WebAR(Web Augmented Reality)は、アプリのインストール不要でAR体験ができる技術として、広告・観光・教育など多くの分野で活用されています。
本記事では、WebARの基本的な定義から技術的な仕組み、種類、活用事例、作成事例まで、WebAR専門メディアならではの詳しさ・わかりやすさで解説します。
WebARの概要
1.1. WebARとは?
WebARとは、Webブラウザ上で動作するAR(拡張現実)を指します。従来のAR体験は、専用のアプリをインストールする必要がありましたが、WebARはWebブラウザのみで手軽にARコンテンツを体験できるため、ユーザーにとっての利用障壁が格段に低いという特徴があります。
1.2. WebAR体験の流れ
WebARはこのような流れで体験することができます。

1.WebARコンテンツへのアクセス
ポスターなどに掲載されたQRコードや、SNSの投稿などからWebARコンテンツ(Webページ)にアクセスします。
※QRコードは株式会社デンソーウェーブの登録商標です。
2.カメラ、センサーへのアクセス許可
Webブラウザにデバイスのカメラやセンサーへのアクセス許可を求めるダイアログが表示されるので、「許可」を選択します。
3.AR体験の開始

カメラが起動し、画面に現実世界の映像が表示されます。マーカーを読み込んだり、画面をタップしたりすることで3Dモデルや画像などのデジタルコンテンツが現実に重ね合わせて表示されます。
4.インタラクション
コンテンツによっては、画面をタップしたり、スワイプしたりすることで、表示された3Dモデルを動かしたり、色を変えたり、情報を表示させたりといったインタラクションが可能です。
5.体験の終了
Webブラウザのタブを閉じたり、Webサイトを離れたりすることで、WebAR体験は終了します。アプリのようにアンインストールする必要はありません。
実際に体験してみるとイメージが付きやすいので、こちらのQRコードを読み取り体験してみてください。

▼体験できるAR
1.3. WebARが体験できるデバイス・環境

WebARは、主にこれらのデバイスと環境で体験することができます。
- スマートフォン: iOS(Safari、Chromeなど)およびAndroid(Chromeなど)の主要なWebブラウザに対応しています。
- タブレット: スマートフォンと同様に、iOSおよびAndroidの主要なWebブラウザでWebARコンテンツを閲覧・体験できます。
- PC: PCでも体験できる設定のARコンテンツの場合、Webカメラを利用したAR体験が可能です。ただし、スマートフォンやタブレットに比べると機能が限定される場合があります。
- MRデバイス、ARグラス:「WebXR Device API」(※)に対応したブラウザを搭載したMRデバイスやARグラスであれば、WebARコンテンツを体験できます。
※注:WebXR Device APIとは:Webブラウザにて、XR(AR/VR)を実現する際に必要な、スマートフォン・XRデバイスの入力・出力情報にアクセスできるAPI
WebAR体験の際には、安定したインターネット接続と、デバイスのカメラ、センサーへのアクセス許可が必要となります。
2. WebARの仕組みと技術
2.1. WebARの仕組み
アプリケーションのインストールを伴わずにAR体験を実現するWebARは、複数の技術が連携し実現しています。
ステップ1:AR体験ページへのアクセス

QRコードのスキャンまたはURLのクリックを通じて、WebARコンテンツを提供するWebサイトへアクセスします。
ステップ2:カメラ映像の取得

Webサイトからの要求に基づき、スマートフォンのカメラ機能が起動し、現実世界の映像がリアルタイムで取得されます。
ステップ3:環境分析

取得されたカメラ映像、およびスマートフォンの内蔵センサー(ジャイロセンサーなど)からのデータが解析されます。カメラ映像から特徴点を抽出し、その配置や変化を分析することで、平面の検出や物体の形状認識を行います。
近年では、機械学習技術を用いた高度な環境認識・トラッキングも導入されつつあり、より複雑なシーンへの対応が進んでいます。
ステップ4:ARオブジェクトの配置と計算

トラッキングによって得られたデバイスの位置情報や向き、環境認識の結果に基づいて、3DモデルなどのARオブジェクトが仮想空間内に配置されます。
この際、現実空間との整合性を保つため、オブジェクトの位置、サイズ、角度などが数学的に計算されます。例えば、検出された平面上にオブジェクトを配置する際には、平面の法線ベクトルや原点情報が用いられます。
ステップ5:映像合成とAR表示

