025/05/08時点)
年間総売上高が100万米ドルを超える、または過去12ヶ月間の資金調達額が100万米ドルを超える場合はカスタムプランとなります。
また、作成画面は英語になっており、作成画面も開発者向けツールに近く、初心者にはやや難しくなっています。
■AR作成画面

おすすめのツールは?
③WebARジェネレータはかなり機能がシンプルですが、個人開発で公開停止の可能性もあるため、友人知人とのやりとりなど、短期間で無料で利用する場合に向いているでしょう。
④Adobe Aeroはスマートフォンで直感的にARを作成できる点が魅力です。Adobe Creative Cloudとの連携もスムーズで、デザインアセットを有効活用できます。ただし、海外製ツールのため、日本語の表現に若干の違和感があるかもしれません。
⑤Niantic Studioは高度な技術を利用できますが、企業規模によっては商用利用が不可であり、英語での操作が必須となります。開発者向けツールに慣れていて、教育や個人利用を目的とする場合に適しています。
初心者の方がビジネス利用や長期的な利用を考えるのであれば、①palanARか②LESSARをおすすめします。まずは無料プランで機能を試してみて、必要な機能に応じて選択するのが良いでしょう。
利用場面別おすすめツールまとめ
おすすめのツールを利用場面でまとめるとこのようになります。
■商用利用&個人利用:
- イベントやUIも設定した、自由度の高いARを作成したい→ palanAR
- シンプルなARをすぐに作成したい → LESSAR
- スマートフォンで直感的にARを作成したい、Adobeのアセットを活用したい → Adobe Aero
■個人利用:
- 短期間の利用で、シンプルなARを作成したい → WebARジェネレータ
- 高度な技術を利用して個人利用したい → Niantic Studio
まとめ
本記事では、無料でWebARを作成する方法と、おすすめのツールについてご紹介しました。
WebARの作成方法は大きく分けて3つあり、初心者向けの「WebAR作成ツールを使う」方法と、中級者向けの「開発者向けツールを使う」方法、上級者向けの「コードを書いて作成する」方法があります。
初心者の方には、プログラミングの知識がなくても手軽に始められるノーコードWebAR作成ツールがおすすめです。
どのツールを選ぶかは、WebARを作成する目的やスキルレベルによって異なります。どのツールも無料で試せるため、まずは登録してみて使い勝手や機能を確かめるのがおすすめです。
ノーコードAR作成ツール「palanAR」について

本メディアを運営するpalanでは、誰でも簡単に WebARを作成できるオンラインツール「palanAR(パラナル)」を提供しています。
AR名刺や商品プロモーションなど、様々なシーンで使えるWebARを無料(フリープラン)で作成することができます。
インストール不要、メールアドレスやGoogle連携で1分で登録ができますので、ぜひWebAR作成を試してみてください。
登録はこちら:https://palanar.com/
サービス紹介資料はこちら:https://palanar.com/document_download?type=palanar_service
紹介動画:
無料で作成できるARの種類
シンプルなARはもちろん、ぬりえARやGPS ARなども無料で作成することができます。
■無料で作成できるAR
- マーカーAR
- 画像認識AR
- 平面認識AR
- マーカーなしAR
- ARフォトフレーム
- 顔認識AR
- GPS AR
- ぬりえAR
※8th Wallを活用した高精度な画像認識、平面認識等はプレミアムオプションのみで作成できます。
■有料プラン、有料オプションのみで作成できるAR
- 空の認識AR
- ポータルAR
- VPS(Visual Positioning System) AR
- 手の認識AR
- ボリュメトリックAR
※執筆時点(2025年5月)最新情報は以下ページをご参照ください。
https://palanar.com/about_palanar
無料で作成できるARの例
■マーカーAR

■画像認識AR

palanARで作成できるAR:https://palanar.com/about_palanar
palanについて

palanではツールの開発だけでなく、受託でのAR開発も行っています。
企画から相談可能ですので、「ARを活用してみたいけど、自社ではどう活用したらよいかわからない」という場合もお気軽にご相談ください。
お問い合わせはこちら:https://studio.palanar.com/contact
サービスご説明資料はこちら:https://studio.palanar.com/dc_download_palanarstudio