ステップ4で配置・計算されたARオブジェクトのレンダリング結果と、ステップ2で取得された現実世界のカメラ映像が合成され、画面に出力されます。
2.2. WebARで使われている技術
WebARを支えている技術には以下のようなものがあります。
1.Webプラットフォームの基盤
WebARはWebブラウザ上で動作するため、従来のWebサイトと同様にHTML、CSS、JavaScriptといった基本的なWeb技術の上に成り立っています。
HTML / CSS
Webページの構造(HTML)やデザイン(CSS)を記述する言語です。WebARの表示レイアウトやUIを整える基本となります。
JavaScript
Webページに動きを与えるプログラミング言語で、WebGLやWebXRの制御、ARコンテンツの挙動やユーザーとのインタラクションを実装するのに使用されます。
2. 空間認識・トラッキングを支える認識技術
WebARで現実世界と3Dオブジェクトを自然に融合させるためには、高度な空間認識とトラッキング技術が不可欠です。
画像認識
登録された特定の画像を検出し、その上にコンテンツを重ねて表示する技術です。
平面認識
カメラ映像から床やテーブルなどの水平面を検出し、そこに3Dオブジェクトを自然に配置します。
顔認識
人間の顔を認識し、その位置や向き、表情などをリアルタイムにトラッキングする技術です。カメラが捉えた映像から顔の輪郭や目、鼻、口などを検出し、それらの情報を基にARオブジェクトを顔に重ねたり、顔の動きに合わせてARエフェクトを変化させたりすることができます。
3. XR体験のためのインターフェース技術
XR体験をWebブラウザ上で実現するために、デバイスのカメラやセンサー情報を扱い、3D空間上に仮想オブジェクトを正確に配置するため、以下の技術が使われています。
- WebXR Device API
AR/VRを含むXRデバイスへのアクセスを可能にするブラウザAPIです。センサー情報(カメラ、ジャイロ、モーションセンサーなど)を取得し、現実空間の認識やトラッキング、オブジェクトの空間配置に用いられます。 - WebGL (Web Graphics Library)
Webブラウザ上で3Dグラフィックスを高速に描画するための技術仕様の一つです。OpenGLをベースとしたAPIで、WebGLによってプラグイン不要で3Dコンテンツを閲覧することができます。
これらの技術が組み合わされることで、ユーザーは専用アプリをインストールすることなく、Webブラウザを通じてARを体験することができます。
2.3.WebARが普及するまでの歴史と進化の背景
WebARの技術自体は以前から存在しましたが、本格的に普及し始めたのはここ数年のことです。その背景には、以下のような要因が挙げられます。
- Web技術の進化: WebGLやWebXR Device APIといった、高度なグラフィック処理やデバイス連携を可能にするWeb標準技術の登場と普及が、Webブラウザ上でのリッチなAR体験の実現を後押ししました。
- スマートフォンの性能向上: スマートフォンのCPUやGPUの処理能力、カメラの性能、各種センサーの精度が向上したことで、複雑なAR処理をリアルタイムに行うことが可能になりました。
- 5Gなどの高速通信インフラの整備: 大容量のARコンテンツをスムーズに配信・体験するための高速かつ安定した通信環境の普及が、WebARの利用を促進しています。
- 開発ツールの進化: 専門知識がなくてもWebARコンテンツを比較的容易に作成できる開発ツールやプラットフォームが登場し、企業やクリエイターによるWebARの導入を加速させています。
- ユーザーのAR体験への慣れ: スマートフォンアプリなどを通じてAR体験をしたことがあるユーザーが増えたことで、WebARに対する抵抗感が薄れ、受け入れられやすくなっています。
これらの要因が複合的に作用し、WebARがプロモーションや観光など、さまざまな場面で活用されるようになりました。
3. WebARとアプリARの違い
スマートフォンなどのモバイル端末でAR体験を提供する技術には、主にWebARとアプリARの2種類があります。それぞれの特徴を理解し、目的やターゲットユーザーに合わせて最適な方法を選択することが重要です。
3.1. アプリARとは?

アプリARとは、専用のスマートフォンアプリケーションをインストールすることで体験できるARです。
高度な処理能力やデバイスのネイティブ機能(センサー、カメラなど)を最大限に活用できるため、高品質で複雑なAR体験を提供できるのが特徴です。
特徴:
- 高品質なグラフィック: スマートフォンのGPUを最大限に活用できるため、非常にリアルで美しい3Dグラフィックを表示できます。
- 高度な機能: 複雑な空間認識、インタラクション、デバイス連携など、WebARでは実現が難しい高度な機能を利用できます。
- オフラインでの利用: 一度アプリをインストールすれば、一部の機能はオフラインでも利用可能です。
- プッシュ通知: アプリならではの機能として、ユーザーへのプッシュ通知による情報発信が可能です。ただし、WebARでもWeb Push APIを利用することで限定的にプッシュ通知を送ることができます。
4.2.WebARとアプリAR、メリット・デメリット比較表
それぞれの違いを表にまとめると、このようになります。
| 特徴 | WebAR | アプリAR |
| 利用の手軽さ | ◎アプリインストール不要、QRコードやURLからすぐに体験可能 | △専用アプリのインストールが必要 |
| 対応デバイス | Webブラウザが利用できるデバイス(スマホ、タブレット、一部PC、XRデバイス) | iOS/Androidのスマートフォン・タブレット |
| 開発の容易さ | ◯比較的容易、簡単に作成できるツールもあり | △ネイティブアプリ開発の知識が必要、プラットフォームごとの開発が必要 |
| 表現力・機能 | △比較的シンプル、デバイスの機能へのアクセスに制限がある場合がある | ◎高品質なグラフィック、高度な空間認識、デバイス連携など、豊富な機能を利用可能 |
| 情報更新の速さ | ◎Webサイト上でリアルタイムに更新可能 | △アプリのアップデートが必要、ユーザーのアップデート状況に左右される |
| 共有の容易さ | ◎ブラウザのシェア機能などで容易に共有可能 | △アプリストアのURLを取得して共有する手間がある |
| ユーザーリーチ | ◎アプリインストール不要のため、潜在的なユーザーリーチが大きい | △アプリインストールというハードルがあるため、リーチが限定的になる可能性 |
| データ分析・効果測定 | ◎Google Analyticsなど、Webサイトのアクセス解析ツールなどを活用して比較的容易に実施可能 | △解析するための開発も個別に必要 |
| オフライン利用 | ✕基本的にオンライン環境が必要 | ◯一度インストールすれば、一部機能はオフラインでも利用可能 |
| プッシュ通知 | △Web Push APIを利用することで限定的に可能 | ◯プッシュ通知による情報発信が可能 |
| 向いている場面 | ・多くの人に体験してもらいたい企画
・期間限定の企画 ・SNSと連携させたい企画 |
・情報量が多い・複雑なコンテンツ
・家など通信量が安定した環境でダウンロードする想定のコンテンツ ・継続して行う企画 |
近年では、WebARの技術も進化しており、以前はアプリARでしか実現できなかったような高度な表現や機能も一部実装可能になりつつあります。
プロジェクトの目的、ターゲットユーザーの特性から総合的に判断し、最適なAR技術を選択することが、AR活用を成功させるための鍵となります。
4. WebARの種類
WebARは、マーカーの有無や認識方法によって様々な種類に分類できます。
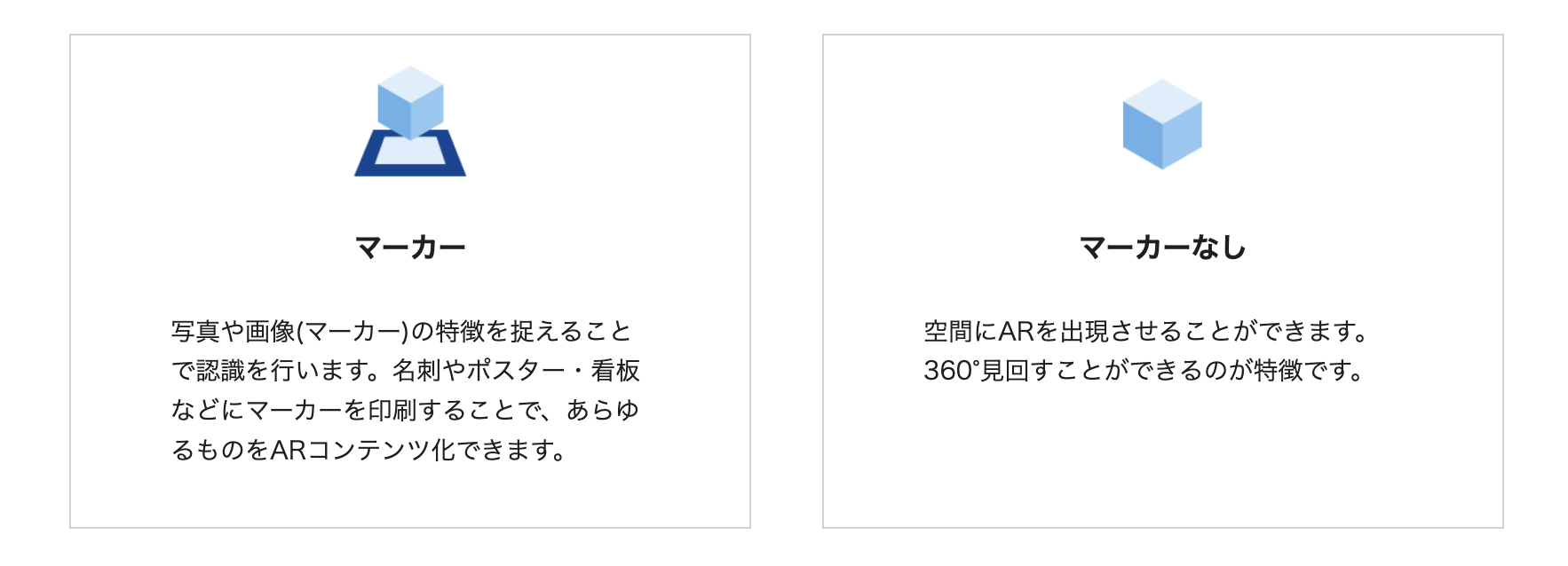
4.1. マーカーの有無による違い

マーカー型WebARは、あらかじめ用意された特定の画像(マーカー)をスマートフォンのカメラで認識させることで、そのマーカーの上に3Dモデルやアニメーションなどのデジタルコンテンツを重ねて表示する方式です。
一方マーカーレス型WebARは、特定のマーカーを必要とせず、スマートフォンのカメラやセンサーを通して現実空間を認識し、その場所にデジタルコンテンツを配置したり、現実世界の映像にエフェクトを重ねたりする方式です。
4.2. 認識方法による違い
4.2.1. 画像認識
あらかじめ登録された特定の画像をカメラで認識し、その画像に関連する3Dモデルや情報を表示する技術です。マーカー型と似ていますが、必ずしもAR表示の基準となるマーカーの上にコンテンツを重ねるだけでなく、認識した画像をトリガーとして様々なAR体験を開始できます。
雑誌や新聞、ポスターなどの画像を読み取り、動画や3Dオブジェクトを表示させるコンテンツを作成できます。
4.2.2. 平面認識
スマートフォンのカメラを通して捉えた現実世界の映像から、水平な面(床、テーブル、壁など)を検出し、その平面上に3Dオブジェクトを自然に配置する技術です。
4.2.3. ハンドトラッキング
カメラを通して手の動きや形状をリアルタイムに認識し、その動きに合わせてARコンテンツを操作したり、インタラクションを生み出したりする技術です。
手のひらにモンスターやキャラクターが召喚するようなARや、手をかざすとお菓子の箱が現れるARなどを作成することができます。
4.2.4. 顔認識
カメラを通して人の顔を検出し、その顔の形状や表情を認識する技術です。主にARフィルターやARバーチャル試着に活用されます。
4.2.5. 位置認識
GPS(Global Positioning System)などの位置情報とARを組み合わせることで、現実世界の特定の位置にオブジェクトを表示したり、その場所に関連する情報を提供したりする技術です。
特定のスポットを訪れないと体験できない設定とすれば、訪問数を高めることができます。
5. WebARの活用・導入メリット
WebARは、その手軽さから様々なビジネスシーンで活用されています。ここでは、WebARを導入することで得られる具体的なメリットについて解説します。
5.1. アプリのインストールが不要で、多くの人に体験してもらいやすい
WebAR最大のメリットは、専用アプリのインストールが不要な点です。ユーザーはQRコードを読み取るか、Webサイトのリンクをクリックするだけで、すぐにAR体験を開始できます。
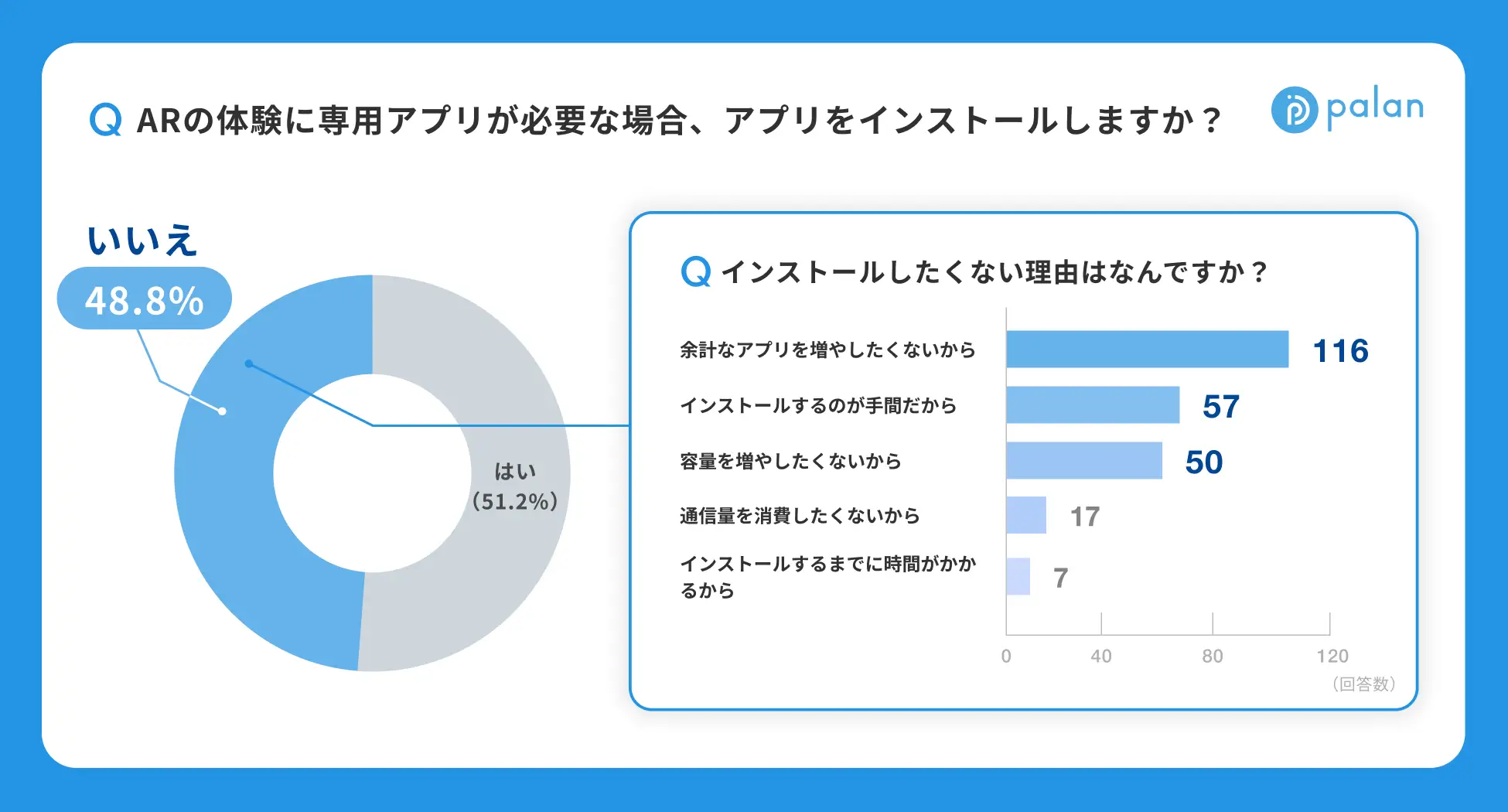
本メディアを運営するpalanが行ったアンケート調査によると、約50%のユーザーが「ARを体験するためにアプリはインストールしない」と回答しています。

https://prtimes.jp/main/html/rd/p/000000182.000028239.html
インストールがいらないという手軽さにより、アプリのインストールをためらう層にもアプローチでき、より多くの潜在顧客にAR体験を提供することが可能です。特に、不特定多数の人が対象となるキャンペーンやイベントなどでは、その効果を最大限に発揮します。
5.2. 効果測定とデータ分析がしやすい

WebARはWebブラウザ上で動作するため、Google AnalyticsなどWebサイトのアクセス解析と同様のツールを利用して、AR体験の利用状況やユーザーの行動データを収集・分析することができます。
例えば、AR体験へのアクセス数、滞在時間、SNSシェア数などを把握することで、コンテンツの効果測定や改善に役立てることができます。マーケティング施策の効果検証や、ユーザーエンゲージメントの向上に貢献します。
5.3. Webサイトとの連携が容易
iframeなどを活用して、既存の製品サイトやランディングページにWebARコンテンツへのリンクや埋め込みを簡単に行うことができます。
Webサイトを訪れたユーザーをスムーズにAR体験へと誘導し、製品の詳細な情報をARで提供したり、ブランドの世界観をARで表現したりするなど、Webサイトのコンテンツをより魅力的にすることができます。
5.4. SNSでの共有が容易
WebARコンテンツはURLで共有できるため、SNSやチャット、メールなどを通じて簡単に拡散することができます。ユーザーがAR体験をSNSでシェアすることで、口コミ効果による認知度向上や話題化が期待できます。
特に、SNSとの連携を意識したARコンテンツを制作することで、バイラルマーケティングの効果を高めることができます。
5.5. 迅速なアップデートと改善
WebARはWebサイト上で公開するため、アプリのようにストアの審査やユーザーのアップデートを待つことなく、リアルタイムでコンテンツの修正や更新、新しいコンテンツの追加が可能です。
市場の変化やユーザーの反応に合わせて、迅速かつ柔軟にAR体験を改善していくことができます。
5.6. 制作ツールの進化で作成の幅が広がる

近年、WebARコンテンツを比較的容易に作成できる様々なツールやプラットフォームが登場しています。プログラミングの専門知識がなくても、直感的な操作で3Dモデルの配置やインタラクションの設定などを行うことができるため、これまでAR開発が難しかった企業や個人でも、WebARを活用したコンテンツ作成に取り組みやすくなっています。
6. WebARの導入で実現できること
WebARをビジネスに導入することで、さまざまな効果が期待できます。
現地への集客・来訪促進

観光地やイベント会場などで、ARを活用した道案内や周辺情報を提供することで、来訪者の増加を促します。
ARスタンプラリーの特典などで近隣店舗への来店を促進するクーポンや特典を提供することで、周辺施設へのさらなる来訪に繋がります。
商品購入・売上向上

ARをECサイトや商談の場に活用することで、製品理解を促し、商品購入・売上向上が期待できます。
- ECサイト上で、商品の3DモデルをAR表示し、ユーザーが自宅でサイズ感や質感を簡単に確認
- 家具やインテリア商品をARで部屋に配置シミュレーションできるようにし、購入後のイメージを具体的にできるように
- 食品や飲料品などのパッケージにARコンテンツを付加し、レシピ紹介や関連商品の情報を表示することで、クロスセルやアップセルを促進
理解度を高める・記憶に残す

ARはデジタル技術を用いて、複雑な概念や構造を3DモデルやアニメーションでAR表示し、視覚的に理解を深めることができます。
- 博物館や科学館などでは、展示物に関連するAR情報を多層的に提供することで、学習効果を高め、記憶への定着を促す
- 製品マニュアルや取扱説明書をAR化し、操作手順をガイドすることで、理解を助け、問い合わせを減らす
認知拡大・SNSでの話題化(UGC促進)

視覚的にインパクトのあるコンテンツを作成しやすいARを活用することで、認知拡大やSNSシェアが期待できます。
- ARフォトフレームやメッセージを交換できるARなど、ユーザーがSNSでシェアしやすいコンテンツ
- SNS投稿キャンペーンやハッシュタグ企画と連動させ、SNSでの投稿を促すことで、口コミによる話題化を狙う
作品づくり、世界観演出
ARは既存のキャンバスや画材にとらわれない表現ができ、作品づくり、世界観演出にも活用できます。
- アーティストやクリエイターが、AR技術を駆使した新しい表現方法で作品を制作し、ユーザーに没入感のある体験を提供する
- 映画やアニメなどのプロモーションにおいて、ARを活用して作品の世界観を再現し、ファンエンゲージメントを高める
- 商業施設やテーマパークなどで、ARによるインタラクティブな演出を行い、非日常的な体験を提供
7. WebARの活用方法
WebARは様々な分野で活用されています。ここでは、具体的な活用方法をご紹介します。
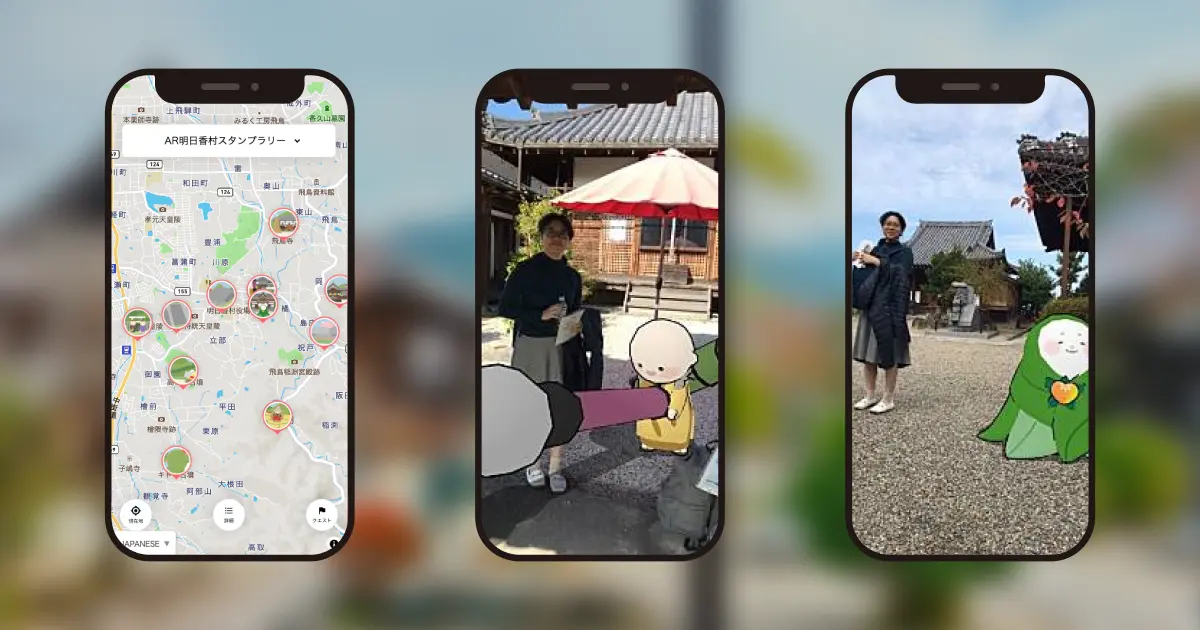
ARスタンプラリー

街中や商業施設内で、特定の場所にスポットを配置し、チェックインすることでスタンプを集めることができます。参加者は楽しみながら回遊を促され、新たな発見や周辺店舗への立ち寄りが期待できます。
施設紹介・ガイドツアー

https://palan.co.jp/news/nagoya_machinaka
観光地でポスターやパネルのQRコードにスマートフォンをかざすと、周辺の観光地情報やおすすめルートがARで表示させるコンテンツも作成可能です。
AIを活用したアバターを出現させ、おすすめスポットや歴史についての質問に回答することもできます。
イベント会場では、ARを活用したガイドツアーを提供し、参加者の回遊性と満足度を高めます。また、多言語対応もでき、人件費の削減にも繋がります。
商品プロモーション

お菓子や食品、日用品などのプロモーションにもARが活用できます。画像認識でお菓子のパッケージにARカメラをかざすと楽しめるコンテンツや、SNS投稿企画と組み合わせたキャンペーンなど、さまざまな施策で購買率や認知度を高めることができます。
ARフォトフレーム

https://studio.palanar.com/works/work-the-bears-school-20th
ARフォトフレームを活用することで、ユーザーは画像を加工する手間なく、カメラを起動するだけでフォトフレーム付きの写真が撮影できます。イベントを記念したフォトフレームや、キャラクターとコラボしたフォトフレームが多く活用されています。
撮影した写真はSNSで共有されやすく、プロモーション効果も期待できます。
季節ごとのイベントや期間限定の企画
商業施設でディスプレイと連動させたり、お菓子や食品の季節限定品に活用したりすることで、季節感を演出し、イベントを盛り上げます。
学習コンテンツ(博物館、科学館、教育施設)
博物館の展示物にかざすと、ARで詳細な情報や関連動画が表示されたり、科学館の実験装置をARで 体験できたりするなど、インタラクティブで理解を深める学習コンテンツを提供します。教育現場では、AR教材を活用することで、生徒の興味を引き出し、主体的な学習を促します。
展示会・企業向けコンテンツ
https://palanar.com/examples/711
製品の構造や利用シーンをARで紹介することで、展示スペースの制約なしに、来場者の興味を引きつけます。また、ブースをデジタルで装飾するような仕掛けを行うことができます。
配布するパンフレットや名刺にQRコードを印刷し、帰ってからも記憶に残るようなコンテンツを付加することもできます。
商品紹介・販促コンテンツ
WebサイトやカタログにQRコードを設置することで、顧客は商談以外でも3Dの製品を表示・確認することができます。現実空間への試し置きや、サイズ・質感の確認などを行うことができます。
https://palan.co.jp/news/ar-catalog
紙媒体との連動コンテンツ
名刺にARコンテンツを紐付け、自己紹介の動画やポートフォリオを表示したり、パンフレットの商品写真にかざすと、3Dモデルや詳細情報が表示させたりすることが可能です。
また、新聞や雑誌の誌面企画にARコンテンツを盛り込むこともできます。環境問題の啓蒙や、自治体や商業施設、地域イベントの記念企画などに活用できます。

その他活用事例
ARは他にもさまざまな場面で活用できます。
活用事例はこちらで紹介しています。:https://palanar.com/cases
ビジネスにおけるAR活用事例を50事例まとめた資料です。社内での企画検討、顧客への提案の参考にぜひご活用ください。

ダウンロードはこちら:https://palanar.com/document_download?type=case_study
8. WebARを作成・開発するには?作成方法とおすすめツール
8.1. WebARの作成方法
WebARの作成方法は大きく分けて3つあります。
【初心者向け】WebAR作成ツールを使う
WebAR作成ツールの中には、プログラミングの経験がない人でも、操作しやすい画面でARコンテンツを作れるものもあります。3Dモデルの配置や動きの設定、イベントの設定などを、簡単な設定で実現できます。
ただし、ツールによって、機能や撮影ボタンなどのUI、商用利用の可否などで制限がある場合があります。
【中級者向け】開発者向けツールを使う
Niantic Studioなどの開発者向けツールを使う方法です。ビジュアルエディターにより、コードを書いて作成するよりは直感的に作成が行えるものの、イベントやUIの設定は知識がないと難しくなっています。
【上級者向け】コードを書いて作成する
開発に必要なツールやライブラリをインストールし、HTMLでマーカーを読み取るためのコードや、JavaScriptで3Dモデルを表示させるためのコードなどを書いて制作します。
制約が少なく、自由な動きの指定などができますが、技術的な知識が必要なため、初心者が気軽に作成したい場合には向きません。
プログラミングの知識がない初心者の方は、基本的にWebAR作成ツールを使うことをおすすめします。
AR開発企業に依頼する
自社での開発が難しい場合、AR開発企業に依頼するという方法もあります。それぞれに得意な業種や分野があるため、要件に合わせて適切に依頼することが重要です。
AR制作会社については以下の記事を参考にしてください。
8.2. ツール紹介
ここでは、WebARコンテンツの作成におすすめのツールをご紹介します。
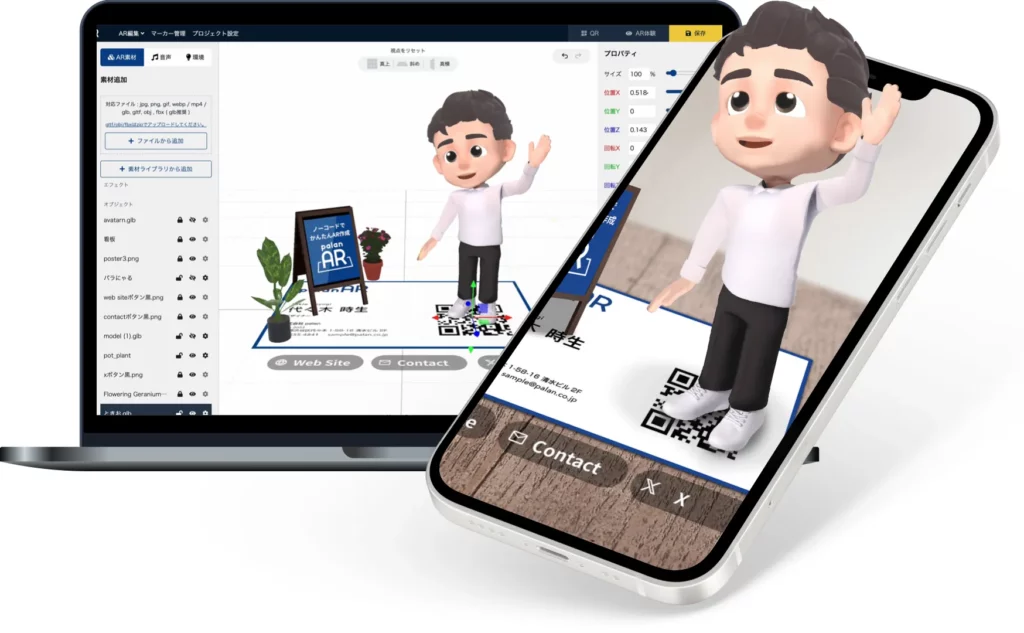
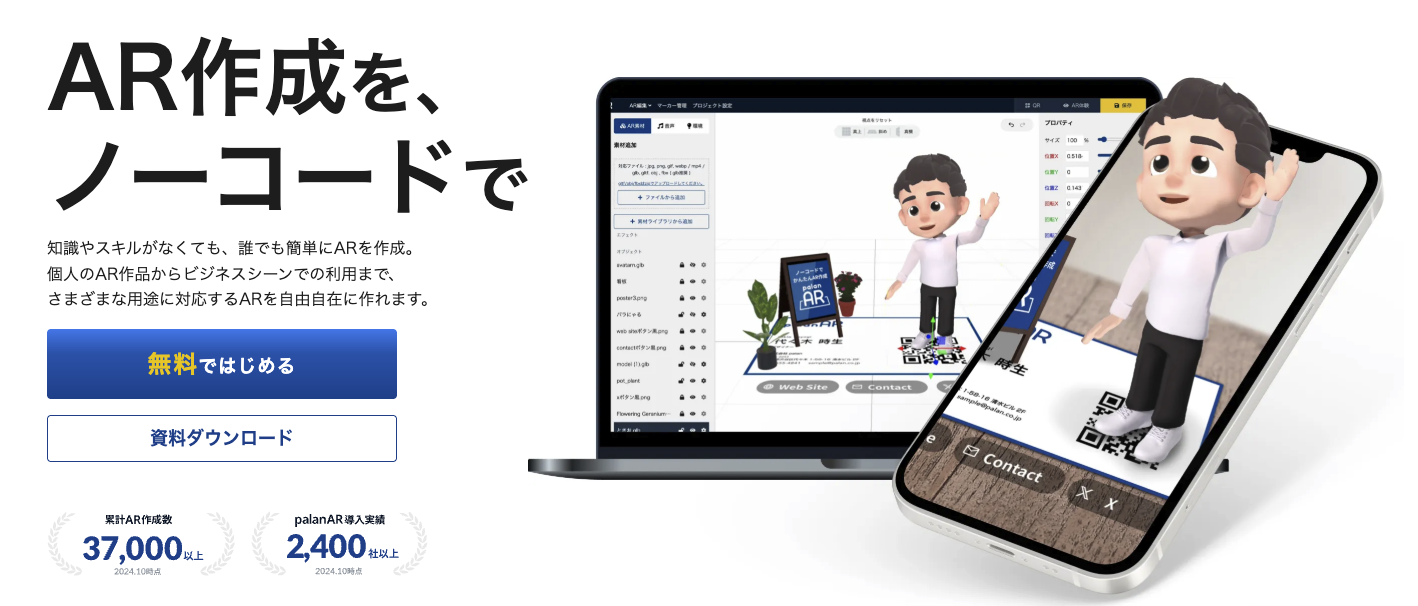
palanAR

palanAR(パラナル)はノーコードで誰でも簡単にARの作成・公開が行えるツールです。2019年のサービス開始以来、プロモーション、観光、教育などで37,000以上のARが作成され、2,400社以上に導入されています。
画像認識、平面認識などシンプルなARはもちろん、顔認識AR、GPSを使ったARなど、さまざまなARを作成することができます。
撮影ボタンなどのUI編集、「タップしたらオブジェクトを回転する」「動画を再生する」などのイベントの設定も可能になっています。無料でも使えるツールながら、オリジナリティ溢れるARを作成できることが特徴です。
LESSAR

LESSAR(レッサー)はクラウドサーカス株式会社が提供する、素材をアップロードするだけですぐにARが作成できるツールです。シンプルな操作のみで簡単にARを作成することができます。
簡単に操作・コンテンツ管理ができることから、エンタメ、教育、観光など、さまざまな業界で豊富な導入実績があります。
その他ツールはこちらの記事で紹介しています。
9.WebAR事例
最後に、本メディアを運営するpalanのWebAR事例をご紹介します。
カルビー『溢れるキモチをARに!じゃがりこ秘密のメッセージ』
「じゃがりこ」にちょっとした気持ちを載せて人に「あげる」行為、「あげりこ」がより楽しく、より手軽になる取り組みの一環としてARでメッセージを送ることができる企画です。
WebARのため、送る側も受け取る側も、アプリのインストールなしに手軽に楽しむことができます。
通常の「あげりこ」ではパッケージに直接ペンなどで書き込むため、事前にメッセージが見えますが、ARで表示させるまでメッセージが見えないことでワクワク感を醸成しています。
卒業シーズンに合わせて実施され、学生を中心に多くの方にご体験いただきました。
サーティワン「ゆめのオリジナルアイスクリームAR」
B‐R サーティワン アイスクリーム株式会社の「サーティワン パスポート」内企画「ゆめのオリジナルアイスクリーム」です。
お子様が考えたアイスクリームをスマートフォンで撮影することで、手のひらの上にARになったオリジナルアイスクリームが表示されるコンテンツです。
自分オリジナルのアイスをARで具現化できるという、お子様の創造性を発揮できる企画となっています。
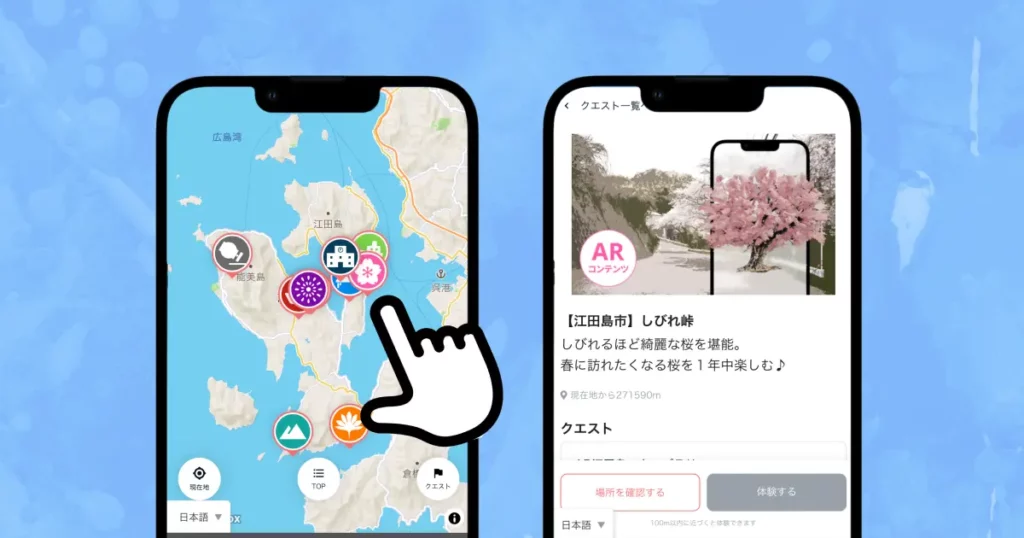
広島県江田島市『AR巡ってえたじま スマホdeスタンプラリー』

江田島市交流観光課とともに行った、「恵み多き島『えたじま』ファン拡大プロジェクト」内の「島を丸ごとAR化」する取り組みです。
三高山の砲台・しびれ峠の桜・長瀬海水浴場など、全10箇所のスポットを巡り、ARを楽しみながらスタンプを貯めることで、豪華景品に応募できます。
地元住民からは「地元にいても気づかない・知らない場所があり、改めて江田島の良さを感じた」との感想もあり、来訪者も地元住民も、改めて地元の魅力・価値を体感できる企画になっています。
東京メトロ✕セガ「飛び出すソニックARおみくじ」
スポット対象駅の後楽園駅に掲出された「ソニックAR用ポスター」をスマートフォンで読み込むことで、ソニックたちがランダムでポスターから飛びだし、新生活に向けた応援メッセージをもらえるイベントです。
「ARおみくじ」によって、キャラクターが現実世界に現れ、応援してくれるかのようなインタラクティブな体験を提供しました。
palanARサービスサイトでは、他にも多数のWebAR活用事例をご紹介しています。
おわりに
本記事では、WebARの基本的な定義から仕組み、アプリARとの違い、活用事例、そして作成方法までを幅広く解説してきました。
WebARはアプリインストール不要で体験できるという点から、プロモーション、観光、教育などさまざまな場面で活用されています。
また、ノーコードでWebARを作成できるツールもあり、特別なスキルがなくても、自社のプロモーションや情報発信にARを取り入れることが可能です。
ぜひ自社のビジネスにWebARを取り入れてみてはいかがでしょうか。
ノーコードWebAR作成ツール「palanAR」

本メディアを運営するpalanでは、誰でも簡単に WebARを作成できるオンラインツール「palanAR(パラナル)」を提供しています。
様々なシーンで使えるWebARを無料(フリープラン)で作成することができます。
インストール不要、メールアドレスやGoogle連携で1分で登録・利用開始できますので、ぜひWebAR作成を試してみてください。
登録はこちら:https://palanar.com/
palanARサービス紹介資料はこちら:https://palanar.com/document_download?type=palanar_service
palanAR紹介動画:
palanについて

palanではツールの開発だけでなく、受託でのAR開発も行っています。
企画から相談可能ですので、「ARを活用してみたいけど、自社ではどう活用したらよいかわからない」という場合もお気軽にご相談ください。
お問い合わせはこちら:https://studio.palanar.com/contact
サービスご説明資料はこちら:https://studio.palanar.com/dc_download_palanarstudio






